Come Scegliere il Font Giusto per i Tuoi Design Web Accattivanti

I Font sono fondamentali nel Web Design Moderno
Oggi parleremo di un aspetto fondamentale nella progettazione di siti web accattivanti: la scelta del font. Come web designer e sviluppatore freelance con anni di esperienza, ho realizzato numerosi progetti per diverse tipologie di aziende.
In questo articolo, ti guiderò nella scelta del font ideale per i tuoi design, spiegando l’importanza della tipografia nella comunicazione e fornendo consigli pratici per creare un’esperienza positiva per gli utenti.
La Rilevanza della Tipografia nel Design Web:
Come affermava Steve Jobs, la tipografia è un elemento spesso sottovalutato ma estremamente importante nella comunicazione visiva. Il testo è lo strumento principale che utilizziamo per trasmettere il nostro messaggio agli utenti.

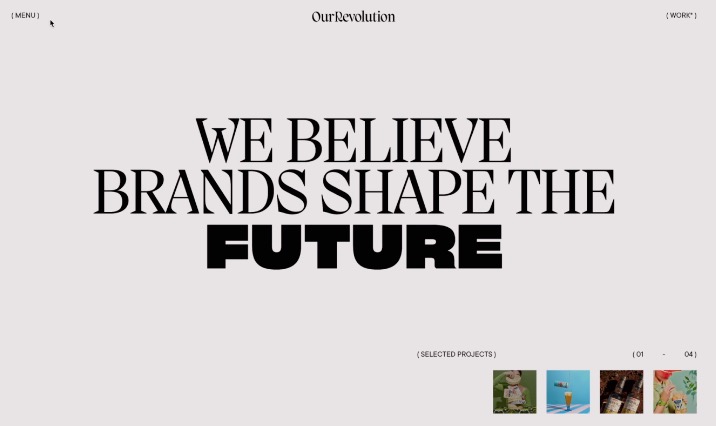
La scelta della dimensione, del carattere e dello stile del testo può influenzare notevolmente la percezione del messaggio da parte degli utenti. Ad esempio, un testo molto grande o molto piccolo, con caratteri spigolosi o morbidi, può alterare significativamente la percezione del messaggio e influenzare l’esperienza complessiva dell’utente.
L’Impatto del Font sulla Percezione e sull’Esperienza Utente:
Il font utilizzato all’interno di un sito web ha un impatto significativo sull’esperienza dell’utente. Può trasmettere sensazioni di sicurezza, tradizione, modernità o divertimento, a seconda del tipo di comunicazione e del contesto del sito.
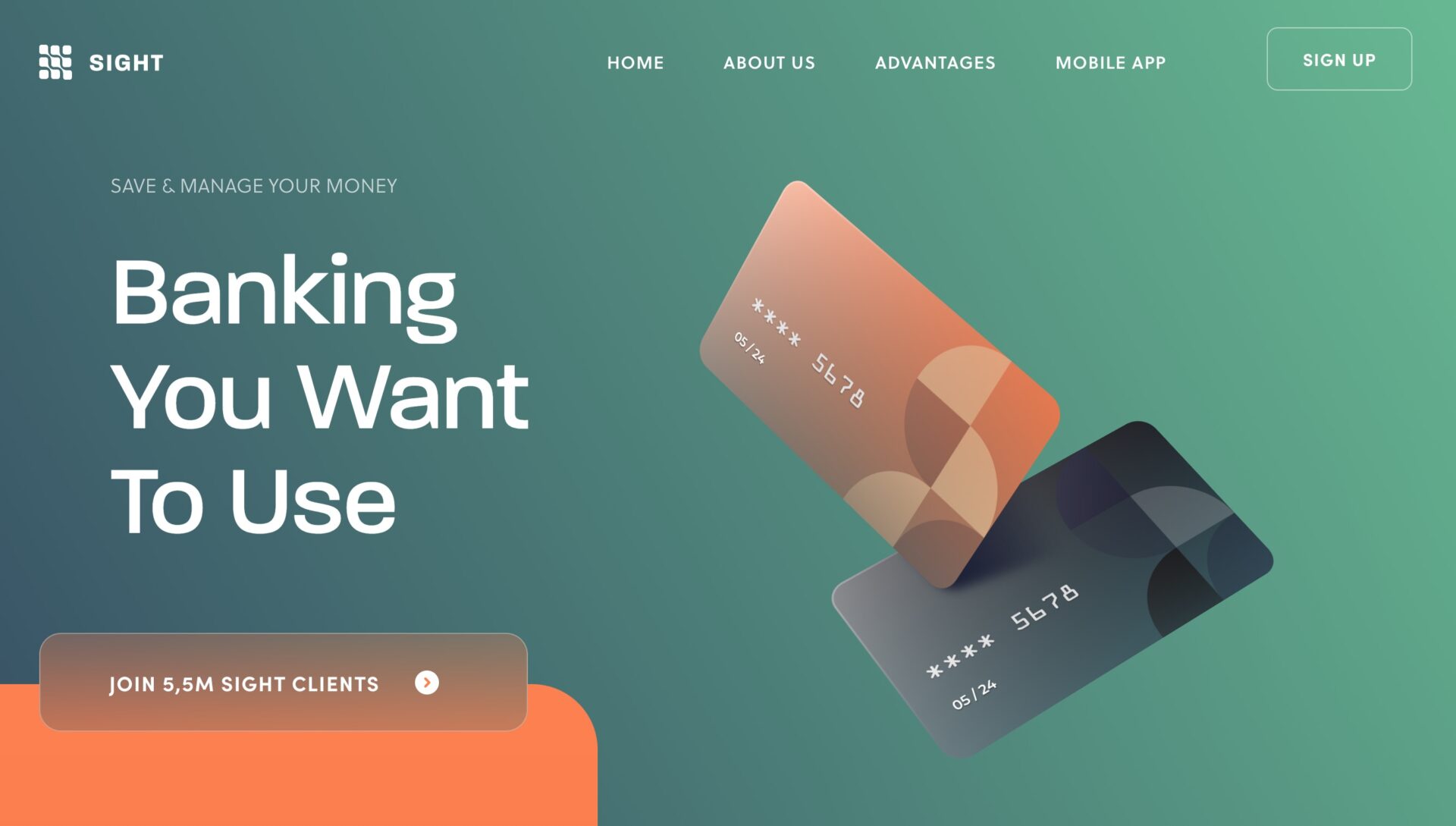
Ad esempio, per un sito di una banca o un’istituzione tradizionale, potrebbe essere più appropriato utilizzare un font serio che trasmetta un senso di affidabilità.

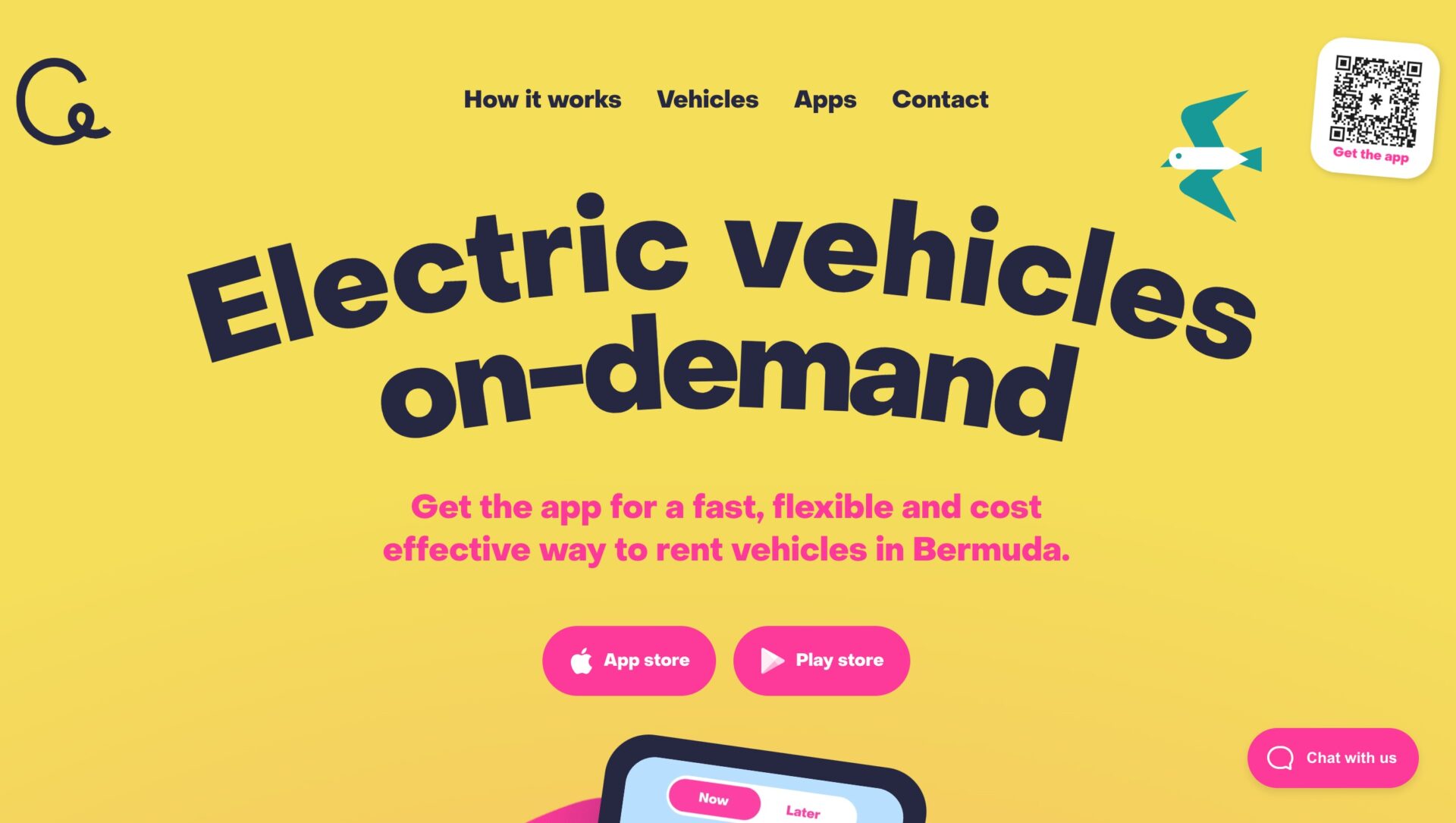
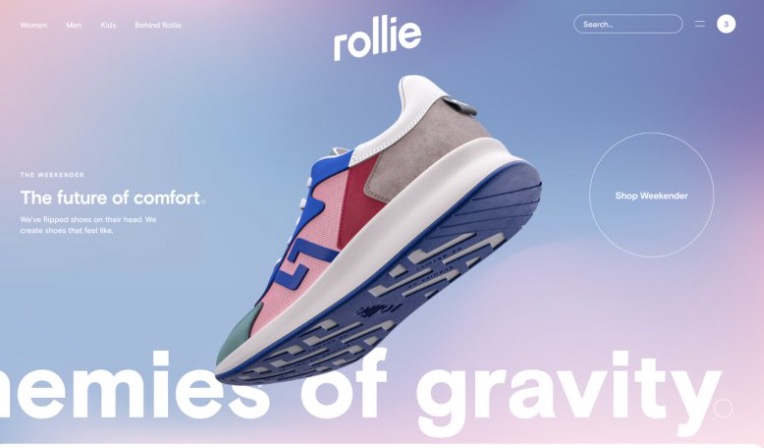
D’altra parte, per un sito di una startup o un’azienda giovane, potrebbe essere più adatto utilizzare un font moderno e minimalista per comunicare un’immagine di innovazione e dinamicità.

Considerazioni nella Scelta del Font:
Quando scegliamo un font per il nostro progetto, dobbiamo considerare due scopi principali. Il primo è la leggibilità: il font deve essere facilmente leggibile per consentire una comunicazione chiara del testo. Il secondo scopo è quello di creare una connotazione o un mood adeguato al messaggio che vogliamo trasmettere.
Alcuni font trasmettono un senso di sicurezza, altri un senso di giocosità. La scelta dipende dalla natura del sito e dal target di riferimento.
Utilizzo dei Font nel Design Web:
È importante mantenere coerenza nell’utilizzo dei font all’interno del sito web e nella comunicazione visiva complessiva.
Evita di utilizzare troppe famiglie di caratteri o dimensioni diverse, poiché ciò può creare confusione e compromettere l’esperienza utente. Inoltre, assicurati di avere un buon contrasto tra il colore del testo e lo sfondo, in modo che il testo sia facilmente leggibile.
Se i colori sono troppo simili, l’utente potrebbe faticare a leggere il contenuto e abbandonare il sito.
Risorse per la Scelta dei Font:
Esistono diverse risorse online che offrono font di alta qualità da scaricare gratuitamente. Uno di questi è Google Fonts, che offre una vasta selezione di font gratuiti da utilizzare nei progetti web.
Altri siti utili includono Font Squirrel e DaFont, che offre font gratuiti di alta qualità da diversi designer. Esplora queste risorse per trovare i font che meglio si adattano al tuo progetto.
Tipi di Font:
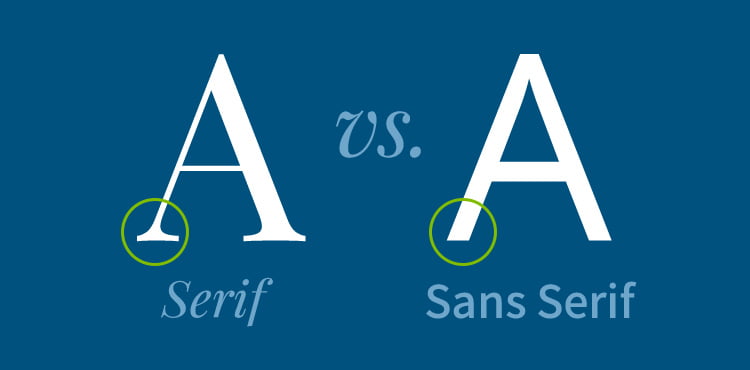
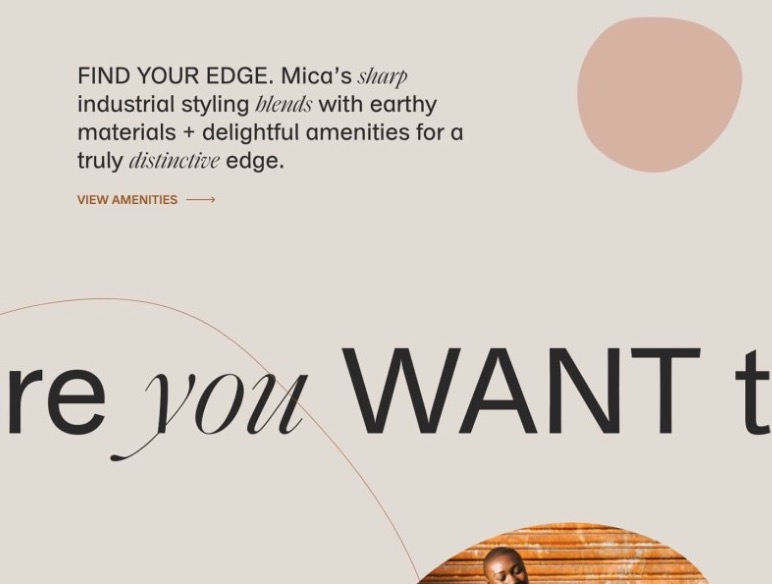
Esistono due principali tipologie di font: serif e sans-serif. I font serif sono caratterizzati da piccole appendici o grazie ai lati delle lettere, che conferiscono un aspetto più classico e tradizionale.

I font sans-serif, invece, non presentano queste appendici e hanno un aspetto più moderno e pulito. La scelta tra serif e sans-serif dipende dall’impressione che vogliamo creare e dal contesto del sito.
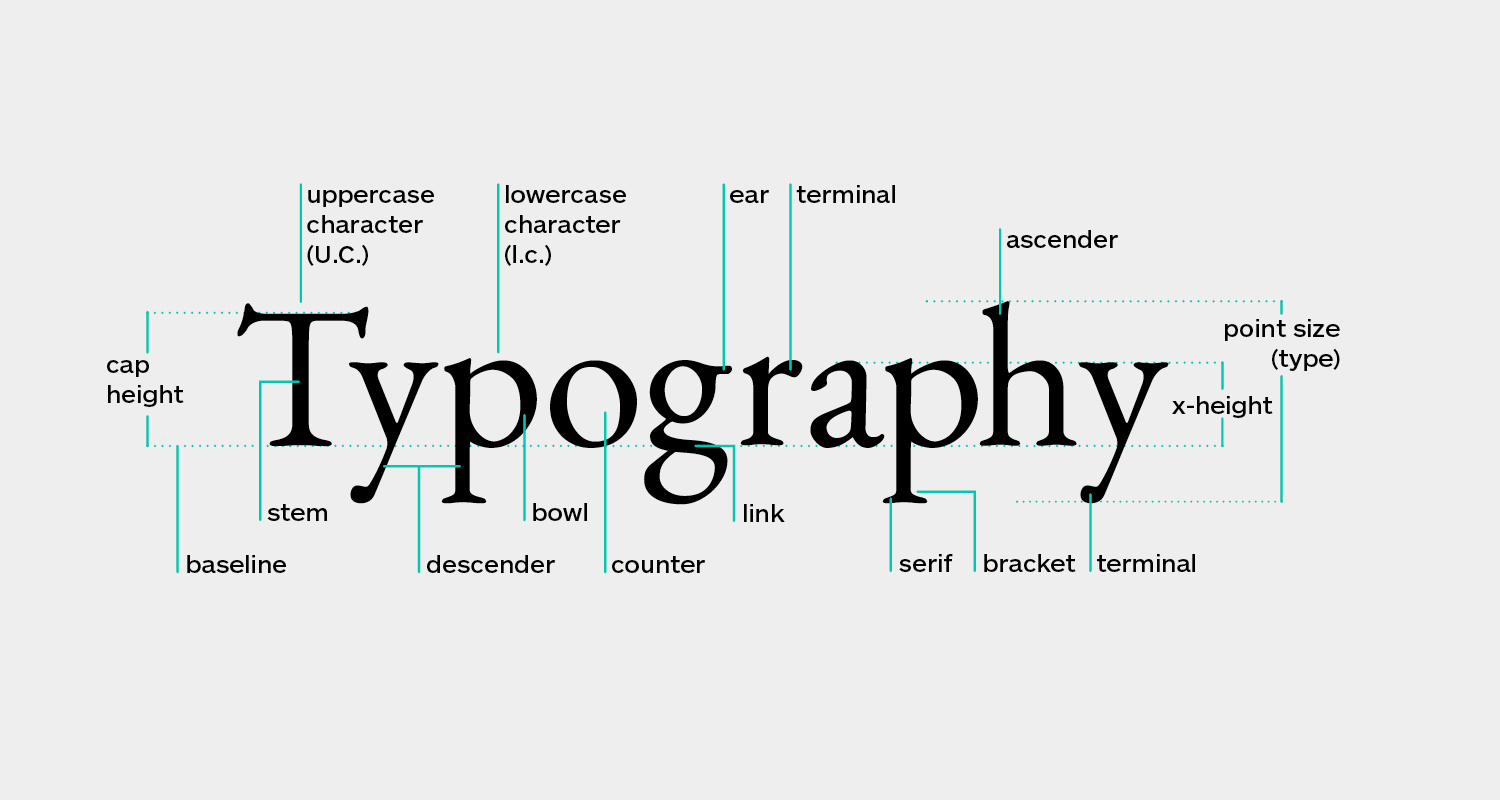
Parametri da Considerare:
Quando selezioniamo un font, è importante considerare diversi parametri. Possiamo regolare la famiglia del font, che determina lo stile generale del carattere.
Inoltre, i pesi del font indicano quanto è spesso o sottile il carattere.

La grandezza del testo e l’interlinea sono importanti per garantire la leggibilità e la separazione adeguata tra i paragrafi. È possibile regolare anche l’allineamento del testo per ottenere l’effetto desiderato.
Creare una Gerarchia Chiara:
Per garantire una chiara gerarchia visiva all’interno del tuo design, separa adeguatamente titoli, sottotitoli e paragrafi.

I titoli dovrebbero essere significativamente più grandi dei paragrafi, creando una distinzione visiva evidente.
Ciò consente agli utenti di scansionare rapidamente la pagina e identificare i punti chiave. Assicurati che il font e l’allineamento siano coerenti e che il testo sia leggibile.
Esercizio Pratico:
Un esercizio utile consiste nel prendere ispirazione da premi e riconoscimenti nel campo del web design o da account di design su Instagram.
Analizza le combinazioni di font utilizzate e cerca di replicarle creando i tuoi layout con un occhio alla leggibilità e alla chiarezza.

Puoi utilizzare strumenti online come Figma per sperimentare con diverse combinazioni di font e creare un design simile a quello che ti ispira.
Quale font è meglio usare? I miei font preferiti
La scelta del font dipende molto dal contesto del tuo progetto e dall’impatto che desideri creare. Non esiste un unico font “migliore” che si adatti a tutte le situazioni.
Tuttavia, ci sono alcuni font comunemente considerati versatili e adatti a molteplici contesti. Ecco alcuni esempi:
- Roboto: È un font moderno e pulito, con una buona leggibilità sia per i titoli che per i paragrafi. È ampiamente utilizzato nei design web e offre diverse varianti di peso.
- Open Sans: È un font sans-serif molto popolare, noto per la sua chiarezza e leggibilità su schermi digitali. È adatto per un’ampia gamma di progetti.
- Lato: Questo font sans-serif ha un aspetto moderno e pulito ed è disponibile in diverse varianti di peso. È adatto per siti web che desiderano trasmettere un’immagine di modernità e freschezza.
- Montserrat: È un font sans-serif ispirato ai caratteri geometrici, che lo rende adatto a progetti con un design contemporaneo e audace.
- Playfair Display: È un font serif elegante e classico, che può essere utilizzato per siti web che richiedono un aspetto più tradizionale o istituzionale.
Ricorda che la scelta del font dovrebbe essere coerente con il tuo brand e il messaggio che desideri trasmettere.
È consigliabile sperimentare e testare diversi font per trovare quello che meglio si adatta alle tue esigenze specifiche.
Quali sono i font più usati?
I font più usati possono variare nel tempo e dipendono dalle tendenze del design, dalle preferenze personali e dalle esigenze specifiche di ciascun progetto.
Detto questo ci sono alcuni font che sono stati ampiamente utilizzati nel corso degli anni e che sono diventati popolari per la loro versatilità e qualità. Ecco alcuni esempi di font comunemente utilizzati:
- Arial: È un font sans-serif ampiamente diffuso e predefinito su molti sistemi operativi. È noto per la sua leggibilità e semplicità.
- Helvetica: È un altro font sans-serif molto popolare, noto per la sua pulizia e versatilità. È stato utilizzato in molti contesti, inclusi design di loghi e materiali di branding.
- Times New Roman: È un font serif classico e ampiamente utilizzato per la stampa e la pubblicazione. È spesso associato a testi accademici e documenti formali.
- Roboto: È diventato un font molto popolare per il design web grazie alla sua leggibilità e versatilità. È stato sviluppato da Google ed è ampiamente utilizzato sui loro prodotti.
- Open Sans: È un font sans-serif molto diffuso, noto per la sua chiarezza e leggibilità su schermi digitali. È spesso utilizzato per testi di grandi dimensioni come titoli o paragrafi.
- Montserrat: È un font sans-serif ispirato ai caratteri geometrici e ampiamente utilizzato per il design moderno. È popolare per loghi, design di siti web e materiali di branding.
- Futura: È un font geometrico senza grazie che ha guadagnato popolarità per il suo aspetto moderno e pulito. È stato utilizzato in molti progetti di design contemporaneo.
Questi sono solo alcuni esempi di font comunemente utilizzati, ma ci sono molti altri font disponibili che potrebbero adattarsi meglio alle tue esigenze specifiche.
Come abbiamo detto la scelta del font dipende sempre dal contesto e dagli obiettivi del tuo progetto.
Conclusioni:
La scelta del font giusto per il tuo design web è cruciale per creare un’esperienza utente positiva e comunicare efficacemente il tuo messaggio.
Ricorda di mantenere la leggibilità come priorità, evitare eccessive variazioni di font e dimensioni, e creare una gerarchia visiva chiara.
Utilizza le risorse online disponibili per trovare font di alta qualità e sperimenta con combinazioni diverse per ottenere il risultato desiderato.
Vuoi una mano a metter in pratica queste regole? Iscriviti alla community free 😉




