Creare un Loader gif con Photoshop

Quando si creano progetti web di buon livello e si utilizzano tecnologie come Ajax per il caricamento delle pagine può essere utile creare un loader. Solitamente vengono utilizzati sempre i soliti loader.
Dal punto di vista funzionale vanno bene ma se vogliamo dare quel tocco in più al nostro design dobbiamo realizzare un loader in stile con il nostro sito.
Grazie alla timeline di photoshop e al pannello azioni il processo di creazione può diventare semplice.
Step 1
Come prima cosa apriamo photoshop e creiamo una nuova immagine di 200px di larghezza per 200px di altezza. Il nostro loader a differenza dei soliti sarà più grande e minimal. Selezioniamo lo strumento riempimento G, impostiamo il colore come #eee e coloriamo il nostro quadrato di un grigio chiaro
Step 2
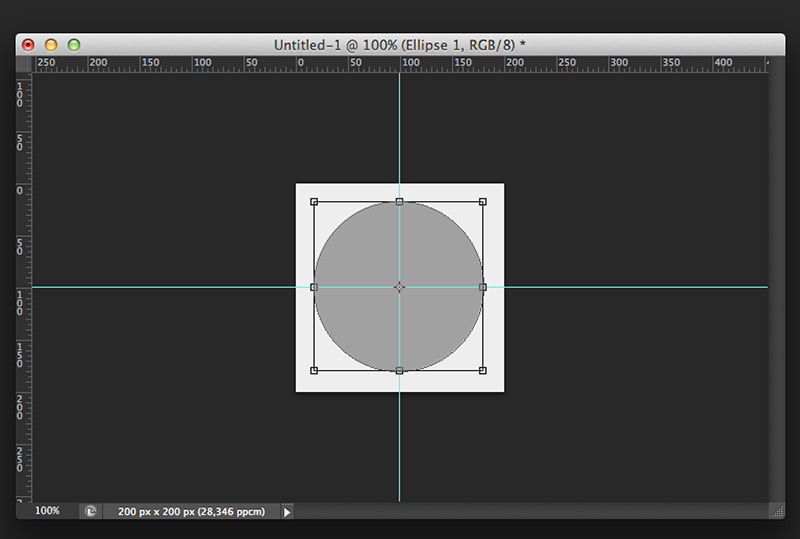
Selezioniamo lo strumento forma U e disegniamo un cerchio (mentre trasciniamo l’ovale se teniamo premuto il tasto maiuscolo si ottiene un cerchio perfetto). Cliccando ctrl +R o mela + R (se utilizziamo mac) mostriamo i righelli. Trasciniamo due guide cliccando sul righello orizzontale e verticale per ottenere il centro esatto del nostro quadrato e a questo punto centriamo il cerchio.
Step 3
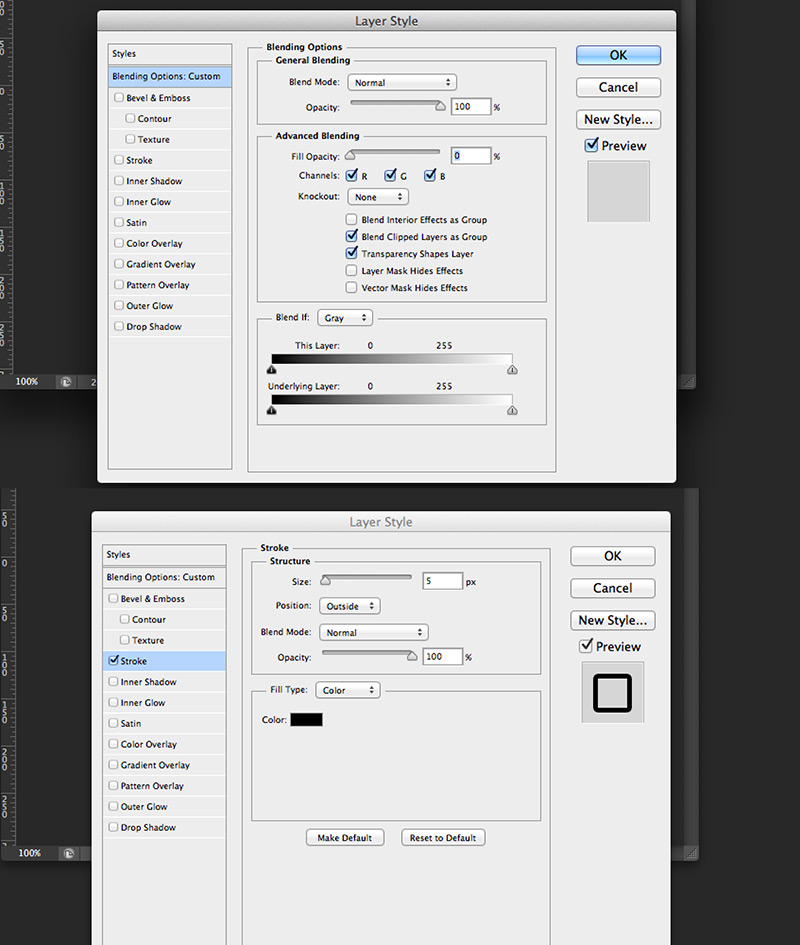
Facendo doppio click sul layer del cerchio apriamo il pannello stili livello, impostiamo fill opacity a 0 e uno stroke da 5 px.
Step 4
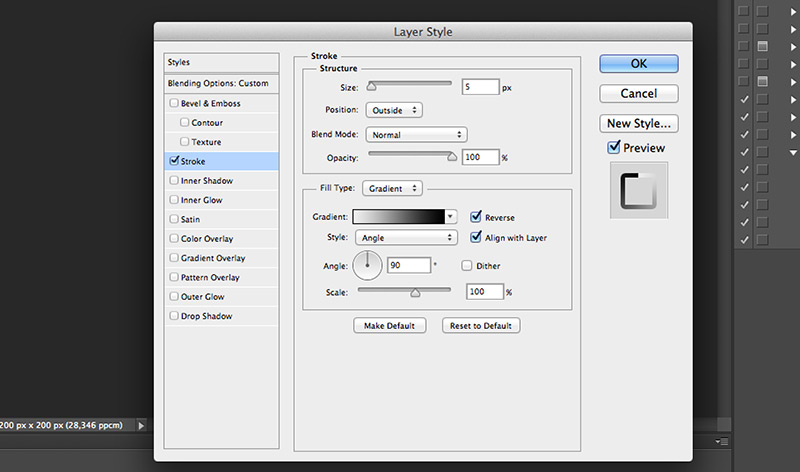
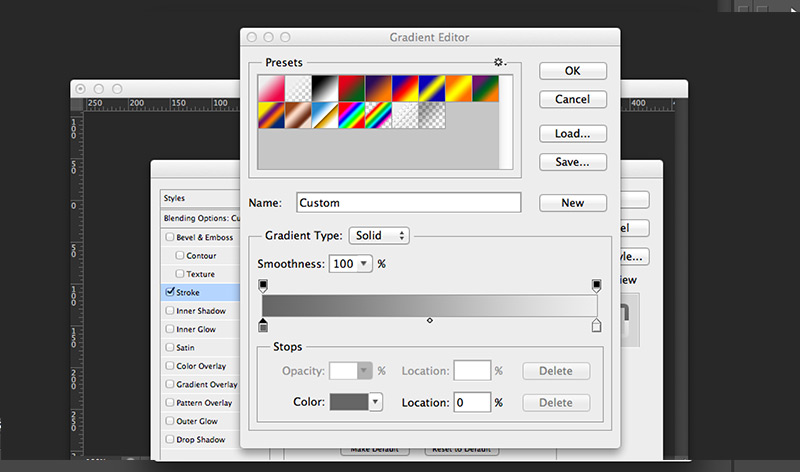
Ora alla voce fill type dello stroke impostiamo gradient e sotto selezioniamo lo style angle. Clicchiamo reverse per cambiare il senso della sfumatura. E impostiamo un Angle di 90°
Step 5
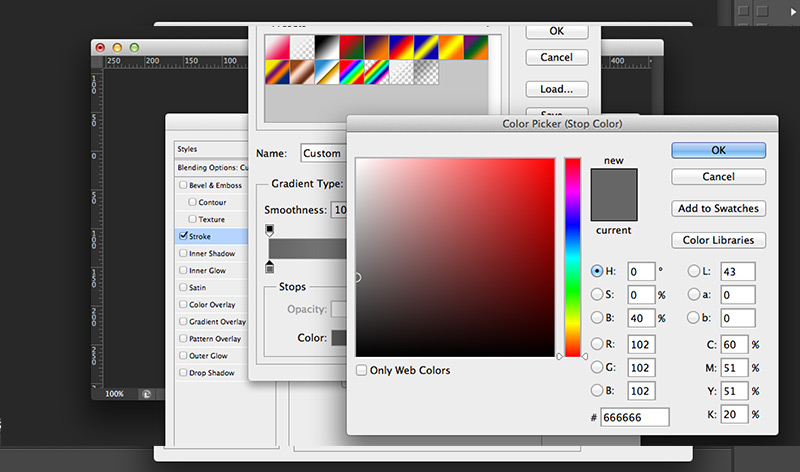
Ora cliccando sulla sfumatura ci si apre il pannello per scelgiere i colori, clicchiamo sul quadratino a sinistra impostiamo #666 poi su quello a destra e impostimao #eee.
ottenendo la sfumatura
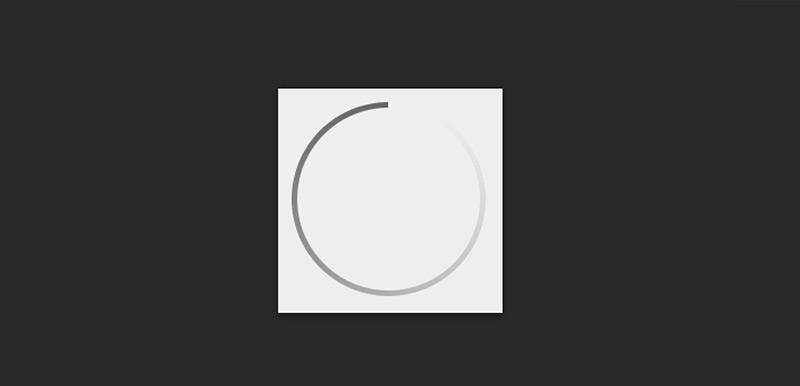
e il seguente cerchio sfumato
Step 6
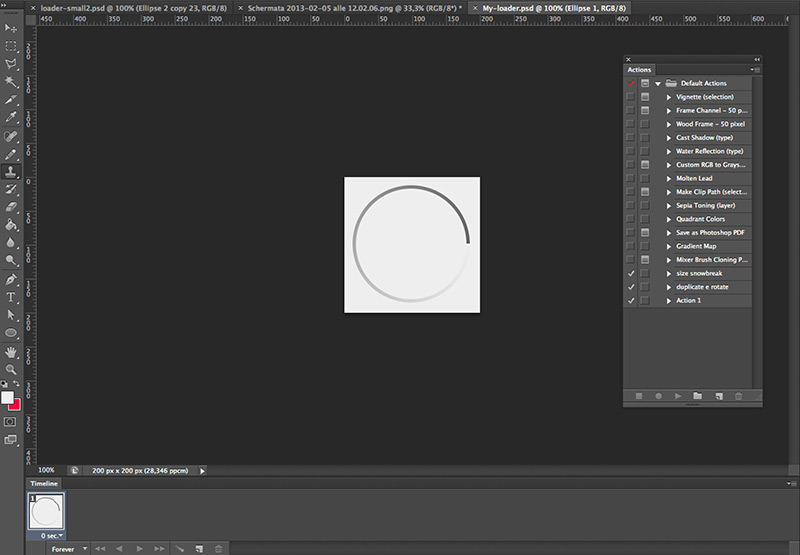
Ora dobbiamo animare il nostro loader con le azioni di photoshop e la timeline. Visualizziamo la timeline Window > Timeline e il pannello azioni Window > Actions.
Step 7
Per ottenere un’animazione abbastanza fluida ma non troppo pesante dobbiamo ruotare il cerchio di 15° a frame dell’animazione. L’azione creerà un nuovo frame, nasconderà il livello corrente, lo duplicherà, lo renderà visibile e infine lo ruoterà di 15° verso destra. Per ottenere una rotazione completa 360° / 15° bisognerà ripetere l’azione 24 volte.
Step 8
Prima di registrare la nostra azione trasformiamo il livello del cerchio in uno smartobject.
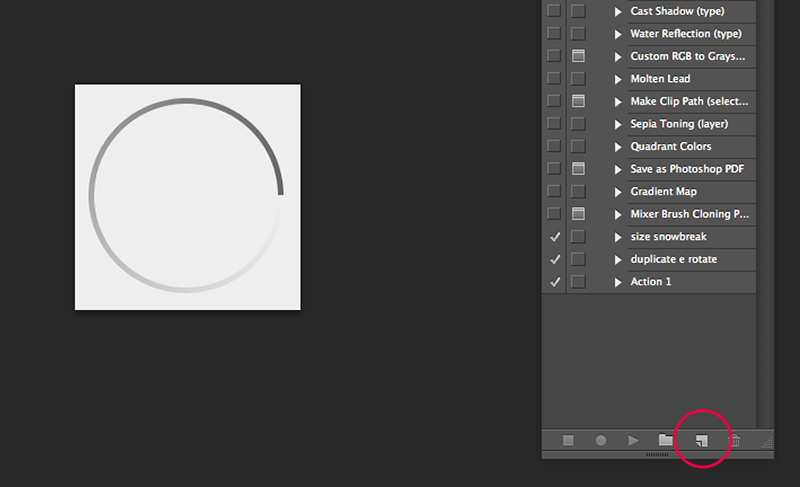
Nel pannello azioni clicchiamo il pulsante create new action. La chiamiamo ruota di 15° gradi e clicchiamo record. Ora di seguito:
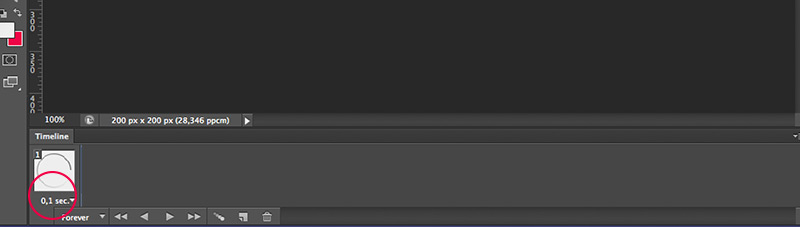
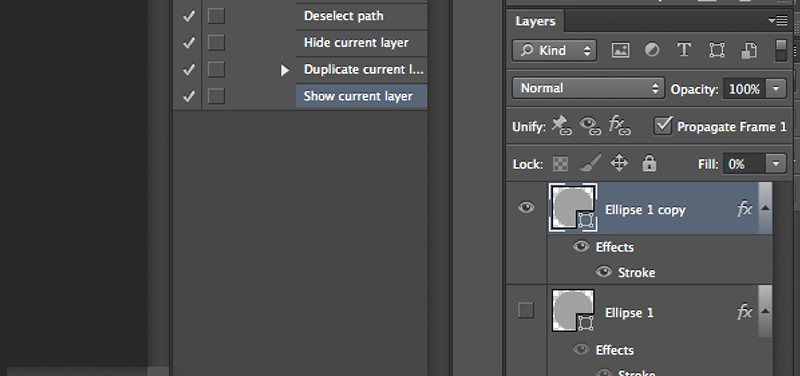
1 – clicchiamo nella timeline sec e impostiamo 0,1 sec
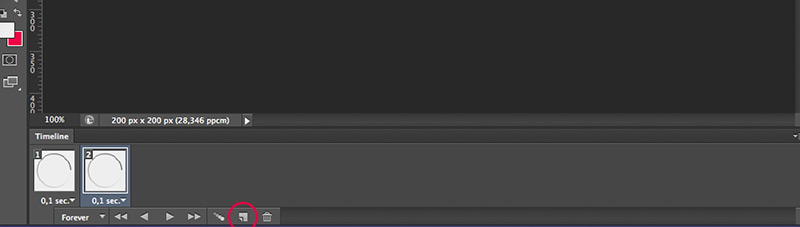
2 – clicchiamo il pulsante duplicate frame
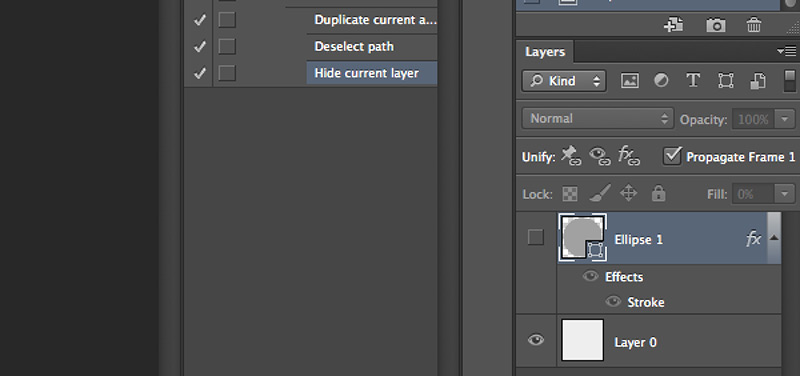
3 – nascondiamo il layer nel pannello livelli
4 – lo duplichiamo e lo rendiamo visibile
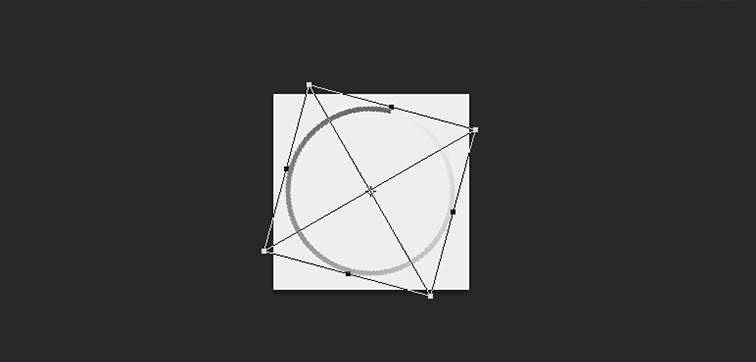
5 – clicchiamo ctrl + T o mela + T (se abbiamo un mac) e in alto impostiamo 15° di rotazione
6 – clicchiamo il pulsante stop nel pannello delle azioni
Step 9
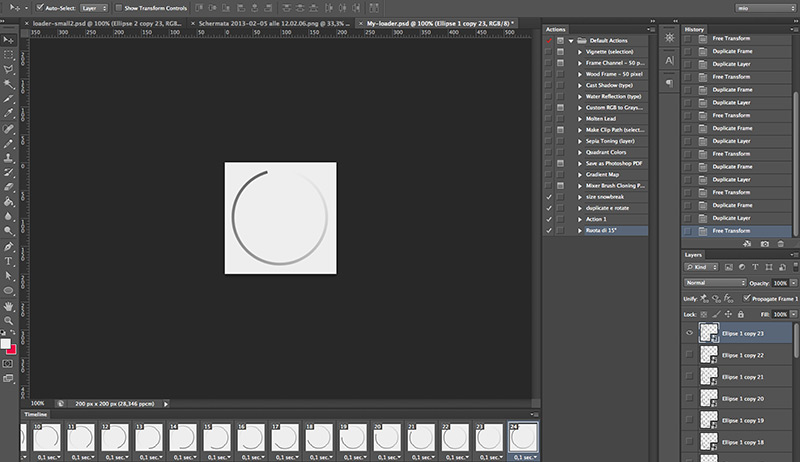
Ora la nostra azione è pronta la selezioniamo e clicchiamo play nel pannello azioni, dovremmo vedere il cerchio che ruota di 15° verso destra. Riclicchiamo play fino a quando non vediamo che il cerchio compie un giro completo e ci fermiamo un frame prima di ritornare nella posizione iniziale.
Step 10
Facendo play nella timeline vediamo una preview dell’animazione, una volta controllato che va tutto bene salviamo per il web e scegliamo il formato .gif a 32 colori.
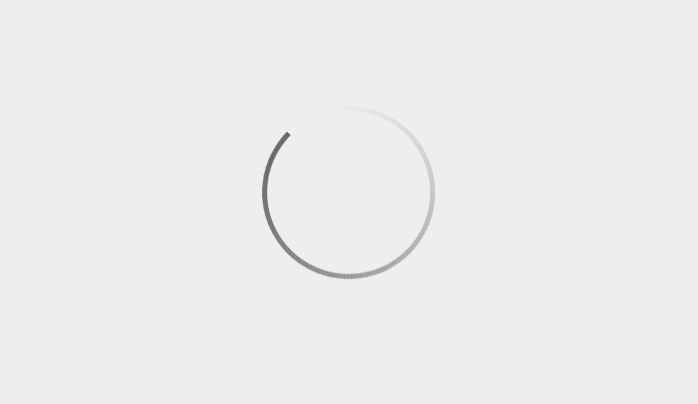
Il demo e il download del .psd sono disponibili qui sotto.
Stay tuned!