Creare un Area Riservata con WordPress senza Plug-in

In questo articolo vedremo come creare un’ area riservata nel nostro sito WordPress dove gli utenti registrati potranno accedere a contenuti privati.
L’approccio per realizzare l’area riservata è il seguente:
– Creeremo un custom post type “Area riservata” per inserire i contenuti. Successivamente renderemo privati quelli pubblicati da questo post type e infine richiameremo i contenuti in una pagina custom dove inseriremo il form per accedere all’area.
– Faremo in modo che qualsiasi utente registrato come “Sottoscrittore” dall’amministratore possa accedere e visualizzare i contenuti privati.
– Faremo in modo che all’utente non appaia mai il backend di WordPress (anche se ciò dovesse avvenire, essendo registrato come “Sottoscirttore”, le operazioni che potrebbe fare sarebbero irrilevanti).
Apriamo il file function.php del nostro tema wordpress e inseriamo il codice necessario.
1) Definiamo il Custom Post Type
Definiamo un post type area riservata tramite il quale pubblicheremo i contenuti.
//creo il post type per l’area riservata
add_action(‘init’, ‘crea_contenuti’);
function crea_contenuti() {$labels = array(
‘name’ => __(‘Area Riservata’),
‘singular_name’ => __(‘Contenuto’),
‘add_new’ => __(‘Aggiungi Contenuto’),
‘add_new_item’ => __(‘Nuovo Contenuto’),
‘edit_item’ => __(‘Modifica Contenuto’),
‘new_item’ => __(‘Nuovo Contenuto’),
‘all_items’ => __(‘Elenco Contenuti’),
‘view_item’ => __(‘Visualizza Contenuti’),
‘search_items’ => __(‘Cerca Contenuto’),
‘not_found’ => __(‘Contenuto non trovato’),
‘not_found_in_trash’ => __(‘Contenuto non trovato nel cestino’),
);$args = array(
‘labels’ => $labels,
‘public’ => true,
‘rewrite’ => array(‘slug’ => ‘contenuti’),
‘has_archive’ => true,
‘hierarchical’ => false,
‘menu_position’ => 5,
‘supports’ => array(
‘title’,
‘editor’,
‘thumbnail’
),);
register_post_type(‘area-riservata’, $args);
}
2) Impostiamo i contenuti del custom post type come privati
//rendo il post type privato di default
function force_type_private($post)
{
if ($post[‘post_type’] != ‘area-riservata’ || $post[‘post_status’] == ‘trash’)
return $post;$post[‘post_status’] = ‘private’;
return $post;
}
add_filter(‘wp_insert_post_data’, ‘force_type_private’);
3) Rendiamo i contenuti privati visibili agli utenti di tipo “Sottoscrittore”
//rendo il post privato visibile al ruolo sottoscrittore
$subRole = get_role( ‘subscriber’ );
$subRole->add_cap( ‘read_private_posts’ );
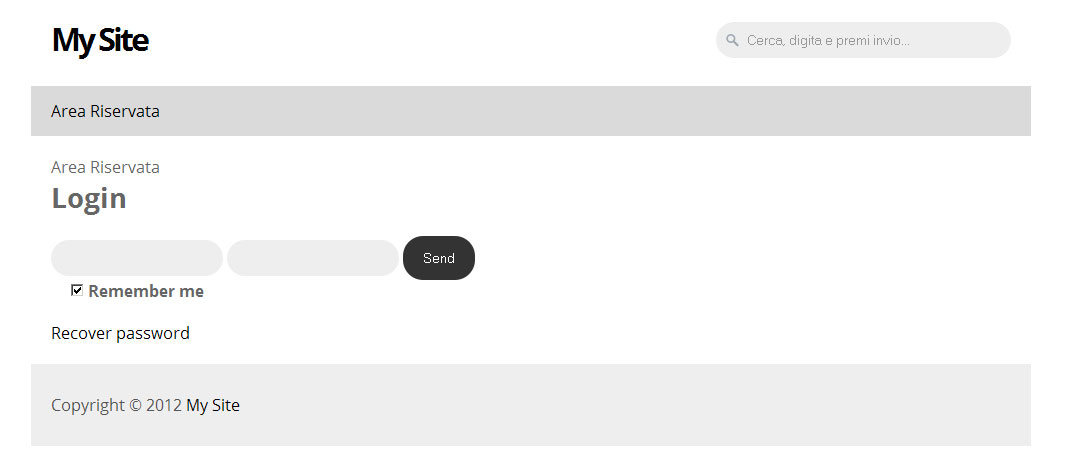
4) Richiamiamo i custom post type in un template pagina “area riservata”
Creiamo un file area-riservata.php nella cartella del nostro tema. Nel file definiamo un template pagina “Area riservata”. Se siamo loggati mostriamo un messaggio di benvenuto e i custom post type privati tramite loop, altrimenti mostriamo il form per loggarsi.
<?php
/*
Template Name: Area Riservata
*/
?>
<?php get_header(); ?><?php //se l’utente è loggato mostra messaggio di benvenuto e post
if ( is_user_logged_in() ) {?><?php global $current_user; get_currentuserinfo(); echo ‘Benvenuto, ‘. $current_user->user_login ; ?>
<hr />
<?php //loop custom post type privati
$wpquery = new WP_Query(array(
‘post_type’ => ‘area-riservata’,));
while ($wpquery->have_posts()): $wpquery->the_post();
?><div class="post">
<h2><?php the_title(); ?></h2>
<?php the_content(‘Leggi…’);?>
</div><hr />
<?php endwhile; ?>
<?php } else { ?>
Area Riservata
<?php if (!(current_user_can(‘level_0’))){ ?>
<h2>Login</h2>
<form action="<?php echo get_option(‘home’); ?>/wp-login.php" method="post">
<input type="text" name="log" id="log" value="<?php echo wp_specialchars(stripslashes($user_login), 1) ?>" size="20" />
<input type="password" name="pwd" id="pwd" size="20" />
<input type="submit" name="submit" value="Send" class="button" />
<p>
<label for="rememberme"><input name="rememberme" id="rememberme" type="checkbox" checked="checked" value="forever" /> Remember me</label>
<input type="hidden" name="redirect_to" value="<?php echo $_SERVER[‘REQUEST_URI’]; ?>" />
</p>
</form>
<a href="<?php echo get_option(‘home’); ?>/wp-login.php?action=lostpassword">Recover password</a>
<?php } else { ?>
<h2>Logout</h2>
<a href="<?php echo wp_logout_url(urlencode($_SERVER[‘REQUEST_URI’])); ?>">logout</a><br />
<a href="http://XXX/wp-admin/">admin</a><?php }?>
<?php } ?>
<?php get_footer(); ?>

Per associare il template a una pagina basta crearne una e nel pannello “attributi pagina” selezionare il template appena creato.
5) Rimuoviamo la parola “Privato” dal titolo dei contenuti privati
I contenuti privati di default hanno la parola “privato” prima del titolo, non vogliamo che questa parola appaia quindi inseriamo in function.php il seguente codice.
// Rimuovo Privato dal titolo
function clean_title($titolo) {
$titolo = attribute_escape($titolo);
$cerca = array(
‘#Privato:#’
);
$sostituisci = array(
‘-‘ // Sostituiamo la voce "Privato" con
);
$titolo = preg_replace($cerca, $sostituisci, $titolo);
return $titolo;
}
add_filter(‘the_title’, ‘clean_title’);
6) Nascondiamo la barra di WordPress agli utenti di tipo “Sottoscrittore”
Come ultimo dettaglio nascondiamo la barra di WordPress agli utenti loggati ad esclusione dell’admin.
//nascondo la barra di wordpress tranne che all’ admin
if (!current_user_can(‘manage_options’)) {
add_filter(‘show_admin_bar’, ‘__return_false’);
}
if (!current_user_can(‘edit_posts’)) {
add_filter(‘show_admin_bar’, ‘__return_false’);
}
Avendo utilizzato un custom post type i contentuti riservati posso essere ulteriormente sviluppati implementando per esempio categorie e matabox. Per sviluppare queste funzionalità seguite le numerose guide che ci sono sui custom post type.
Non ci resta che aggiungere gli utenti come sottoscrittori e mandare loro la password.
Stay Tuned!
AGGIORNAMENTO:
Nuove funzionalità implementate in questo articolo, ogni utente ora può vedere solo i suoi contenuti: http://www.marchettidesign.net/2013/02/area-riservata-con-wordpress-senza-plug-in-visualizzare-contenuti-diversi-per-ogni-utente/





Ciao Andrea,
sto realizzando un sito web con WordPress e avevo proprio la necessita’ di fare un’Area Riservata. Ho seguito passo passo la tua ottima guida pero’ ho un problema! Nelle pagine della sezione Area Riservata non vedo gli Attributi di Pagina. Proprio non ci sono! Ovviamente ho gia’ controllato le impostazioni dello schermo ma niente! Hai idee?
Grazie mille!
Ciao Benedetta,
vanno abilitati con
'hierarchical' => true, quando si definisce il post type in function.phpfatto questo poi dovrai selezionarli nelle impostazioni di visualizzazione nel backend 😉
Ciao Andrea,
Great tutorial, I’m using it on a client website, but I have one request if it’s possible. Could you write an article (I think it will be useful for many of your visitors) about how to display some error messages instead of going to wp-admin when users leave blank both the logon fields, or one of them, or when they have to reset the password.
Hopefully my request is clear 🙂
Grazie mille,
Cristian
Hi Cristian,
thanks for the tip, soon i make a new article on this topic.. 😉
Ciao Andrea, grazie per questo articolo utile e ben spiegato tanto che sono riuscito ad adattare il tuo codice alle mie esigenze. Ho creato grazie alla tua guida una pagina riservata ed all’interno del loop sono riuscito a far vedere il titolo e solo le prime tre righe del testo inserito nella pagina inserendo poi “continua a leggere” . Ora ho un problema e non riesco a venirne a capo. L’articolo creato nell’area riservata c’è e lo posso modificare ma quando vado a visionare le modifiche mi dice “Oops! That page can’t be found.” idem quando clicco su “continua a leggere” come se l’articolo che ho creato non esistesse. Come posso risolvere? Ti ringrazio anticipatamente e spero di essere stato chiaro nella mia spiegazione.
Francesco
Ciao Andrea,
ho risolto e lascio qui la soluzione così da condividerla con chi può trovarsi un caso simile tra le mani.
Dal file function.php ho eliminato i primi due punti della tua guida quindi non ho Custom Post Type dell’Area Riservata e all’interno della pagina statica che ho creato area-riservata.php ho inserito un loop che mi richiama la categoria area-riservata degli Articoli poi imposto Privato a tutti i nuovi articoli che non voglio far vedere a chi non è registrato.
Funziona tutto correttamente.
Ti ringrazio ancora perché senza la tua guida non ne sarei venuto a capo!
Francesco
A me non funziona l’area riservata mi dà questo: Fatal error: Call to undefined function get_header() in /web/htdocs/www.dogadvisor.org/home/wp-admin/area-riservata.php on line 6 come mai?? Helppp
Ciao
Ottima guida, ben dettagliata … complimenti
Ho un piccolo problema …
La mia pagina wp-login.php è mascherata tramite htaccess, quindi devo inserire “manager” per accedere alla stessa pagina wp-login così rappresentata
wp-login.php?6qy16a0ari3nkbtrcbmik
Utilizzando la tua procedura, una volta date le credenziali vengo rimbalzato alla 404.
Potresti aiutarmi per risolvere il problema.
Se necessiti di maggiori dettagli np.
Grazie in anticipo
Ciao olGerva,
prova a modificare la action del form di login:
[...]/wp-login.php[...]Ciao e grazie vorrei mettere il codice che va sul functions.php su un file functions .php del mio tema child, ma se inserisco pari pari il codice da te indicato sul tema genitore tutto a posto, sul tema child invece mi da errore. sapresti indicarmi la giusta sintassi da indicare sul functions.php per il tema child?
grazie e auguri di buone feste
Ciao Roberto, recentemento ho pubblicato la versione 2.0 prova ad utilizzare questo codice:
http://www.marchettidesign.net/2014/10/creare-un-area-riservata-con-wordpress-vol-2-visualizzare-contenuti-diversi-comuni/
Ciao Andrea,
ho seguito alla lettera il tutoria, nel backend mi è comparsa la voce area privata e l’inserimento dei contenuti e se creo una pagina posso dargli il tema area privata.
Ma non funziona!!! perché??
grazie M
http://www.marchettidesign.net/2014/10/creare-un-area-riservata-con-wordpress-vol-2-visualizzare-contenuti-diversi-comuni/
salve e grazie per il tutorial
se volessi aggiungere la possibilità di far accedere all’ area riservata oltre al sottoscrittore pure il collaboratore basta aggiungerlo così ?:
//rendo il post privato visibile al ruolo sottoscrittore+ collaboratore
2
$subRole = get_role( ‘subscriber’ , ‘ contributor’);
grazie
Ciao
Ho fatto tutto quello che dici ma non so come mai non funziona.
Ho provato a creare un sottoscrittore ma non si vede la pagina privata creata per lui ma dall’admin la vedo solo io.. Come mai?