Tutorial Creare Un Sito One Page Scroll Parallax Responsive
Creare un Parallax Design accattivante e Responsive con Bootstrap

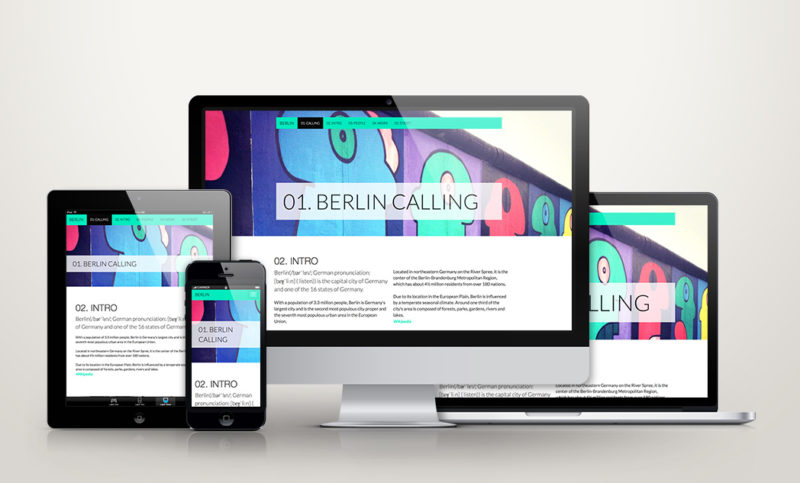
Quando si vuole comunicare sul web in maniera semplice e d’impatto la soluzione del “One Page Scroll Web Site” con effetto parallasse può essere la scelta giusta.
Oggi vedremo come costruire un struttura di questo tipo con le seguenti funzionalità:
- One Page Navigation con indicatore della pagina selezionata
- Scroll animato tra una pagina e l’altra
- Effetto parallasse sulle immagini di sfondo (Parallax)
- Struttura responsive ottimizzata per dispositivi mobile
1) One Page Navigation (Scrollspy – Bootstrap)
Per creare la struttura iniziale utilizziamo il framework Bootstrap, in particolare la sua funzione ScrollSpy che permette di impostare un menu di navigazione collegato a dei div nella pagina. Scrollando la pagina verrà evidenziata la voce del menu corrispondente al div visualizzato.
Come prima cosa includiamo nel nostro file html i file di bootstrap bootstrap.css, bootstrap.min.js e l’ultima versione di jquery necessari al funzionamento.
Successivamente impostiamo l’html della struttura che avrà la navbar con le “ancore” ai rispettivi div della pagina. (N.B. Il menù è realizzato con la sintassi di bootstrap)
HTML BASE
Berlin Calling
<!– Bootstrap core CSS –>
<link href="css/bootstrap.css" rel="stylesheet"><!– Custom styles for this template –>
<link href="style.css" rel="stylesheet"><div class="container">
<div id="my-navbar" class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-header"><button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-collapse"></button>
<a class="navbar-brand" href="#">Berlin</a></div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#home">01. Calling</a></li>
<li><a href="#intro">02. Intro</a></li>
<li><a href="#people">03. People</a></li>
<li><a href="#work">04. Work</a></li>
<li><a href="#street">05. Street</a></li>
</ul>
</div>
<!–/.nav-collapse –></div>
</div>
<div id="home" class="full-panel">
[…]</div>
<div class="my-container">
<div class="row">
<div class="col-md-12 full-panel">
<div id="intro" class="in-panel">
[…]</div>
</div>
<div class="col-md-12 full-panel">
<div id="people" class="in-panel">
[…]</div>
</div>
<div class="col-md-12 full-panel">
<div id="work" class="in-panel">
[…]</div>
</div>
<div class="col-md-12 full-panel">
<div id="street" class="in-panel">
[…]</div>
</div>
</div>
<div class="col-md-12 full-panel footer">
[…]</div>
</div>
<!– /.container –><!– Bootstrap core JavaScript ================================================== –>
<!– Placed at the end of the document so the pages load faster –>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
La struttura avrà un’ immagine di copertina e sotto le varie pagine raggiungibili tramite scroll grazie al seguente css.
CSS BASE
body,html {padding: 0px;overflow-x: hidden;font-family: lato;}
.navbar-fixed-top{width:970px; margin: 30px auto}
.navbar {text-transform: uppercase;background-color: #00ebbe;background-image: none;border:none;}
.navbar-inverse .navbar-brand, .navbar-inverse .navbar-nav > li > a {color:#000;font-weight: 300}.my-container{width: 100%; float:left; width:100%;padding:0;margin:0;}
#home{height: 540px;}
.in-panel {width:970px;margin: 0 auto;min-height: 300px}
.in-panel h2{margin-top:120px;float:left; }
.in-panel p{width:100%; clear: both; margin-bottom:90px}strong{font-size: 24px; font-weight: 300}
cite a{color: #00ebbe;font-weight: 700; text-transform: capitalize; font-style: italic;font-size: 16px}.footer{background: #333;border:none; height: 250px}
.footer p{font-size:100px; font-weight: 100; color:#00ebbe; text-align: center;}
Come si vede nell’immagine, il menù “accende” la voce nella quale ci si trova grazie a ScrollSpy. Ora se clicchiamo una voce andiamo direttamente al div corrispondente senza animazione.
2) Scroll animato
Per “animare” lo scroll della pagina aggiungiamo questo script jquery alla fine della nostro file html.
<script type="text/javascript">// <![CDATA[
$(".navbar-collapse ul li a[href^=’#’]").on(‘click’, function(e) {target = this.hash;
// prevent default anchor click behavior
e.preventDefault();// animate
$(‘html, body’).animate({
scrollTop: $(this.hash).offset().top
}, 300, function(){// when done, add hash to url
// (default click behaviour)
window.location.hash = target;
});});
// ]]></script>
Ora la strutturà scrollerà al click del menù con un elegante animazione. Da notare che cambia anche l’hashtag relativo alla pagina selezionata nella barra degli indirizzi.
3) Effetto Parallasse “Parallax”
Per realizzare l’effetto parallasse andremo a impostare delle immagini di sfondo nei div delle nostre pagine, successivamente con jquery cambieremo la posizione allo scroll del mouse.
Impostiamo le immagini di sfondo come fixed.
#home{background: url(img/3.jpg) no-repeat 50% 0 fixed;height: 540px;position:relative;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}.people{background: url(img/1.jpg) no-repeat 50% 0 fixed; height: 640px;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}.street{ background: url(img/2.jpg) no-repeat 50% 0 fixed;height: 600px;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Le immagini di sfondo sono ridimensionate in modo da accoupare tutto il div grazie a background-size: cover. Ci sarà poi da aggiungere nell’html le classi dei rispettivi sfondi nei div .col-md-12 .
</pre>
<div class="row">
<div class="col-md-12 full-panel intro">
<div id="intro" class="in-panel">
<h2>02. Intro</h2>
</div>
</div>
<div class="col-md-12 full-panel people">
<div id="people" class="in-panel">
<h2>03. People</h2>
</div>
</div>
<div class="col-md-12 full-panel work">
<div id="work" class="in-panel">
<h2>04. Work</h2>
</div>
</div>
<div class="col-md-12 full-panel street">
<div id="street" class="in-panel">
<h2>05. Intro</h2>
</div>
</div>
</div>
<pre>
Otteniamo così la struttura con le immagini fisse.
Per animare lo sfondo allo scroll ottenendo l’effetto parallasse utilizziamo jquery.
$(document).ready(function(){
// cache the window object
$window = $(window);$(‘.full-panel’).each(function() {
// declare the variable to affect the defined data-type
var $scroll = $(this);$(window).scroll(function() {
// HTML5 proves useful for helping with creating JS functions!
// also, negative value because we’re scrolling upwards
var yPos = -($window.scrollTop() / 6);// background position
var coords = ‘50% ‘ + yPos + ‘px’;// move the background
$scroll.css({ backgroundPosition: coords });
}); // end window scroll
}); // end section function}); // close out script
Lo script modifica la posizione dello sfondo allo scroll del mouse e cambiando il denominatore della frazione $window.scrollTop() / 6 cambia la velocità dello spostamento dello sfondo.
Applichiamo un pizzico di stile ai testi.
.in-panel h2{margin-top:120px;text-transform: uppercase; font-weight:300; font-size:40px;float:left; }
.in-panel p{font-size:18px;width:100%; clear: both; -moz-column-count:2;-webkit-column-count:2;column-count:2;margin-bottom:90px}
4) Rendiamo la struttura Resposive
Teniamo il medium breakpoint di bootstrap come riferimento (992px), al di sotto di questa larghezza impostiamo la navbar larga come tutto lo schermo, ridimensioniamo la copertina e linearizziamo gli altri contenuti.
@media (max-width: 992px) {.navbar-fixed-top{width:100%; margin: 0}
#home{height:320px}
#copertina{position: absolute; bottom: 20%; left:0%; font-size: 30px; font-weight: 300; margin-left: 0;margin-bottom:0;width:100%;}
.in-panel{width:90%; margin-right:5%}
.in-panel h2{margin-top:70px;}
.in-panel p {font-size: 14px;-moz-column-count:1;-webkit-column-count:1;column-count:1;}.full-panel{background-position: 0 0!important;}
.footer p{font-size:30px;}
}
Cosi facendo abbiamo ottenuto la nostra struttura Responsive ideale per trasmettere un messaggio con più step comunicativi. Nell’esempio le voci sono state numerate per enfatizzare questa logica di inizio/fine.
La demo e i file per il download sono disponibili qui di seguito..
Stay Tuned!










grazie per i tuoi tutorial
sarebbe bello se fai un corso on-line sul web designer
Bravissimo! da tempo aspettavo un parallax 😉 ti seguo da molto tempo complimenti!
Grazie mille.
L’ho provato e mi piace.
Peccato che su IE11 funziona a scatti con lo scrolling del mouse.
C’è un modo per farlo funzionare in modo fluido?
Ho provato IE11 con altri siti che hanno l’effetto Parallax, ma ho lo stesso problema.
Forse è legato al mio IE11?
Ciao.
Ho trovato il problema. Era legato alle impostazioni del mio mouse.
Di nuovo grazie mille.
Utilissimo tutorial…
ti faccio una richiesta? se volessi avere la prima immagine fullscreen?
(quella richiamata con )
e se sempre all’interno di quel div invece di una immagine fissa dovessi mettere uno slider? diventa complesso? non riesco a farlo funzionare a meno di non perdere l’effetto di scroll rallentato sulle immagini…
ciao
grazie
francesco
Ciao Francesco,
è interessante la tua richiesta.. quando ho tempo potrei fare dei test su uno slider full screen da inserire all’inizio del parallasse, si potrebbero inserire anche dei video in background..
Prima di tutto grazie, per come condividi le tue conoscenze. Non sempre chi sa far bene le cose, risce a spiegarle con altrettanta bravura. Mi chiedevo credi sia possibile adattare il tuo esempio per creare un tema wordpress? Immagino si possa fare, tu hai qualche consiglio che gentilmente potresti dare a me ed altri che hanno la stessa esigenza?
Non va proprio bene,se aggiungi altre parti inizia a lasciare spazi bianchi e se ci fai caso quando ridimensioni la finestra a volte questi spazi si vedono..responsive e parallax incompatibili..sai come risolvere il problema per favore?
Ciao Giovanni,
se inserisci degli elementi che cambiano l’altezza dei pannelli con classe “.full-panel” devi impostare la nuova altezza.
Per esempio se inserisci dei contenuti nel pannello work dovrai impostare la nuova altezza nella classe “.work”
Anche io ho lo stesso problema, i pannelli dove va il testo a me sono tutti con la stessa altezza, in più nei pannelli con foto non è presente il titolo… Dovrei cambiare la velocità? Le immagini che inserisco sono nel formato 1920×1024…
Ciao Francesco,
quando lo scroll diventa troppo lungo le immagini in sfondo scrollano troppo, appena ho tempo lavorerò a una seconda versione ottimizzata anche per scroll molto lunghi.
Ah ok grazie! Comunque ottimo sito, è pieno di risorse molto utili! Ritornando al problema, momentaneamente cosa potrei fare? Diminuisco la velocità?
Si, sto testando una soluzione che inserisce un valore di offset per ogni immagine, cosi ogni animazione può essere regolata in altezza..
[…] Creare un Parallax Design accattivante e Responsive con Bootstrap […]
Ciao, mi pare di avere sistemato il problema che vi affligge con una modifca al js:
var yPos = -(($window.scrollTop() - $scroll.position().top) / 6);
non l’ho testato approfonditamente quindi potrebbe avere qualche problema, fondamentalmente tiene conto della posizione dell’elemento che contiene l’immagine di sfondo.
Michele
Ciao, ho notato che sullo smartphone le immagini restano comunque grandi e non diventano responsive.
E’ normale?
Grazie mille e complimenti.
Bellussimo tutorial complimenti ! Ho solo 2 problemi che vorrei riuscire a risolvere:
1 – le immagini non si ridimensionano su smartphone rimangono molto grandi e non sono riuscito a trovare dove intervenire per fare la modifica;
2 – il menu a volte non funzina correttamente la vista active non si evidenzia e rimane sulla pagina precedente.
Sai dove bisogna intervenire per sistemare il problema?
Grazie
Ciao Andrea, ho realizzato un altro tutorial sul effetto parallasse dai un occhiata:
https://www.marchettidesign.net/2014/09/creare-un-one-page-parallax-responsive-animato-con-skrollr/
ciao andrea, tutorial semplice e diretto lo preferisco ai tuoi più recenti ma ho lo stesso problema di gianfranco, anche usando la url della tua demo ridimensionando la finestra del browser a un mobile le immagini si ridimensionano, ma richiamando la demo sul mobile non si ridimensionano. c’è una soluzione?
Ciao Dav,
prova a copiare lo stile della demo nel tuo stile e vedi se ti da ancora problemi..
Ciao ottimo lavoro! Lo sto utilizzando come tutorial per imparare a farne di simili. Ora ne sta costruendo uno implementando un form nell’ultimo pannello e dei contenuti personalizzati composti da testo e immagini con effetto lightbox. Nella realizzazione ho notato alcuni comportamenti che vorrei modificare, ma non riesco a capire come intervenire senza rovinare il funzionamento generale del sito. Uno di questi problemi è il ridimensionamento delle immagini di fondo dei pannelli durante la visualizzazione su schermi dei smartphone, le immagini rimangono enormi e quindi se ne visualizza solo una piccola porzione rendendo l’immagine incomprensibile. Hai un’idea da darmi per risolvere questo problema? Ho provato a creare una classe personalizzata nelle media queries del file CSS ma non ci sono riuscito… Aiuto! Grazie
Ciao Andrea, prova la soluzione che ho suggerito nel commento di dav..
Ciao, ho un semplice problema, non capisco dove andare a modificare per modificare il “li.active”, sai aiutarmi?
Ciao Simone, li.active viene gestito dallo script scrollspy di bootstrap..
Ciao, grazie della risposta, sapresti dirmi come poterlo modificare? Sempre se si può intervenire nello script scrollspy
Ciao,
grazie al tuo tutorial ho creato una pagina con l’effetto descritto.
Ma non capisco come adattare la sezione, con l’immagine di fondo, alla risoluzione delle schermo (così come i suoi contenuti).
Esempio:
#sezione1{background: url(‘img/home/s1.jpg’) no-repeat center center fixed;
height:1080px;
position:relative;
-moz-background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
Ho messo come altezza 1080px ma vorrei che si adattasse automaticamente senza creare spazi prima e dopo la sezione.
Grazie,
Gianni
Ciao Gianni,
prova ad impostare l’altezza del contenuto a 600px e vedere se ti da ancora problemi 😉