Creare un E-Commerce con WordPress e WooCommerce

WordPress è un CMS dalle grandi potenzialità e negli anni si è sviluppato molto arrivando a poter realizzare le più diverse tipologie di siti. L’unica “pecca” a mio avviso era la mancanza di un plug-in per E-Commerce di alto livello: c’erano vari plug-in, come WP e-Commerce e altri, ma tutti erano difficili da utilizzare e non ben integrati con WordPress.
Dopo anni di attesa il plug-in è arrivato e si chiama WooCommerce.
WooCommerce 2.0 from WooThemes on Vimeo.
WooCommerce è un plug-in veramente ben fatto, ed è realizzato da WooThemes. Questo gruppo di sviluppo ha venduto migliaia di temi nel loro marketplace tramite il sistema che poi hanno racchiuso nel plug-in WooCommerce. Il plug-in può vendere sia prodotti reali (quindi con gestione delle spedizioni e dell’invetario), sia prodotti digitali come immagini o audio (quindi con gestione della distribuzione via mail dei file audio e immagini).
Installazione del plug-in
Come prima cosa scarichiamo il plugin dalla directory di wordpress:
http://wordpress.org/extend/plugins/woocommerce/
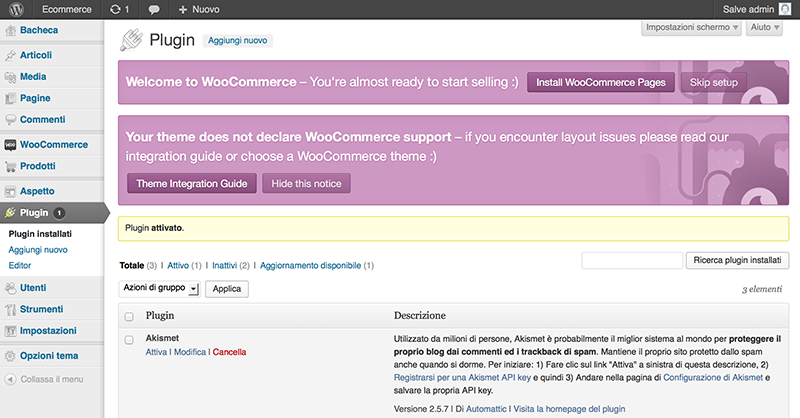
Lo carichiamo nella cartella plugin di wordpress e lo attiviamo. Ci apparirà il messaggio di benvenuto:
Cliccando su Install WooCommerce Pages verranno create le pagine necessarie al corretto funzionamento dell’ecommerce:
Pagina Carrello
Pagine Cassa (Checkout, Order recived)
Pagine Mio account (Cambia Password, Edit my adress, Logout,Lost psw, Vedi ordine)
Ora dobbiamo creare il template dove il plugin mostrerà i prodotti dello Shop. Duplichiamo la pagina page.php e rinominiamola in woocommerce.php. Apriamo la pagina con un editor di testo e sostituiamo il loop con:
<?php woocommerce_content(); ?>
Con questa soluzione avremo la pagina shop, le categorie prodotti e il singolo prodotto visualizzati con un unico template woocommerce.php. Ora clicchiamo il pulsante per nascondere il messaggio che non stiamo utilizzando un template del plugin.
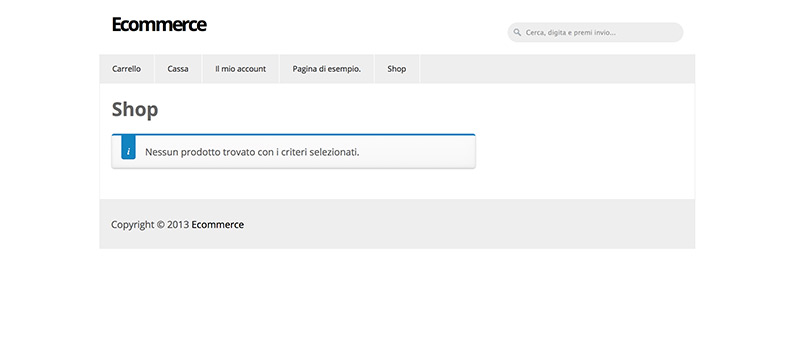
Se adesso proviamo a visualizzare la pagina shop ci apparirà il messaggio che non ci sono prodotti.
Settaggi
Clicchiamo ora nel menu del backend Woocommerce –> Impostazioni. Nel pannello General impostiamo il paese (Italia) e la moneta (Euro) poi in fondo alla pagina clicchiamo salva le modifiche.
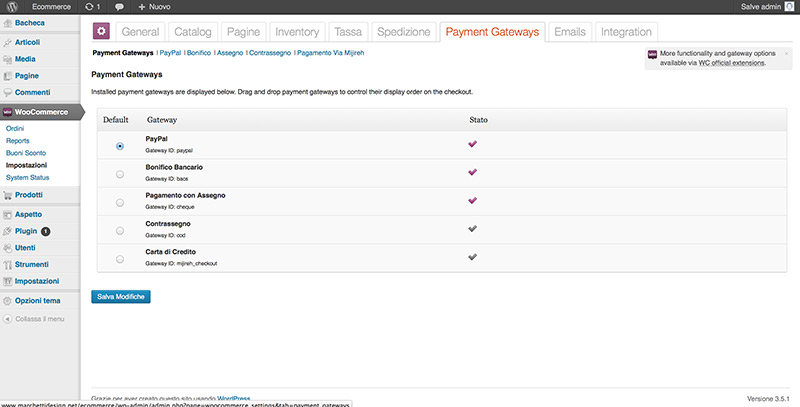
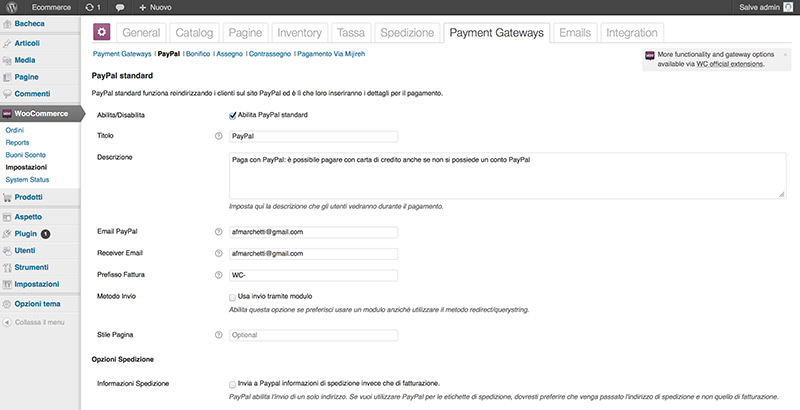
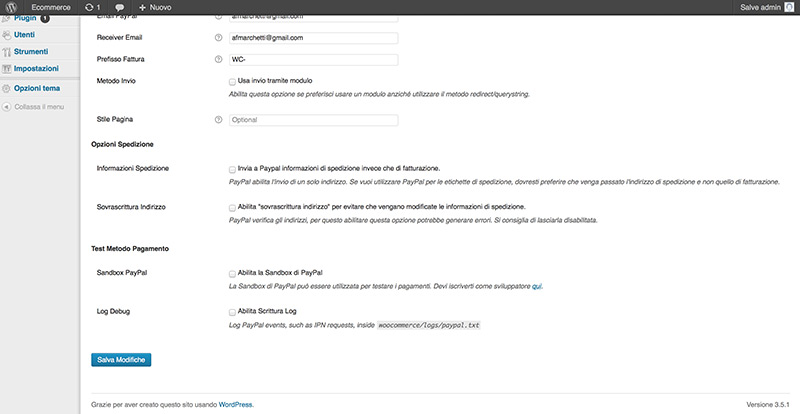
Successivamente nella sezione Payment Gateways clicchiamo il pulsante paypal. In questa sezione dobbiamo inserire la mail del conto paypal dove arriveranno i soldi dei prodotti venduti.
Inseriamo la mail nel campo Email paypal e Reciver paypal. Scorriamo fino in fondo e deselezioniamo la voce Sandbox PayPal che serve per fare dei test. Noi il primo test lo faremo con una transazione vera di un prodotto dal costo di un euro.
Struttura
L’Ecommerce è strutturato in due macrosezioni presenti nel menu di wordpress Woocommerce e Prodotti:
WooCommerce
Ordini – Elenco dei prodotti venduti e stato dell’ordine (in lavorazione, in sospeso[…]) con le informazioni di spedizione.
Satatistiche – Prodotti piu venduti, grafici […].
Buoni sconto – Gestione degli sconti con sistema coupon.
Impostazioni – Getione dei sistemi di pagamento abilitati e impostazioni generali.
System status – Stato del sistema dati tecnici.
Prodotti
Prodotti – Elenco dei prodotti.
Aggiungi Prodotto – Pagina di inserimento prodotto.
Categorie – Categorie dei prodotti.
Tag – Tag dei prodotti
Classi di spedizione – Pagina per crere le classi di spedizione per accomunare prodotti simili (per es.prodotti di stessa dimensione avranno stessa classe di spedizione)
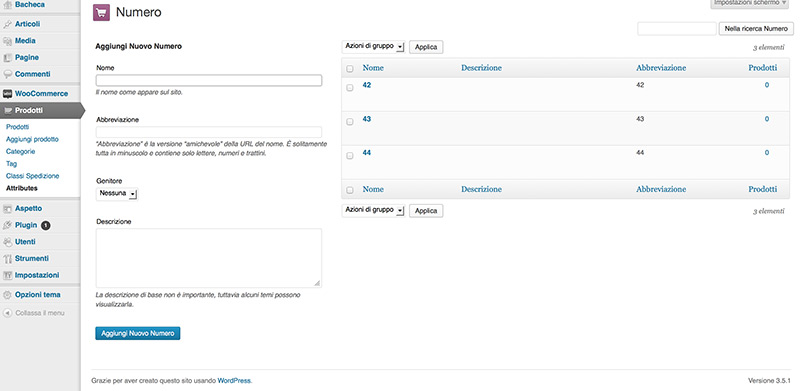
Attributes – Pagina per creare attributi extra del prodotto come taglia o colore.
Inserimento prodotti
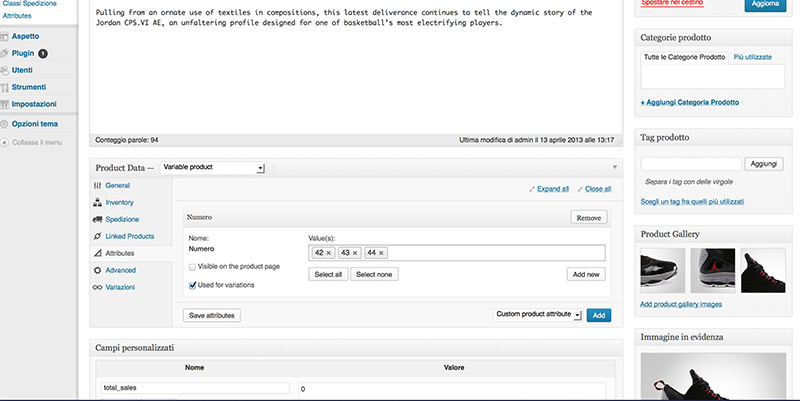
Ora che abbiamo impostato il nostro ecommerce proviamo a inserire un prodotto. Clicchiamo nel menu Prodotti -> Aggiungi prodotto. Inseriamo il titolo, la descrizione del prodotto e l’immagine in evidenza (Cliccando Add product gallery images possiamo aggiungere ulteriori immagini del prodotto).
Ora bisogna impostare il tipo di prodotto: se il nostro prodotto non ha caratteristiche particolri (come la possibilità di scelgliere la taglia o il colore) nel pannello Products data lasciamo impostato Simple products.
Pubblichiamo il prodotto cliccando Pubblica.
Funzionamento
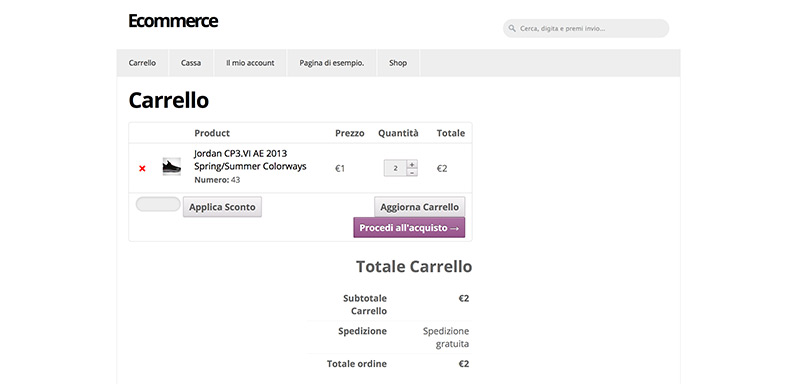
Ora vediamo il funzionamento dell’ecommerce dal punto di vista dell’utente. Tramite il pulsante Acquista il prodotto viene aggiunto al carrello.
N.B. Nel esempio a scopo di test ho acquistato due paia di scarpe cliccando su + nel box quantità
Qui cliccando Procedi all’acquisto l’utente viene indirizzato alla sezione Cassa.
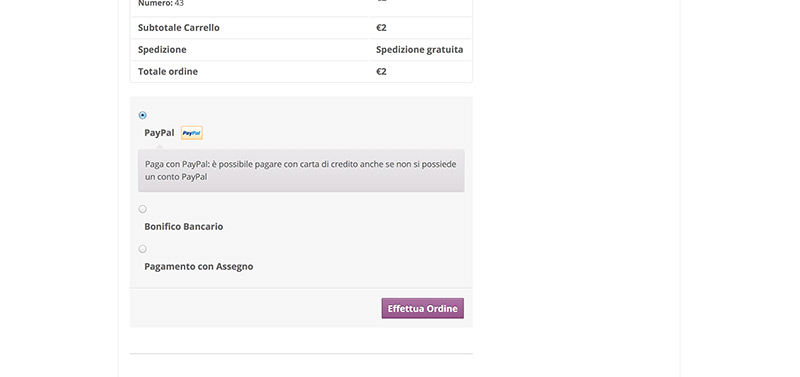
In questa sezione l’utente compila un modulo con nome, cognome, indirizzo spedizione […]. Sotto al modulo da compilare vi sono le varie modalità di pagamento accettate: Bonifico, Assegno o Paypal […]. Noi utilizzeremo Paypal che consente di pagare con carta di credito anche se non si ha un conto Paypal.
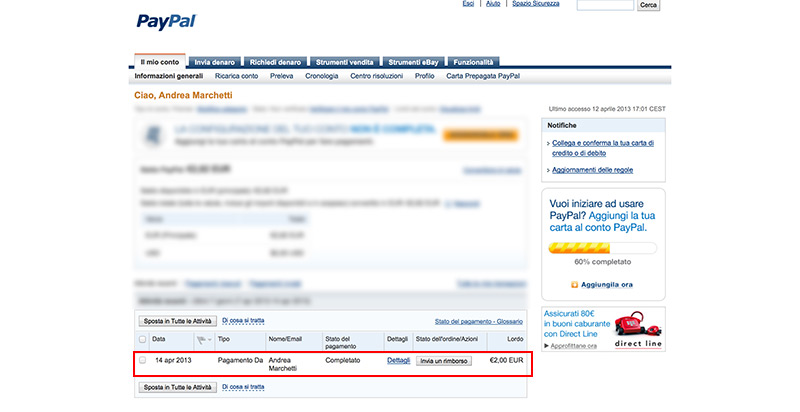
I soldi arrivano direttamente sul conto PayPal dell’amministratore, PayPal trattiene le sue commissioni.
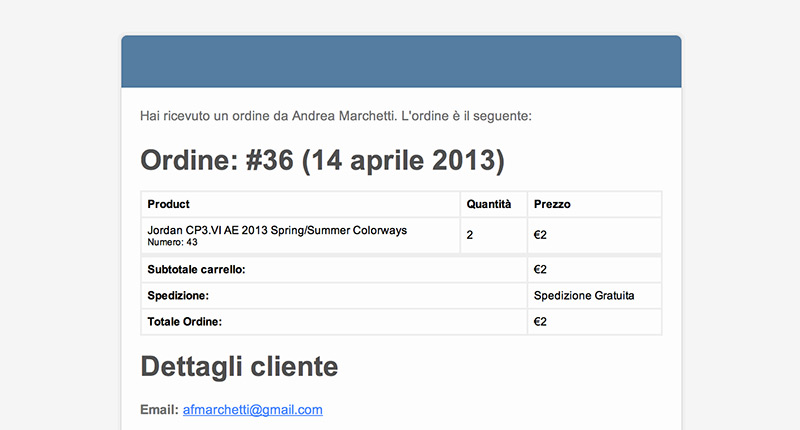
Quando viene venduto un prodotto l’E-Commerce manda una email all’amministratore con tutti i dettagli dell’ordine.
Una volta spedito il prodotto, l’amministratore dovrà aggiornare lo stato dell’ordine dal panello Woocommerce -> Ordini da “in lavorazione” a “completato”. Nel pannello Ordini rimarrà lo storico delle vendite.
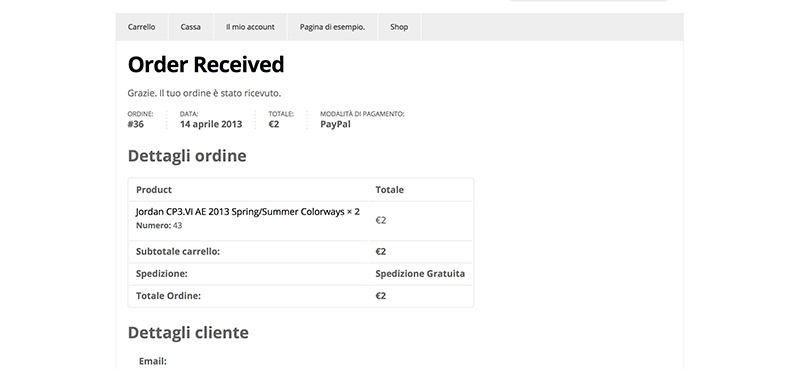
Il cliente dopo aver pagato su paypal potra cliccare torna al sito per effettuare nuovi acquisti. Apparirà il seguente messaggio:
Con questo articolo abbiamo visto come wordpress possa diventare un vero e propio sistema di ecommerce di alto livello, se avete opinioni o domande lasciatele nei commenti.
Stay Tuned!






















[…] Supporto di tutte le varie valute; Articolo correlato: Creare un E-Commerce con WordPress e Woocommerce […]
Salve, io utilizzo woocommerce per la vendita dei prodotti on-line, ho necessita di variare il prezzo in base alla quantita richiesta dal singolo cliente, ad esempio un prodotto x lo vendo 8,90 1 pezzo mentre per chi ordina 3 quantita il prezzo scontato diventa 6,90 cadauno, come posso fare per inserire questa opzione con woocommerce???
Ciao Santino,
woocommerce dispone di molti plug-in per aggiungere funzionalità dai un occhiata qui:
http://www.woothemes.com/products/chained-products/
Ciao Santino, sono capitato su questa pagina perché cercavo proprio un plugin che facesse ciò che chiedi anche tu.
Ho risolto con questo plugin: <a href="" title="WooCommerce Bulk Discount.
Spero di esserti stato d’aiuto. 🙂
Ciao Andrea, ascolta una domanda su woocommerce, forse ti è già capitato questo problema, praticamente il sito funziona tutto tranquillamente ma appena clicco su checkout la pagina che mi viene fuori è una pagina di errore con questa frase “La pagina web ha generato un loop di reindirizzamento”. Per caso sai come risolvere questo inconveniente?
Grazie a presto!
Michele
Ciao Michele,
non mi è mai capitato, ti consiglio di controllare le impostazioni del tuo hosting, quando si effetta il checkout si viene reidirizzati su paypal..
Grazie perl’articolo,ma non sto riuscendo a far funzionare il woocommerce.php.mi da errori e poi devo inserirlo nellacartella del temagiusto?cosa intendi per loop,un copia e incolla per favore 🙂
Si devi inserirlo nella cartella del tema, per loop ti consiglio questo ottimo articolo:
http://www.yourinspirationweb.com/2010/06/08/wordpress-diamo-uno-sguardo-al-loop/
Ciao!
Grazie per l’articolo!
Sul sito di woocommerce tra i requisiti necessari al funzionamento nominano il “fsockopen support” ti posso chiedere cos’è e come fare per attivarlo?
Grazie mille!
Ciao Lily,
non conosco questo requisito ti consiglio di provare a installare il plug in e poi fare dei test sul funzionamento..
Ottima guida.
Che tu sappia esistono dei plugin per woocommerce che gestiscono l’integrazione con comparatori di prezzo come Trovaprezzi e simili?
Esistono soluzioni simili per Prestashop e Joomla, ma non so se anche per WordPress.
Ciao Luca,
non so esistono dei plug-in che svolgono questa funzione, ti consiglio di guardare il sito e la documentazione ufficiale di woocommerce..
Ciao e complimenti per il sito.
Ho trovato la spiegazione molto interessante e dettagliatissima
Volevo però domandarti una cosa…
Sono in “crisi” con la configurazione di PayPal!!!
Una volta effettuata tutta la configurazione come riportato, cosa devo inserire nella sezione “postepay”?
Ovvero ho scritto la mia email di paypal, ma poi devo riportare altre informazioni per la configurazione di PayPal Standard?
Spero di essermi spiegata bene… è da pochissimo che mi sto cimentando in questa nuova realtà!
Intanto grazie!
Ciao Flavia, grazie dei complimenti,
basta inserire la mail di un account PayPal e su quell’account arrivervanno i pagamenti.
Ciao Andrea,
ho provato esattamente come dici tu… nell’impostazione dei metodi di pagamento PayPal ho cliccato su “abilita paypal standard” e inserita la mail del mio account PayPal sia in “Email PayPal” e sia in “email destinatario” e basta.
Quando però vado a fare un acquisto (di prova) aggiungo il prodotto al carrello e quando clicco su “procedi all’acquisto” mi dice dopo qualche secondo “La pagina web non è disponibile”
Credimi ci sto battendo la testa da 5 giorni e non riesco a venirne a capo!
Spero che tu mi possa dare una mano… grazie ancora!
Ciao scusa se mi aggiungo alla discussione un pò datata, ma nella versione attuale di WooCommerce, nella sezione PayPal Standard non è presente nessuna voce relativa alla Postepay.
Infatti se provo a pagare senza un conto PayPal, tra le possibilità di carte disponibili Postepay non è presente.
E’ possibile inserirla in qualche modo?
Bel blog.
Ciao ottima guida, ho un problemino,ho installato e configurato il plugin solo che quando clicco su aggiungi prodotto o categorie mi visualizza una pagina bianca. Ho anche reinstallato il plugin ma non cambia nulla quelle due pagine sono sempre bianche.
Grazie anticipatamente!!!
Ciao Marco,
potrebbero essere più cose, io controllerei la versione di wordpress (il plug-in funziona con versioni recenti), ricontrolla poi i file del tema hai posizionato il file woocommerce.php nella cartella del tema?
Andrea ho risolto il problema…
alla fine era una cretinata… Su Impostazione di Woocommerce avevo settato “Forza Pagamento Sicuro
Forza SSL (HTTPS) sulla pagina di checkout (è richiesto un certificato SSL).”
Tolta la spunta funziona tutto!
Spero che il mio quesito possa essere utile ad altri!
Grazie ancora!
Grazie della segnalazione Flavia 😉
Come posso impostare come pagina iniziale la pagina “shop” invece che la pagina home con gli articoli , in modo da togliere la parte blog diciamo
Impostazioni > Lettura > Pagina statica
Quindi cosi’ elimino anche gli articoli giusto ?
no, ti consiglio questo articolo:
http://www.robertoiacono.it/impostare-homepage-statica-wordpress/
Ma io gli articoli dal sito ecommerce voglio eliminarli , non devono più esserci
Vorrei sapere come eliminare il menu che crea di base woocommerce , vorrei ottenere una home page pulita con un piccolo menu laterale
Per eliminare le voci dal menu (ma tenere le pagine funzionali che non possono essere cancellate) vai in aspetto –> menù e rimuovi le voci, se il tuo tema non supporta i custom menu di wordpress ti consiglio questo articolo:
http://www.websitedoctor.com/blog/add-custom-menu-to-theme/
Poi per spostare il menu lateralmente, nella cartella del tuo tema apri il file sidebar.php e inserisci il codice per visualizzare il menu, generalmente inzia con:
Dopo aver cliccato sul pulsante Install WooCommerce Pages mi installa le pagine di riferimento. Subito dopo non riesco più a visualizzare nient’altro sia il pannello di controllo di WP sia il sito web non mi viene più visualizzato ma mi compare una pagina con l’errore ” Forbidden You do not have permission to access this document. “.
ho provato a reinstallarlo nuovamente ma devo per forza disinstallare WP e cancellare il database altrimenti non visualizzo niente…
HELP
Ciao Massimiliano,
sembrerebbe un problema di permessi, dovresti controllare i settaggi dei permessi del tuo hosting.. su aruba per esempio quando si aggiorna wordpress devono essere ripristinati
Ciao dopo aver installato vari plugin e averli eliminati pensavo di aver trovato il plugin perfetto! Invece quando da lato cliente clicco su procedi con l’acquisto non mi va alla pagina della cassa! Inizia a “pensare” e dopo un po mi da errore “Questa pagina non reindirizza in modo corretto
Firefox ha rilevato che il server sta reindirizzando la richiesta per questa pagina in modo che non possa mai essere completata.
Questo problema spesso è causato dal blocco o dal rifiuto dei cookie.” ! Ho disabilitato tutti i pagamenti e lasciato solo bonifico bancario, non ho messo la spunta su forza pagamenti sicuri! La versione è l’ultima e pure il plugin! Come tema uso il responsive ma non credo sia colpa del tema. Grazie
Ciao Andrea,
sembrerebbe che ci sia un errore nel passaggio dei dati da woocommerce a paypal,
controlla se hai inserito una mail di un conto paypal valido e se hai impostato paypal come metodo di default..
Ciao andrea. ho un problema riguardo il setup delle pagine nel plugin. ho creato singolarmente tutte le pagine con le tag giuste per esempio [woocommerce_my_account] per la pagina “mio account”. ora le ho settate nelle impostazioni del plugin, ma quando provo ad aprirle carica e non trova nessuna pagina. eppure risultano esistenti nella lista delle pages. Sai cosa potrebbe essere?
Grazie della guida. sappi che non ho seguito questa parte della guida perche’ non l’ho capita..:
“Ora dobbiamo creare il template dove il plugin mostrerà i prodotti dello Shop. Duplichiamo la pagina page.php e rinominiamola in woocommerce.php. Apriamo la pagina con un editor di testo e sostituiamo il loop con:”
Ciao Michele,
le pagine non le devi creare tu, se segui il tutorial quando installi il plug-in woocommerce ti chiede se vuoi creare le pagine in automatico. Se non sai cosa è il loop ti consiglio questa guida:
http://www.yourinspirationweb.com/2010/06/08/wordpress-diamo-uno-sguardo-al-loop/
ok grazie! ho disinstallato e reinstallato. ora funzionano. ma mi sai dire perche’ non mi crea anche le pagine “logout” e “password smarrita”?
problema risolto. era perche’ esistevano gia nel cestino. e’ bastato eliminarle e reinstallare il plugin per averle di nuovo. ancora grazie, ottimo blog.
Grazie Michele 😉
Ciao Andrea, ho un’instrallazione pulita di wordpress e woocommerce appena configurato. Stavo testando il funzionamento ma mi sono accordo che non partono le email di notifica, nessuna! Nuovo ordine, ordine in lavorazione, ordine concluso.. etc…
Hai qualche idea? Thanks
Ciao Mirco,
potrebbe essere un problema di configurazione del server ne parlano qua:
http://wordpress.org/support/topic/woocommerce-email-notification-receipt-not-working
Ciao, avrei bisogno di un aiuto. Ho impostato tutto, creato un nuovo conto paypal per vendere, verificato e attivato, nel sito funziona tutto, voglio utilizzare unicamente paypal come metodo di pagamento, nel sito va tutto a buon fine, arrivo alla pagina di paypal, effettuo il login come compratore, mi riconosce tutto, clicco “paga adesso” e mi dice che non è possibile effettuare il pagamento, contattare il venditore e provare con un altro metodo. Perchè? Sono giorni che ci sto sbattendo la testa!
Ciao Alessandro,
se il pagamento ti viene rifiutato sulla piattaforma paypal il problema riguarda paypal e non woocommerce (che passa i dati per effetturare il pagamento). Ti consiglio di ricontrollare i settaggi e ridare un occhiata alle varie impostazioni..
Ciao Andrea,
non sono un programmatore html e quindi pur avendo visto il link sul loop nn sono riuscito a comprendere cosa andare a modificare, esiste un markup HTML modificato da confrontare?
Grazie
Paolo
Ciao Paolo,
per realizzare il tutorial ci vuole una base minima di html e wordpress, se non hai alcuna base di wordpress e non sai come funziona il loop ti consiglio di guardarti (prima di cimentarti con woocommerce) una guida generale su come funziona wordpress. Il loop è il cuore pulsante del sistema io ne ho parlato qua:
https://www.marchettidesign.net/2013/03/creare-il-tuo-primo-tema-wordpress-responsive/
anche questo video può essere utile:
http://www.youtube.com/watch?v=Hm9t8jHf8PY