Tutorial Creare Un Sito Responsive
Creare il tuo primo Sito/Layout con Foundation

Come abbiamo detto nel precedente articolo Foundation è un Framework “avanzato” che consente di sviluppare layout Responsive di qualità. Al suo interno il sistema ha una serie di componenti javascript già testati e funzionanti.
In questo articolo creeremo un layout per il nostro sito utilizzando le seguenti funzioni del Framework: la Topbar, lo Slider “Orbit”, la Griglia Responsive, i Button e i Dropdown.
Questo articolo vuole essere un punto di partenza inziale per sviluppare layout con Foundation, per questo motivo non utilizzeremo Sass (il preprocessore Css che Foundation utilizza per modificare lo stile di elementi complessi). Per queste funzionalità realizzeremo un articolo a parte.
L’utilizzo di Sass non è indispensabile, aumenta però le potenzialità del Framework. Per esempio per cambiare il colore della sidebar con Sass basta utilizzare
$topbar-bg: #MioColore !default;
Utilizzando solo i Css dovremo sovrascrivere più stili
/* top bar */
.top-bar, .top-bar-section li a:not(.button), .top-bar.expanded .title-area {background: #fd4c5b;}
.top-bar-section li:hover.has-dropdown a{background: #e44453}
.top-bar-section li a:not(.button):hover {background: #fd707c;}
Download del Framework
Come prima cosa scarichiamo la versione Css di Foundation dal sito ufficiale, una volta scaricato apriamo il file e troviamo già impostato il nostro progetto con le varie cartelle.
Il file index.html contiene elementi di esempio, utilizzeremo questo come base di partenza. Apriamo index.html e dopo foundation.css andiamo a includere il file style.css. In questo file sovrascriveremo le regole css di foundation e inseriremo il nostro stile.
La Topbar
Il primo elemento che andiamo a inserire nella nostra pagina è la topbar. E’ uno degli elementi più sofisticati di Fonudation e contiene già il Logo del sito, il menu di sinistra con le tendine fino a due livelli e il menu di destra.
Codice Html
<nav class="top-bar">
<!– logo –>
<ul class="title-area">
<li class="name"><h1 id="logo" class="hide-text"><a href="#">My Site</a></h1></li>
<!– Icona menu mobile –>
<li class="toggle-topbar menu-icon"><a href="#"><span>Menu</span></a></li>
</ul><section class="top-bar-section">
<!– Menu Sinistra –>
<ul class="left main-menu"><li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li><!– dropdown –>
<li class="has-dropdown"><a href="#">News</a>
<ul class="dropdown">
<li><a href="#">Tecnology</a></li>
<li><a href="#">World</a></li>
<li><a href="#">Businness</a></li>
</ul>
</li><!– dropdown –>
<li class="has-dropdown"><a href="#">Entertainment</a>
<ul class="dropdown">
<li><a href="#">Film</a></li>
<li><a href="#">Gaming</a></li>
<li><a href="#">Music</a></li><!– sub dropdown –>
<li class="has-dropdown"><a href="#" class="">Sport</a>
<ul class="dropdown">
<li><a href="#">Basket</a></li>
<li><a href="#">Baseball</a></li>
<li><a href="#">Supercross</a></li>
</ul>
</li></ul>
</li></ul>
<!– Menu Destra –>
<ul class="right sub-menu">
<li><a href="#">Login</a></li>
<li><a href="#">Search</a></li></ul>
</section>
</nav>
Codice Css
Sovrascriviamo il css di foundation impostando nel file style.css il colore della topbar e degli stati hover
.top-bar, .top-bar-section li a:not(.button), .top-bar.expanded .title-area {background: #fd4c5b;}
.top-bar-section li:hover.has-dropdown a{background: #e44453}
.top-bar-section li a:not(.button):hover {background: #fd707c;}
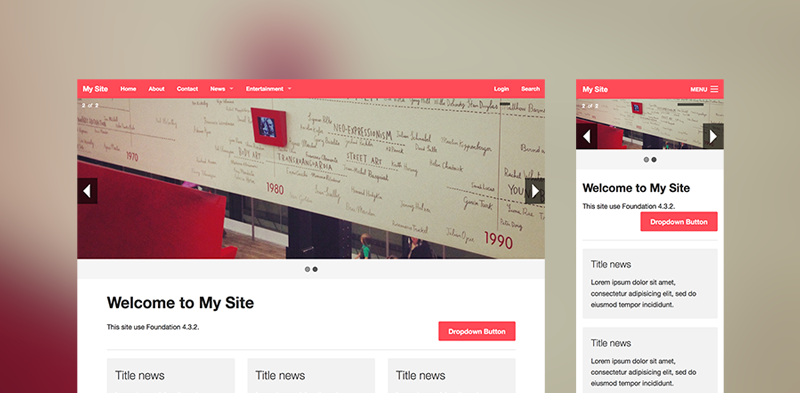
Ecco il risultato su desktop
Essendo il Framework Mobile First il tutto è già Responsive, su mobile la topbar visualizza i contenuti delle tendine con una accattivante animazione in stile App.
Non avendo posizionato la topbar all’interno della griglia, la barra occupa tutta la larghezza disponibile, stessa cosa vale per lo Slider.
Lo Slider
Orbit è lo slider che Foundation ci mette a disposizione, ha già al suo interno effetti e opzioni. La sintassi html è molto semplice, noi per mantenere una struttura semantica in HTML5 inseriremo lo slider in una section con id “slider”
Codice Html
<section id="slider"><ul data-orbit id="slideshow" data-options="timer_speed:4500; animation: ‘fade’; bullets:true; pause_on_hover: false; resume_on_mouseout: true;">
<li><img src="img/1.png"></li>
<li><img src="img/2.png"></li></ul>
</section>
Le immagini vengono posizionate in una lista con id slideshow, tramite le data-options gestiamo alcuni parametri dello slider come il tempo tra una slide e l’altra e il tipo di animazione.
Codice Css
Il codice css che andiamo a scrivere serve a impostare che le immagini siamo larghe come tutto lo schermo e che i bullets siamo centrati al posto che allineati a sinistra.
N.B. Per trovare le giuste classi da modificare inspezioniamo il codice con Firebug, e confrontiamo il codice di orbit in foundation.css
/* slider */
#slider ul li img{width:100%; height:auto}
#slider .orbit-bullets {text-align: center;width:100%;z-index: 100;margin-bottom: 20px}
#slider .orbit-bullets li {float:none;display: inline-block;}
Il risultato è uno Slider Fullwidth Responsive
Successivamente andiamo a posizionare i contenuti grazie alla griglia
La Griglia
E’ uno degli strumenti più utili e comodi di Foundation, permette di gestire il posizionamento degli elementi tramite 12 colonne, sia su mobile che su desktop. Nel nostro caso volgiamo inserire un testo di benvenuto che occupi tutta la larghezza della griglia (12 colonne) e sotto 3 box di uguale larghezza (4 colonne l’uno) con delle news.
Codice Html
<div class="row">
<div class="large-12 columns">
<h2>Welcome to My Site</h2>
<p>This site use Foundation 4.3.2.</p>
</div><hr />
</div>
</div><div class="row">
<div class="large-4 columns">
<div class="panel"><h3 class="subheader">Title news</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt. </p>
</div>
</div>
<div class="large-4 columns">
<div class="panel">
<h3 class="subheader">Title news</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt. </p>
</div>
</div>
<div class="large-4 columns">
<div class="panel">
<h3 class="subheader">Title news</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt. </p>
</div>
</div>
</div>
Notiamo che per creare un elemento nella griglia dobbiamo definire prima un div row e al suo interno dei div columns con classe large-n°colonne-occupate. Possiamo definire quanti elementi vogliamo attribuendo a ciascuno una larghezza in colonne, l’importante è che il numero di colonne di una riga sommate sia sempre 12.
N.B. Con il div panel creiamo il box di colore grigio all’interno dell’elemento, volendo possiamo eliminarlo e utilizzare l’elemento della griglia senza sfondo.
La Griglia: Colonne Annidate
Sotto il nostro blocco introduttivo vogliamo dividere la pagina in due blocchi uno per il contenuto degli articoli a sinistra e uno per la sidebar a destra. All’interno del blocco content ogni articolo sarà contenuto in una riga row suddivisa in due columns una per l’immagine e l’altra per il contenuto dell’articolo.
Codice Html
<div class="row">
<div class="large-8 columns">
<p>Content</p><article>
<div class="row">
<div class="large-3 columns">
<img src="img/quad.png"/>
</div><div class="large-9 columns">
<div class="panel">
<h3 class="subheader">Title news</h3>
<p>Lorem ipsum dolor sit.. </p>
</div>
</div>
</div>
</article><article>
<div class="row">
<div class="large-3 columns">
<img src="img/quad.png"/>
</div><div class="large-9 columns">
<div class="panel">
<h3 class="subheader">Title news</h3>
<p>Lorem ipsum dolor sit.. </p>
</div>
</div>
</div>
</article>
[…]</div>
<div class="large-4 columns">
<p>Sidebar</p>
<div class="panel">
<p><a href="#">Link</a></p>
</div>[…]
</div>
</div>
Ecco il risultato nel Browser
La Griglia Mobile
Foundation dispone di due griglie una desktop (che abbiamo utilizzato fin ora) e una mobile. Di default la griglia mobile linearizza tutte le colonne che abbiamo creato in configurazione desktop facendole occupare tutta la larghezza del nostro device.
La griglia mobile permette di gestire i posizionamenti suddividendo lo spazio sotto i 768px in 12 colonne. Nel nostro caso vogliamo che l’immagine degli articoli e gli articoli rimangano su due colonne anche su mobile. Aggiungeremo quindi alle nostre colonne la classe small-n°colonne-occupate-su-mobile
Codice html
[…]
<p>Content</p><article>
<div class="row">
<div class="small-2 large-3 columns">
<img src="img/quad.png"/>
</div>
<div class="small-10 large-9 columns">
<div class="panel">
<h3 class="subheader">Title news</h3>
<p>Lorem ipsum dolor sit …</p>
</div>
</div>
</div>
</article>[…]
Aggiungendo small-2 prima della definizione large-3 indichiamo al elemento di occupare due colonne nella griglia mobile e tre colonne nella griglia desktop. Se non indicassimo small-2, l’elemento su mobile occuperebbe l’intera larghezza della griglia (12 colonne) linearizzando il contenuto.
Dropdown
Per finire la nostra struttura andiamo a inserire il footer e aggiungiamo un elemento compreso nel pacchetto Foundation un dropdown con del contenuto. L’implementazione è veramente semplice basta aggiungere il seguente html e il dropdown è già funzionate.
Codice Html
<a href="#" class="button right" data-dropdown="drop1">Dropdown Button</a>
<div id="drop1" class="f-dropdown small content" data-dropdown-content>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p><a href="#" class="button small">Link</a>
</div>
Il link ha classe button che applica il nostro stile per i pulsanti, il div sottostante contiene il contenuto del dropdown, ha classe f-dropdown ed è collegato al pulsante con l’attributo data-dropdown. Cliccando appare il dropdown ottimizzato per mobile.
Questo innovativo Framework ci permette di creare griglie desktop e mobile, aggiungere elementi funzionali come dropdown, modalbox, slider in maniera strutturata e veloce (senza toccare una linea di Css).
Il codice Css che si va a scrivere è per personalizzare quello del Framework e definire elementi custom, si scrive meno Css, la qualità e il risparmio di tempo aumentano, Fantastico.
Qui di seguito trovate i file per il download e la demo dell’esempio.
Satay Tuned!











Ciao, complimenti per la guida, ma una cosa volevo capire:
Con foundation (cosi come con bootstrap) si possono fare siti in wordpress, siti “classici” html5+css3 o entrambe le cose?
Nel caso, cè da impostare qualcosa per scegliere come volerlo?
Grazie mille
Ciao Gianfranco,
si può utilizzi il framework per realizzare il layout di wordpress, con foundation devi fare attenzione al menu va modficato dal file functions.php di wordpress: https://gist.github.com/awshout/3943026
Salve Andrea,
mi permetto di darti del tu dato che siamo coetanei.
Ti seguo da un tempo oramai e ti devo davvero ringraziare per i tutorial che trovo chiari e soprattutto utilissimi. Sono alle prime armi con il codice ma devo dire che pian pianino sto imparando e soprattutto capendo anche grazie a te.
A questo proposito volevo farti una domanda. Nel sito che sto costruendo con Foundation ho programmato la top bar come sticky scroll tuttavia vorrei inserire un logo che rimaga visibile mentre si scorre la pagina sull`angolo sinistro dello schermo. ti allego il codice che finora ho provato a modificare:
Hotel Union
e il .css
/* Image replacement per il logo */
.hide-text {
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}
#logo {
background-image: url(../img/LogoUnion.png);
background-repeat: no-repeat;
background-position: 5px 50%;
width: 400px;
}
avevo anche pensato di inserire il logo come background-attachment
body
{
background-image:url(‘logo.png);
background-repeat:no-repeat;
background-attachment:fixed;
}
ma non ha funzionato…
Sono sicuro che sarä una cavolata per chi ha piü dimestichezza di me ma ti chiederei di aiutarmi se possibile.
Grazie in anticipo e a presto
Ciao Alberto,
per inserire il logo nella top bar il sistema più semplice è nascondere il testo del logo h1 con text-indent: -9999px e posizionare il logo come immagine di sfondo sempre del h1
A me niente effetto dropdown sul menu. Eppure mi sembra di aver fatto tutto come si deve. Sigh.
-giulia
Ciao Giulia,
il dropdown è relizzato in javascript controlla di aver richimato il file foundation.min.js nel footer e di aver inzializzato foundation con:
$(document).foundation();
Gurda il codice della demo.. 😉
Effettivamente, alla faccia del tutto-come-si-deve, selezionando i componenti di Foundation avevo scartato l’essenziale.
Grazie Andrea!
Ciao,
ho un problema… Ho appena iniziato con Foundation…. ma quando creo la top bar, poi al momento di visualizzarla sul mobile visualizzo correttamente Menu con l’icona, ma se clicco sopra non mi apre i menu… perchè???? Help 😀 grazie
Ciao Andrea,
prova a controllare di aver inserito corretamente il file js/foundation.min.js e di averlo inizializzato con $(document).foundation(); alla fine della pagina. Il dropdown è gestito da questi file..
Ciao Andrea
complimenti innanzitutto, non ti seguo da molto ma quel poco che ho iniziato a seguire devo dire che e’ veramente fatto bene.
Seguendoti ho imparato ad usare le maschere di livello nei layout 🙂
Non sono una professionista nel settore, diciamo che mi diletto va’. Vorrei chiederti in merito al Framework. Premetto che so appena le basi di html e css quindi… puoi immaginare -.-‘ . Ma torniamo al framework, scarico il tutto e ok, fin li ci sono ma poi? nel senso, devo sovrascrivere i file scaricati con i codici del tuo tutorial ? mi rendo conto che la mia domanda fara’ ridere/sorridere oppure strappare i capelli a molti (chiedo scusa in anticipo) ma non capisco la base di partenza. Se mi puoi chiarire questo passaggio grazie.
Ps: mi sembrava di aver inserito gia’ il commento ma sicuramente ho sbagliato, se risulta doppio mi scuso in anticipo
Ciao Carmen,
prima di avventurarti con foundation ti consiglio di studiarti prima html e css, dai un occhiata a questo tutorial..
http://www.marchettidesign.net/2012/09/come-costruire-un-sito-web-responsive/
Ciao e davvero complimenti per questo chiarissimo tutorial. Non ho capito solo una cosa: è possibile implementare questo tuo esempio come tema in wordpress?
Lo stile Foundation mi piace molto, ma a come ho capito non permette di creare articoli in modo semplice (come wordpress) in quanto non è un CMS. Qualora usassi solo Foundation, per aggiornare articoli e notizie, devo per forza agire via html?
Grazie mille ancora.
Gianfranco
Ciao Gianfranco, si è possibile,
se usi solo fondation devi agire sull’html, guardati che differenza c’è tra sito dinamico e statico:
http://www.marchettidesign.net/2013/03/creare-il-tuo-primo-tema-wordpress-responsive/
Ciao, ottimo tutorial!
Volevo chiederti una cosa: come faccio a togliere ciò che c’è scritto sullo slider (il simbolo pausa/play, la scritta ‘1 di 2’, ecc.) e modificare le due freccine inserendo icone che scelgo io?
Ciao, nemmeno a me funziona il dropdown del menu. ho controllato i suggerimenti che dai negli altri commenti ed il file è richiamato ed inizializzato correttamente
[…] web. Detiene saldamente il primato di framework più utilizzato scansando validi concorrenti come Foundation e il recente Materialize. I vantaggi dell’utilizzo di Bootstrap sono […]
Mi chiamo Fabio .Buonasera Marco ti prego di essere un po paziente con me poichè avrei un po di argomenti da sottoporre alla tua attenzione. Sto lavorando con il framework Foundation da te recensito.Appena ho visto il layout della tua demo mi è piaciuto riprodurre il tuo colore così com’è. Il sito esporrà argomenti di una chiesa protestante. Avrei da fare gli ultimi ritocchi ma pur docummentandomi su siti in inglese ed alla stessa zurb non riesco per il momento a completare le conoscenze utili per testare in modo idoneo il sito. Vorrei aggiungere:
una newsletter;
un contact form;
una chat forum;
files audio come sottofondo alla home page;
files video per i sermoni dei vari Pastori;
un pulsante funzionante per il donate;
un login classico con le informazioni di uso comune;
Aggiungere un calendario allegato alla ricerca da effettuare;
Possibilmente utilizzare una funzione di foundation che permette il sito di essere utilizzato come un registratore vocale. Perdonami so che è molto impegnativo quello che ti chiedo.Mi potresti gentilmente aiutare consigliare o orientare per i codici da utilizzare per questi 8 argomenti da me esposti?
Ciao Fabio, cerco di fare un pò di chiarezza anche se non è facile visto la tua domanda 🙂
Le funzionalità che vuoi realizzare non si posso realiazzare con framework front-end di nessun tipo come per esempio foundation.
Questo perchè sono funzioni dinamiche, hai bisogno di un “motore” che gestisca le varie funzionalità dinamiche come per esempio i commenti le discussioni del form ecc.. Devi utilizzare un cms come per esempio wordpress, è comunque un progetto con funzionalità ambiziose, il mio consiglio è di studiare un cms base e poi partire ad aggiungere le funzionalità che ti servono.
Qui puoi trovare la mia serie base su wordpress: http://www.marchettidesign.net/2016/07/creare-un-tema-wordpress-responsive-1-installazione-e-ambiente-di-sviluppo/