Trend del Web Design per il 2014

1) Big Home Message
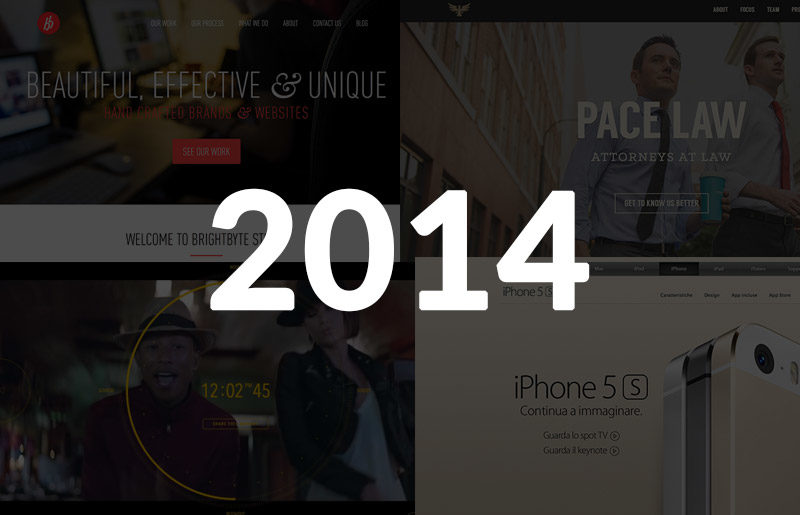
L’utilizzo di grandi immagini in background con un messaggio ben visibile in home page è sicuramente un trend che ha invaso il web. Questo tipo di layout rende la pagina molto evocativa e allo stesso tempo d’impatto. Come background possono essere usate, immagini con bassa opacità e colori sovrapposti, immagini con sfocature “blur effect” e video.
2) Video Background
I video utilizzati in background con sovrapposti elementi o testi danno un effetto unico, combinano l’attrazione di una bel design con il movimento e la dinamicità di un video.
3) Mobile to the next level
L’anno passato ha consacrato il Responsive come nuova frontiera del Web Design. Ora bisogna portare lo sviluppo ha un livello sucessivo, con soluzioni mobile studiate e precise, più simili ad applicazioni che a siti desktop.
4) Long Scroll Web Site
Le strutture Long Scroll con animazioni, effetti parallasse e Resposnive sono una soluzione utilizzata da grandi brand per proporre i loro prodotti. Queste strutture permettono di comunicare con un filo logico (inizio/fine).
Apple, Mercedes e Nike hanno utilizzato Scroll Web Site per presentare i loro prodotti.
Mercedes in particolare ha utilizzato un nuovo tipo di Scroll che porebbe diventare un nuovo trend nel 2015. Uno Scroll Video Web Site dove un video in background scorre alla scroll del mouse. L’effetto è notevole, sì naviga tra i contenuti scrollando, l’esperienza utente è da rimanere senza fiato.
Altro esempio di questa tecnica in un contesto differente è il sito della agency KathArt. In questo sito si viene accompagnati in un tour degli uffici di Copenaghen della agenzia “scrollando” un video con sovrapposti testi e informazioni.
5) Design Flat e Semplice
Si conferma il trend del 2013 del minimalismo e del flat design, con attenzione alla User Experience, alla semplicità di utilizzo e alla eliminazioni di elementi superflui che possono distarre l’utente.
6) Tipografia
Semplificando la struttura e la palette dei colori la tipografia risalta e gioca un ruolo cruciale nel design dei siti Flat e Minimal. I Font saranno sempre più studiati e utilizzati con attenzione.
Lo Scroll Video Web Site potrebbe emergere e diventare un trend già nel 2014? Dite la vostra nei commenti..
Stay Tuned!














Ottimo ed interessante post come sempre Andrea.
Potrebbe essere uno spunto per un tutorial sugli “scroll video website”?!
A presto
Cristian