Come realizzare un Menu Responsive

Oggi andremo a vedere nel dettaglio come costruire un menu responsive, che si adatta a Smartphone e Tablet, grazie ai CSS3 e un pizzico di javascript. Il menu è una variante della soluzione usata nel precendente articolo come costruire un sito responsive.
Funzionamento
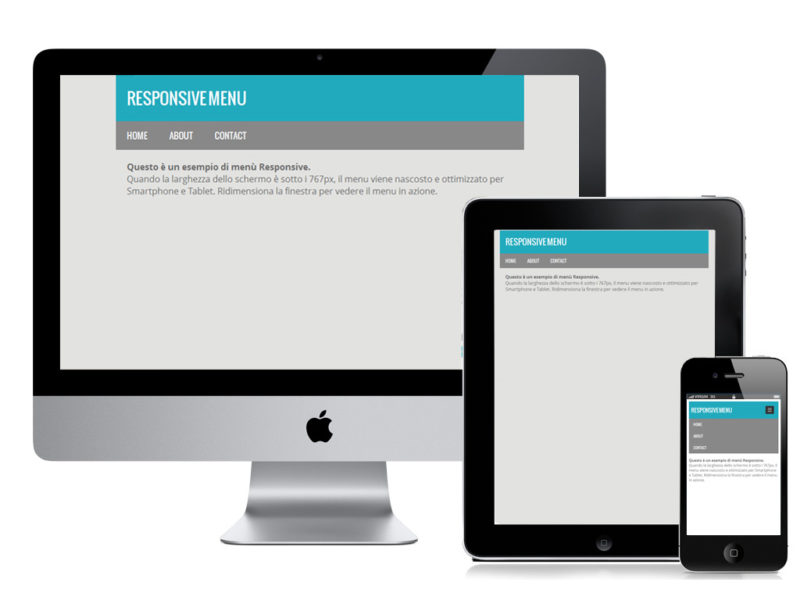
Su schermi normali i link del menu vengono visualizzati orizzontalmente, quando lo schermo ha una larghezza inferiore a 767px il menu viene nascosto e reso visualizzabile tramite un pulsante in alto a destra, richiamando lo stile mobile delle applicazioni di facebook e yoututbe (solo per citarne alcune).
Andiamo a vedere il codice html, menu, logo e pulsante:
<header id="header">
<h1 id="site-title"><a href="#">Responsive Menu</a></h1>
<div class="btn-responsive-menu"></div>
</header>
<!– #header –></pre>
<div id="mainmenu">
<ul>
<li><a>Home</a></li>
<li><a>About</a></li>
<li><a>Contact</a></li>
</ul>
</div>
<pre> <!– #mainmenu –>
Il CSS:
/*** Menu ***/
#mainmenu ul {margin: 0px 0 0px 0px;float:left;width:100%; list-style: none;}
#mainmenu ul li {float: left;margin: 0 0px 0 0;position: relative;}
#mainmenu a {color: #fff; display: block;font: 14px;padding: 14px 20px;font-family: oswald; text-transform:uppercase;}
#mainmenu a:hover {background:#666;}/* Button Responsive Menu*/
.btn-responsive-menu{display: none;float: right;padding:5px;cursor:pointer;margin: 0px 20px 0 0;color: #ffffff;text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);background:#333;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;}
.icon-bar {display: block;width: 18px;height: 2px;margin:5px;background-color: #f5f5f5;-webkit-border-radius: 1px;-moz-border-radius: 1px;border-radius: 1px;-webkit-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.25);-moz-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.25);box-shadow: 0 1px 0 rgba(0, 0, 0, 0.25);}
.show{display:block!important}
Da notare che il pulsante .btn-responsive-menu allo stato di default è nascosto tramite il codice display:block.
Ora tramite la media query @media (max-width: 767px) { … } andiamo a nascondere il menu e mostrare il pulsante quando il dispositivo ha una larghezza di un iPad on un iPhone.
@media (max-width: 767px) {/* Header */
#site-title a {font-size:25px;margin-left:10px;}
#mainmenu {display:none;}
#mainmenu ul li {float: none;}.btn-responsive-menu{display:block;}
}
Con la propietà #mainmenu ul li {float: none;} andiamo a “linearizzare” i link, impilandoli verticalmente e fancedoli occupare ognuno l’intera grandezza dello schermo. Questa struttura ottimizza il menu per l’uso mobile con link più grandi e facilmente cliccabili. C’è da ricordare che non abbiamo un mouse per cliccare ma utlizziamo le dita.
Per far si che quando si clicca il pulsante .btn-responsive-menu venga visualizzato il div #mainmenu utlizziamo il metodo toggleClass() di jQuery. Questo aggiunge e toglia la classe .show con display:block al contenitore, visualizzando e nascondendo il menu.
$(".btn-responsive-menu").click(function() {
$("#mainmenu").toggleClass("show");
});
Per “triggerare” il menu viene utilizzato jQuery ma la visualizzazione avviene tramite i CSS (la classe .show con display:block visualizza il menu). Javascript si usa solo per “triggerare”, questo perchè su mobile le animazioni jQuery come slideDown() danno problemi.
Cosi abbiamo una struttura che si ottimizza per il mobile, nascondendo e visualizzando il menu con un pulsante, aumentando l’area dei link.
Stay tuned!






Ciao, non si possono fare i sottomenu? dove clicchi e ti apre appunto il sottomenu?
Ciao Luca, si devi creare una la struttura html corretta e poi animarla con jquery.
Ciao,
Visto che per l’header sto utilizzando un immagine gif avrei bisogno di spostare più in basso il pulsante Button Responsive Menu. Ho cercato di agire sui margini della .icon-bar ma senza successo. Mi piacerebbe sapere come risolver il problema. Grazie per l’aiuto
Ciao, non riesco a far funzionare questo menu con Firefox su Android. Ho provato sia da smartphone che da tablet. C’è modo di risolvere questo problema? Grazie
Ciao, articolo molto interessante e utile per chi è alle prime armi.
L’unica cosa è che non vengono spiegate le righe di codice complete che si trovano nel file da scaricare…Ci sono istruzioni che non conosco (quelle di javascript ad esempio, oppure le googleapis, o i vari “if”…”end if”).
Cosa significano e quando /come vanno usate? In ogni pagina?
Ci sono libri che le spiegano bene?
Sarebbe interessante vedere articoli su queste cose prossimamente sul sito.
Grazie
Ciao Max,
le “googleapis” sono per inserire il font da google font, gli if/end che vedi sono per mostrare un messaggio di aggiornare il browser se il sito viene visualizzato con versioni vecchie di IE.
Entrambe queste cose non interferiscono con il menu, la cui logica è dentro il document ready 😉
Ti ringrazio per la risposta.
Quindi significa che entrambe le cose non sono obbligatorie in ogni pagina, giusto?
Ma uno alle prime armi come me come le impara queste cose secondarie?
Tu come hai fatto?
Ciao
Sarebbe bello vedere una serie di articoli dedicati a queste cose…
dove mettere le istruzioni jquery/javascript, gli end/if, font google, ecc…
Ciao Andrea, ottima guida! Volevo integrare a questo sistema di menu quello di overlay, ossia di comparsa dello stesso su tutta la pagina solo in caso di visita via mobile, mentre da desktop lasciarlo direttamente nella modalità da te elencata. Credo sia abbastanza fattibile, ma sono un po’ alle prime armi e volevo sapere se avevi giusto qualche consiglio.
Grazie infinite!
Ottima guida, grazie per il tuo contributo.
vorrei sapere si e possibile creare un menu senza javascript. Grazie mille