Responsive Web Design: come sta cambiando il Web

Nell’ ultimo anno il traffico verso siti internet proveniente da dispositivi Mobile è quasi raddoppiato. Sempre più persone utilizzano internet da Tablet e Smartphone semplicemente perchè è più comodo. Grazie all’ internet Mobile possiamo leggere notizie, cercare informazioni o guardare video dove e quando vogliamo, sul divano di casa o in metropolitana.
Stiamo assistendo a un cambiamento nell’utilizzo della rete, l’ennesimo. Nella storia di internet ogni cambiamento è stato spinto da una o più tecnologie che contribuiscono all’evolversi della sturia (per esempio il defunto flash ha spinto la diffusione dei video).
Il Responsive Design è la tecnologia che sta favorendo la nascita di siti mobile perchè ne rende più facile la creazione. Inoltre sta cambiando il modo di progettare e pensare siti.
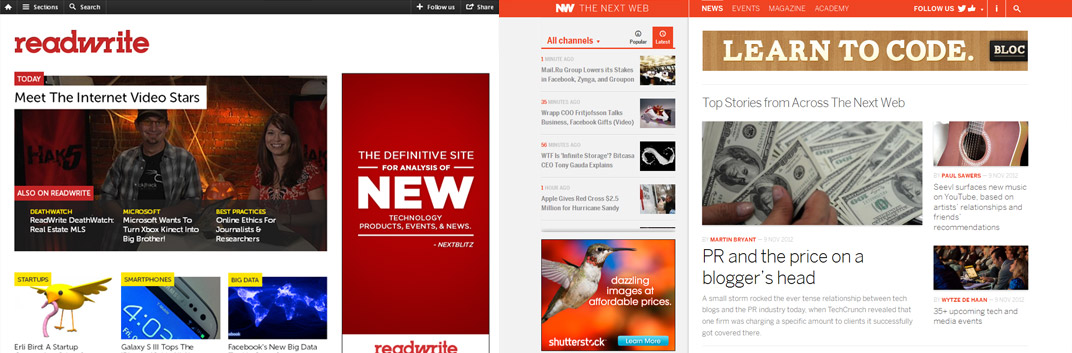
Se guardiamo i recenti Re-Design di siti autorevoli come The Next Web o Read Write , l’impressione è che questi siti siano stati pensati fin dall’inizio per dare un’esperienza di navigazione mobile più che desktop. Non sono siti desktop che grazie al Responsive Design hanno la versione mobile, ma sono strutture dinamiche che si modificano in maniera intelligente distaccandosi dal sito Desktop standard.
Le opportunità che derivano da questo nuovo modo di pensare sono molte e i vantaggi anche. Abbiamo siti più semplici, più leggeri e che si adattano a tutte le risoluzioni. La versione Mobile del sito e quella Desktop non sono come avveniva prima due siti separati ma, sono lo stesso sito che cambia stile in base alla risoluzione dello schermo. Questo permette di poter aggiornare un unico sito, non due.
Altro vantaggio è la continuità grafica tra versione mobile e quella desktop, gli elementi strutturali (logo, colori, font […]) sono gli stessi. Prima del Responsive Design la versione mobile spesso, essendo ancora un secondo sito sviluppato da zero, non aveva una grande continuità con la versione desktop.
Come è avvenuto con i dispositivi touch che hanno semplificato l’iterazione nell’utilizzo dei cellulari, il Responsive Design ha l’intenzione di semplificare l’iterazione nella fruizione dei contenuti on-line rendendo i siti più user friendly da qualsiasi dispositivo.
Per saperne di più:
Come creare un sito Responsive
Responsive design: What It Is and How To Use It
The opportunities and challenges of responsive design