Trend del Web Design per il 2013

Negli utlimi tempi sta cambiando notevolmente il modo di pensare, progettare e realizzare siti web. Se prima l’approccio mobile era un qualcosa in più, con la fine del 2012 e l’inizio del 2013 possiamo dire che l’ottimizzazione mobile è ormai parte integrante dei design più cool e moderni. In questo articolo analizzeremo questo e altri trend che stanno emergendo in giro per il web.
Mobile, App Style, Responsive
Grazie al Responsive Web Design stiamo assistendo a una grande diffusione di siti mobile, questa diffusione ha comportato un cambiamento nel modo di disegnare i siti web, questo perchè cambiano i device con i quali si visualizzano i contenuti.
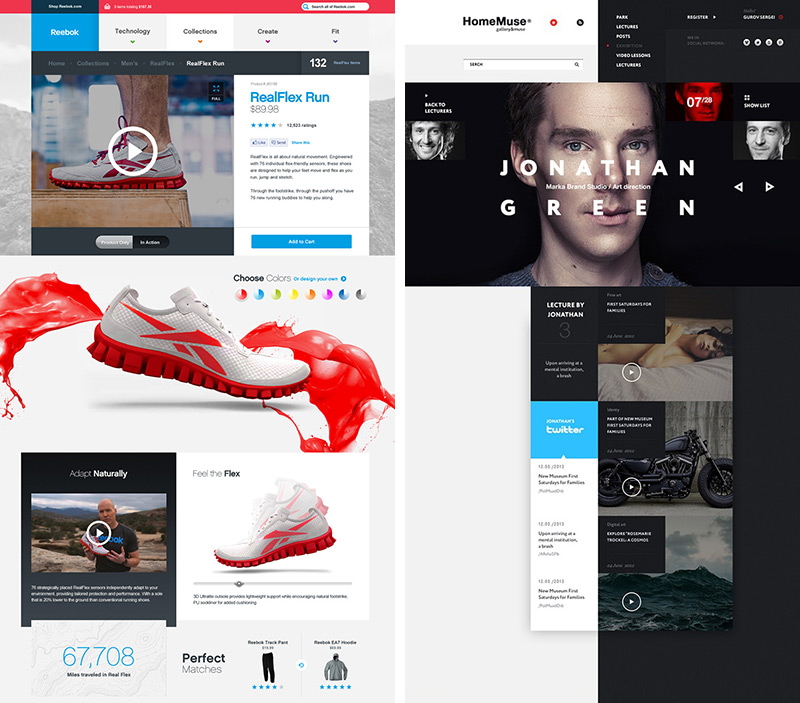
Nel processo di design si va sempre di più a pescare dal mondo delle App e dell’ Mobile UI. Si utilizzano elementi grafici più grandi (migliori per il touch), grandi pulsanti e grandi immagini.
La semplificazione che è stata fatta nei sistemi operativi per smartphone con grandi icone e elementi intuitivi si può ritrovare per certi aspetti nel design dei siti “Responsive” che risultano più chiari e usabili.
Minimal, Flat Web Design
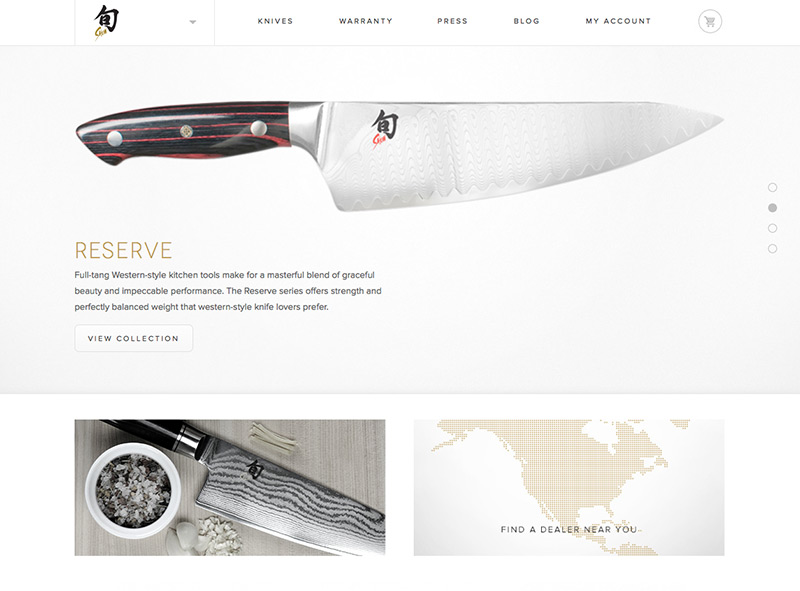
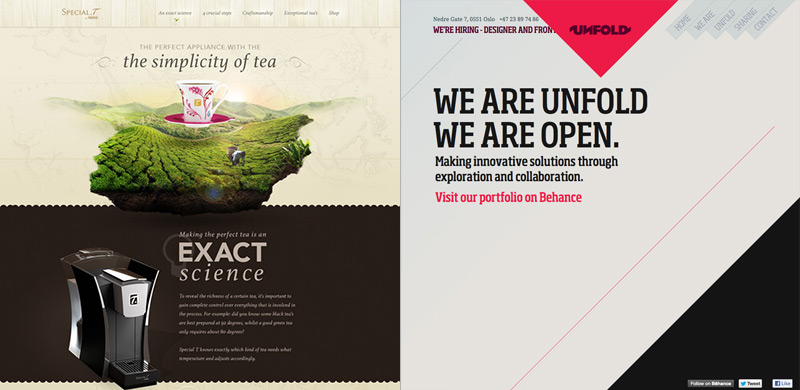
Attualmente un tendenza molto diffusa è il minimalismo spinto dalla filosofia “less is more”. Lo stile minimalista nel Web Design enfatizza la semplicità rimuovendo gli elementi superflui focalizzando l’attenzione sugli elementi fondamentali. I fondamenti di questo stile sono l’allinemaneto grafico, il contrasto e il bilanciamento tra i vari elementi del design.
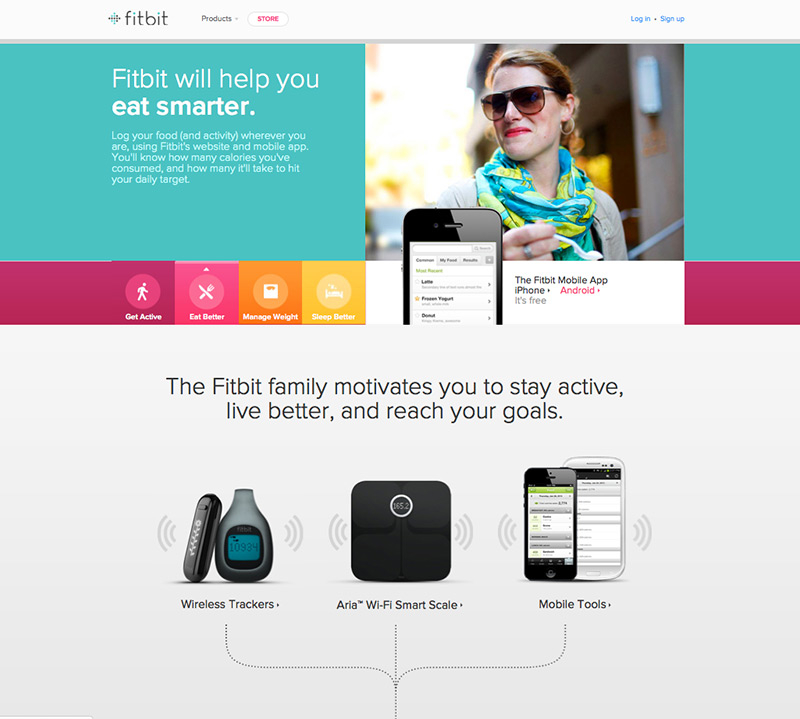
Ultimamente si sta parlando anche di Flat Web Design, questo tipo di design correlato con il minimalismo ha come caratteristiche l’utlizzo di colori piatti senza gradienti, senza elementi skeuomoforbici che danno profondità al design. Questo stile influenza il Web ma parte dal design di sistemi operativi come Windows 8 e Windows Mobile, ultimamente anche Google utilizza questo stile per i suoi servizi.
Masonry, Infinite scolling
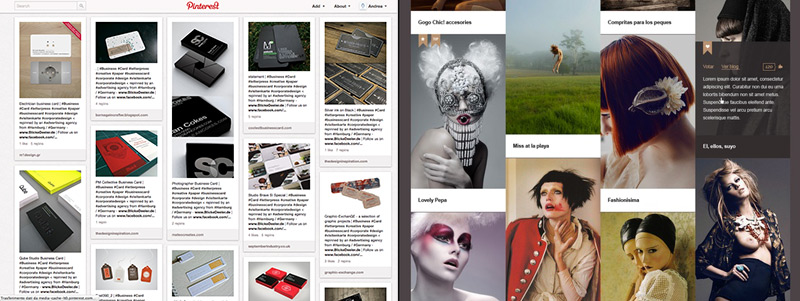
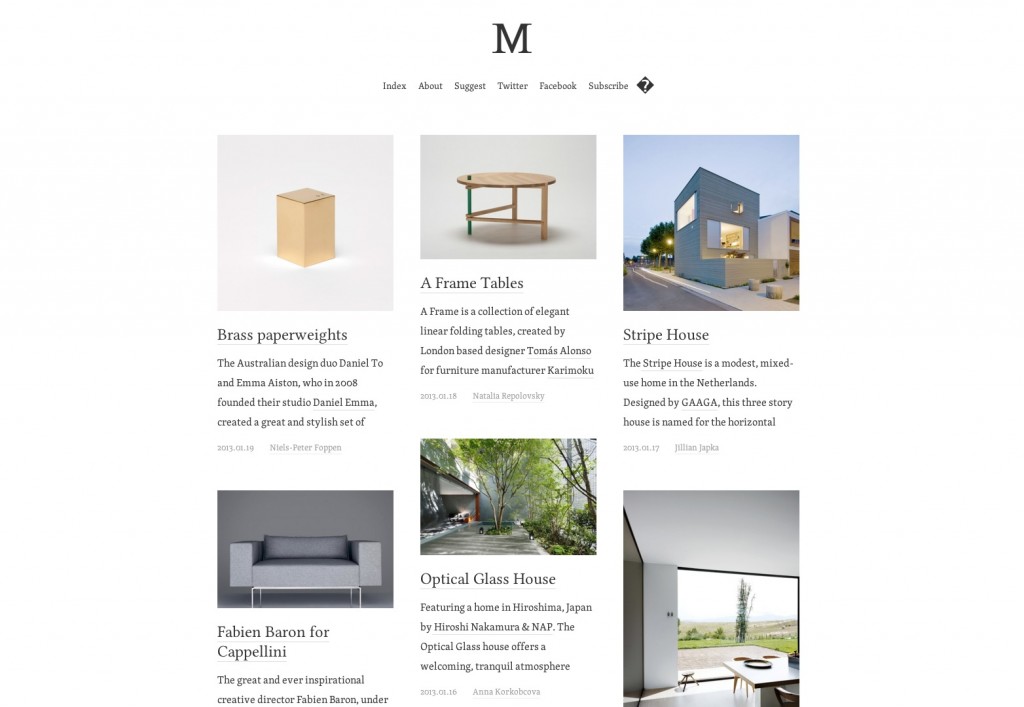
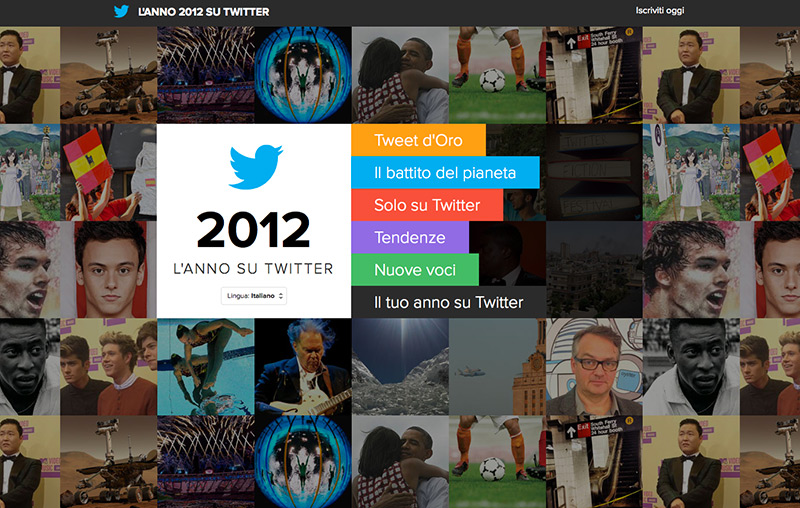
Altro stile che sta avendo successo è l’allineamento Masonry utilizzato da pinterest (e anche nell’home di questo sito). Questo stile permette di disporre elementi ottimizzando lo spazio disponibile sullo schermo, utilizzando una griglia nella quale vengono disposti i contenuti.
Se a questo tipo di layout aggiungiamo la funzionalità infinite scrolling, ovvero che quando arriviamo a fine pagina vengo caricati ulteriori contenuti dinamicamente tramite ajax (come fà facebook per esempio) il risultao è veramente accativante.
Parallax
Trend sempre presente è il parallax ovvero l’effetto parallasse. Sebbene questo fosse un trend già l’anno scorso va ancora molto per la sua semplicità e bellezza. L’effetto di profondità che da stupisce, se utilizzato bene può essere molto comunicativo.
Per chi fosse interessato Cool Kitten è un framework veramente cool per realizzare effetti paralasse Responsive ottimizzati per mobile.
Typografia, Font
Come avevamo già accennato in questo articolo, la tipografia nel Web Design è un trend che sta avendo sucesso grazie anche ai servizi per includere font nelle pagine web come Google Web Font. L’uso del testo e degli spazi bianchi si sposa molto bene con trend come il minimalismo e effetti come il masonry.
Fotografia e Grandi immagini
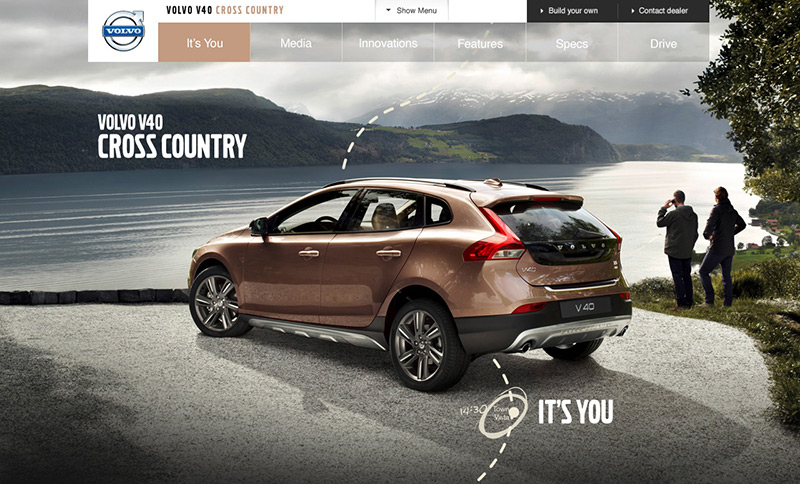
L’utilizzo di grandi immagini di sfondo e l’ampio spazio alla fotografia è un trend già noto a chi mastica Web Design. Con una bella immagine, del semplice testo e i giusti accorgimenti si possono raggiungere grandi risultati.
I trend descritti in questo articolo non sono a compartimenti stagni ma si influenzano uno con l’atro “giocando” fra di loro, sta ai designer poi trovare il giusto mix di stili per il lavoro che stanno realizzando in base alle propie esigenze comunicative.
Ecco un esempio di mix tra design Fotografico e Flat.
Stay Tuned!