Creare Google Maps personalizzate con Snazzy Maps

Qualche tempo fa abbiamo visto come personalizzare le mappe di google maps, oggi portiamo avanti questo argomento parlando di snazzy maps.
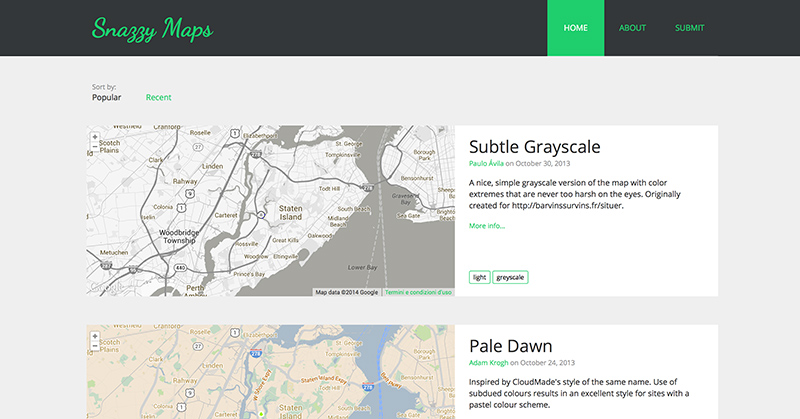
Snazzy maps è un sito che raccolgie “stili di mappe” realizzati con le API (v.3) di Google Maps.
La raccolta è molto interessante e può far risparmiare molto tempo in fase di sviluppo. Possiamo scaricare degli stili e utilizzarli come base di partenza per i nostri design. Ce n’è per tutti i gusti, minimal, colorate e in bianco e nero.
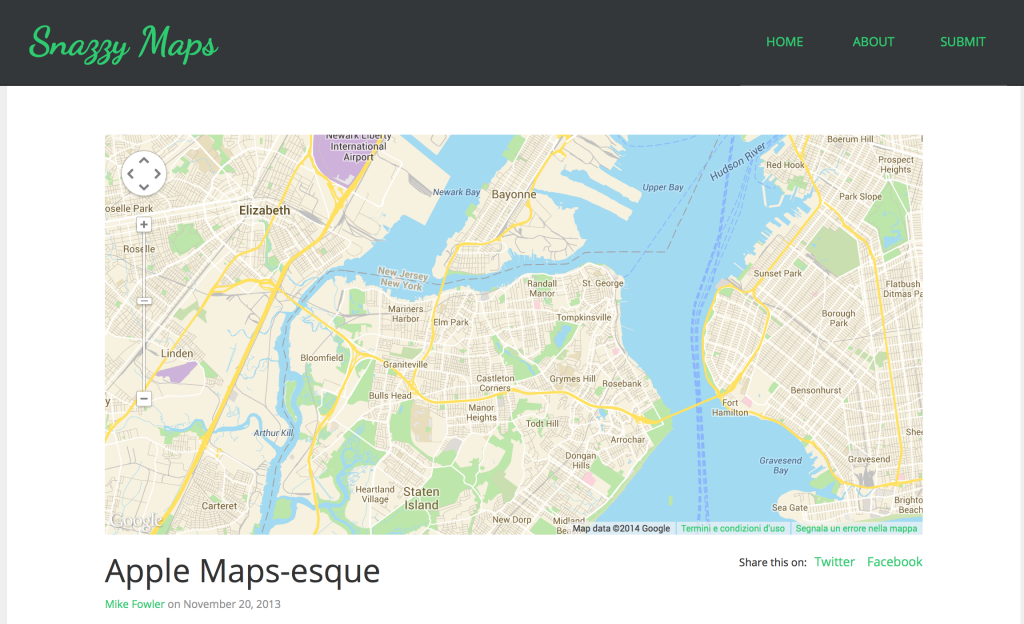
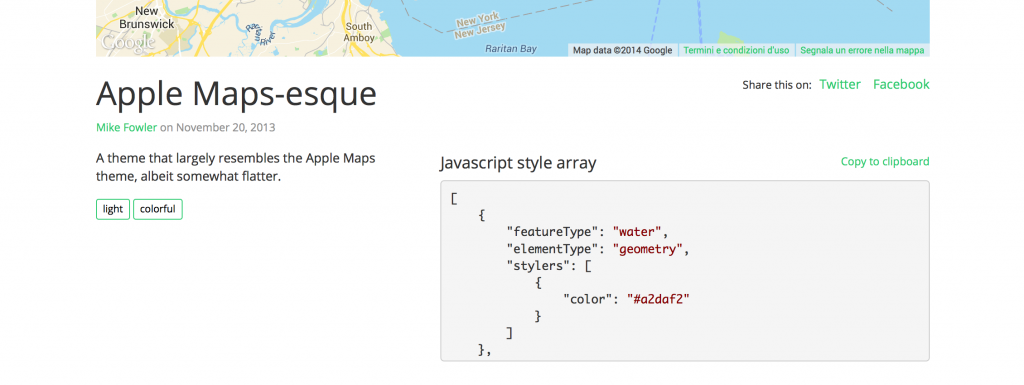
Utilizzando il codice della mappa del tutorial precedente, proviamo a inserire uno stile preso da Snazzy Maps, interessante questo stile “Apple”.
Sotto la preview possiamo trovare il codice che definisce lo stile della mappa.
Copiamo il codice e lo inseriamo nella nostra pagina web al posto di quello creato in precedenza (tra le parentesi quadre della variabile Styles):
function initialize() {
/* Style of the map */
var styles = [
{
"featureType": "water",
"elementType": "geometry",
"stylers": [
{
"color": "#a2daf2"
}
]
},
{
"featureType": "landscape.man_made",
"elementType": "geometry",
"stylers": [
{
"color": "#f7f1df"
}
]
},
{
"featureType": "landscape.natural",
"elementType": "geometry",
"stylers": [
{
"color": "#d0e3b4"
}
]
},
{
"featureType": "landscape.natural.terrain",
"elementType": "geometry",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi.park",
"elementType": "geometry",
"stylers": [
{
"color": "#bde6ab"
}
]
},
{
"featureType": "poi",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi.medical",
"elementType": "geometry",
"stylers": [
{
"color": "#fbd3da"
}
]
},
{
"featureType": "poi.business",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road",
"elementType": "geometry.stroke",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#ffe15f"
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#efd151"
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#ffffff"
}
]
},
{
"featureType": "road.local",
"elementType": "geometry.fill",
"stylers": [
{
"color": "black"
}
]
},
{
"featureType": "transit.station.airport",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#cfb2db"
}
]
}
];…
}
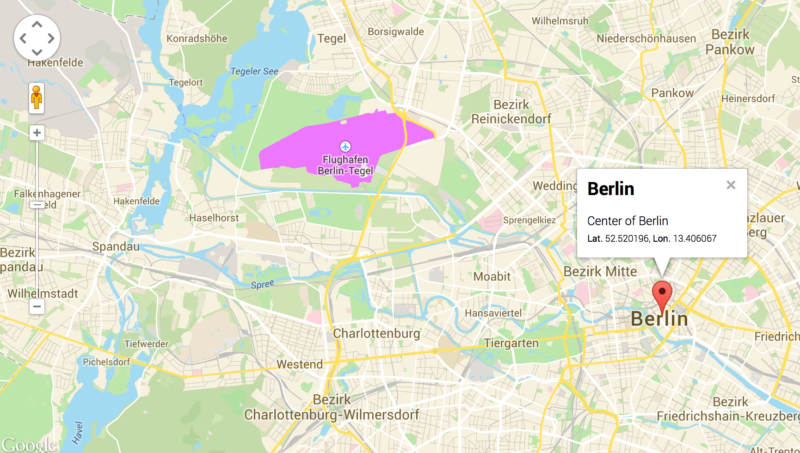
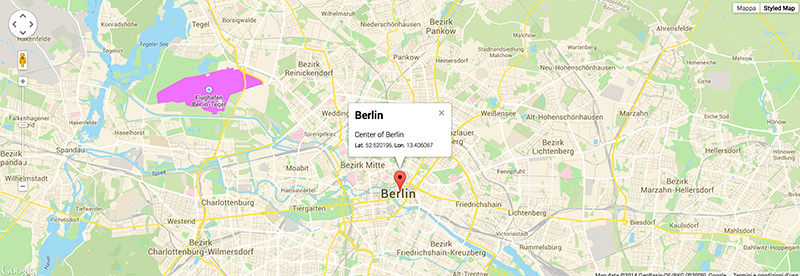
Aggiornando la pagina ci apparirà la nostra mappa con il nuovo stile. Ipotizziamo che io volgia cambiare il colore con il quale sono evidenziati gli aeroporti. Basterà andare a modificare il codice del “featureType” areoporto:
{
"featureType": "transit.station.airport",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#950bed"
}
]
}
Cosi facendo gli aereoporti sulla mappa diventeranno di un fucsia più acceso.
Al seguente indirizzo la lista di tutti gli oggetti “featureType” che si possono modificare:
https://developers.google.com/maps/documentation/javascript/reference?hl=it#MapTypeStyleFeatureType
Demo e Link per il download qui di seguito..
Stay Tuned!







[…] Creare Google Maps personalizzate con Snazzy Maps – 1 freebie(s)? […]