Guida Javascript Base: #1 La Console e le Variabili

Javascript è un linguaggio di programmazione molto potente che consente ai web designer e developer di aggiungere funzionalità e interattività alle pagine html/css.
Negli ultimi anni ha avuto un grande evoluzione, soprattutto grazie a librerie e framework che ne rendono più semplice l’utilizzo. Per esempio Jquery e i più recenti Angular.js (di Google) e React.js (di Facebook).
Prima di partire a utilizzare queste librerire occorre però avere una buona base del linguaggio sul quale queste soluzioni si basano, cosa che oggi viene spesso sottovalutata.
Spesso chi si avvicina allo studio di Javascript fa confusione tra Jquery e Javascript pensando che siano la stessa cosa. Non è così. Jquery è una libreria che rende più semplice e accessibile l’utilizzo di molte funzionalità Javascript.
In questa serie di articoli “Javascript Base” andiamo a introdurre tutte le funzionalità utili di javascript da zero, partendo dalle basi e arrivando ai concetti più complessi.
1) La Console
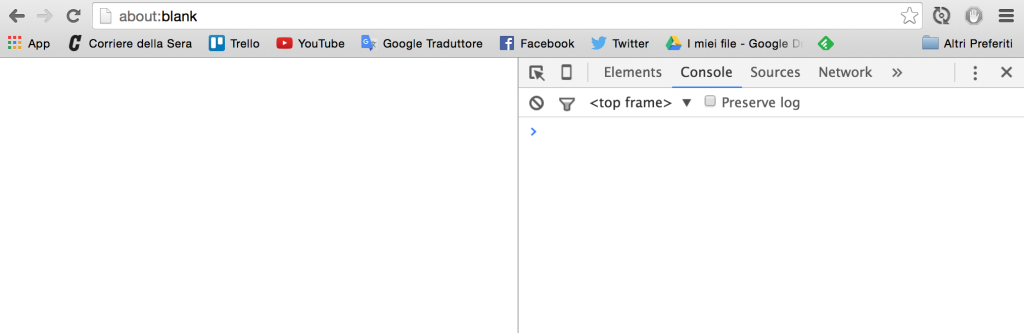
Come prima cosa digitiamo nella url di chrome “about:blank” questo mostrerà una pagina vuota, qui apriamo la console Javascript cliccando cmd + alt + j (Ctrl + shift + i su Windows).
Grazie alla console possiamo testare il codice javascript in real time direttamente all interno del browser. Scriviamo nella console all’interno del browser:
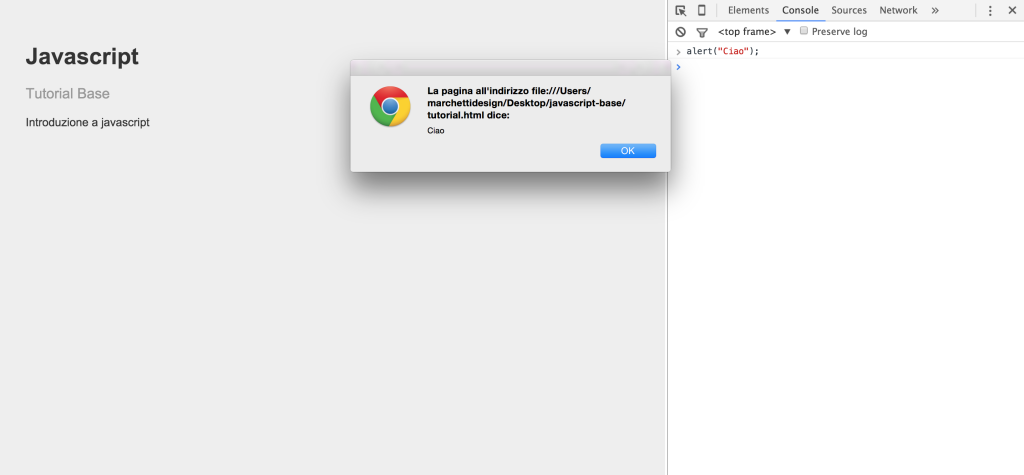
alert("Ciao");
Una volta cliccato invio il comando verrà eseguito. Il risultato dovrebbe essere l’apertura di un popup con il messaggio che abbiamo passato dentro l’alert.
Ok, ora che abbiamo testato il comando nella console lo eseguiamo dalla pagina html vera e propria.
Creiamo una pagina html vuota e inseriamo dentro i tag script il comando alert(“ciao”);
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
body{font-family: arial;padding:40px; margin:0; background: #eee; color:#333}
.subtitle{color:#999; font-size: 20px}
</style>
</head>
<body>
<h1>Javascript</h1>
<p class="subtitle">Tutorial Base</p>
<p>Introduzione a javascript</p>
<script>
alert("Ciao");
</script>
</body>
</html>
Aprendo la pagina dovremmo vedere il popup comparire esattamente come prima, solo che questa volta il codice è eseguito nella pagina html.
Questo modo di procedere (utilizzando la console) ci tornerà molto utile più avanti con programmi più complessi.
2) Variabili
Javascript come tutti i linguaggi di programmazione ha più tipologie di variabili. Le più utilizzate che ci interessano per ora sono:
String: stringhe di testo, per esempio: “Ciao”
Number: numeri, per esempio: 6
Undefined: variabile senza nessun valore
Facciamo subito un esempio per mostrare la differenza tra variabile di tipo stringa e numero:
<script>var nome = "Steph";
var cognome = "Curry";
var numeroMaglia = "30";
var tiriDaDue = 652;
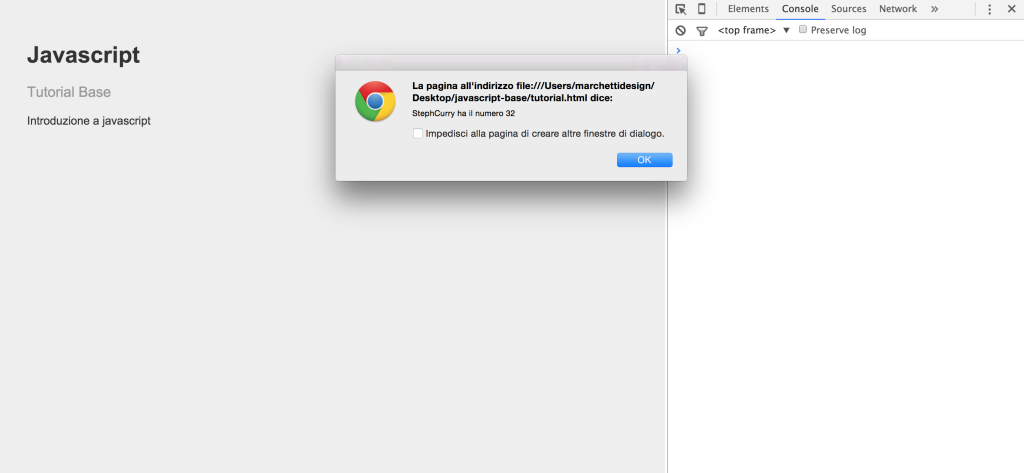
var tiriDaTre = 286;alert( nome + cognome + " ha il numero " + numeroMaglia);
</script>
nel esempio abbiamo definito variabili di tipo string (quelle tra virgolette “”) e variabili di tipo numero (quelle con il numero senza le virgolette). Da notare var numeroMaglia = “30”; è una variabile di tipo stringa perché 30 è racchiuso tra virgolette.
alert( nome + cognome + " ha il numero " + numeroMaglia);
con alert(..) visualizziamo nel popup una frase composta dalla concatenazione di stringhe di testo. Utilizziamo solo variabili di tipo stringa.
Ora aggiungiamo un altro alert appena dopo il primo con la riga seguente.
alert( "nel 2015 ha realizzato " + (tiriDaDue + tiriDaTre) + " tiri");
Qui utilizziamo Stringhe e Numeri. Per far si che la somma dei tiri (variabili di tipo numero) venga effettuata dobbiamo racchiudere l’operazione di somma tra parentesi.
Se non mettessimo le parentesi essendoci prima una stringa, javascript tratterebbe i numeri come stringhe. Il risultato sarebbe “nel 2015 ha realizzato 652286 tiri” (la somma letterale).
Perfetto oggi abbiamo visto la console e le variabili, nel secondo articolo analizzeremo gli operatori.
Stay Tuned!
Prossima lezione:
Guida Javascript Base: #2 Gli Operatori Logici