Tutorial Bootstrap One Page Scroll Parallax Responsive
Creare un Parallax design Responsive con Bootstrap e Stellar

Qualche tempo fa abbiamo visto come creare un parallax design responsive con bootstrap. La struttura realizzata animava dei blocchi di immagini e testo con altezza fissa.
Oggi vediamo invece come creare una struttura simile ma con animazioni su blocchi di contenuto che hanno altezza variabile. Per farlo utilizzeremo l’ottimo plug-in stellar che mi è stato consigliato dal caro Roberto. Questo plug-in permette di “parallaxizzare” gli elementi nella pagina in maniera molto semplice. Prima però analizziamo la struttura della nostra pagina.
Lo scheletro sarà realizzato con bootstrap. Grazie alla funzione ScrollSpy del framework legheremo le voci del menu di navigazione ai blocchi div presenti nella pagina. Cliccando su una voce nel menu la struttura scrollerà al div corrispondente.
HTML
Come prima cosa definiamo il codice html base.
Parallax Responsive Animato
[…]
[…]
[…]
[…]
[…]
Nell’ header della nostra pagina richiamiamo lo style generale style.css e quello di boostrap bootstrap.css. Successivamente definiamo il menu secondo la sintassi di boostrap.
Nel div contenitore .my-container creiaamo i blocchi di contenuto. Ad ogni blocco assegniamo la classe .col-md-12 e la classe .full-panel. Questo renderà il blocco largo come l’intera larghezza della pagina. All’interno di .full-panel creiamo un div .in-panel con id univoco di riferimento (questo ci serve per legare il div nella pagina alla voce nel menù).
CSS
.my-container{width: 100%; float:left; width:100%;padding:0;margin:50px 0 0 0;}.full-panel {
background-attachment: fixed;
background-position: 50% 0;
background-repeat: no-repeat;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
position: relative;
}.in-panel {position: relative;width:970px;margin: 0 auto;min-height: 600px;padding-top:50px}
.in-panel h2{color: #fff; font-size: 30px; background: #fd4c5b;padding:10px 20px; text-transform: uppercase;float:left;margin-bottom: 20px}
.in-panel p{font-size: 20px;margin-bottom:40px;clear:both;}Da notare che il background degli elementi .full-panel è settato come fixed e cover: questo significa che lo sfondo occuperà l’intera larghezza della pagina e sarà fisso, pronto per essere animato da stellar.
Jquery
Inseriamo alla fine della pagina Jquery e gli script necessari bootstrap.js e stellar.js.
Scrollspy
Ora che abbiamo preparato la struttura possiamo animarla con lo scrollspy. Aggiungiamo al tag body la sintassi necessaria.
A seguire inizializziamo scrollspy.
Una volta inizializzato, scrollspy animerà lo scroll della pagina evidenziando nel menù la voce nella quale siamo (l’attributo href lega il link al div con id corrispondente).
Parallax con stellar
Per creare l’effetto parallasse dobbiamo come prima cosa inserire tramite css le immagini da animare come sfondo dei div .full-panel.
.image-one {background-image: url(img/1.jpg);}
.image-two {background-image: url(img/2.jpg);}
.image-three {background-image: url(img/3.jpg);}
Per farlo aggiungiamo le classi alla struttura html.
Panel .01
Panel .02
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
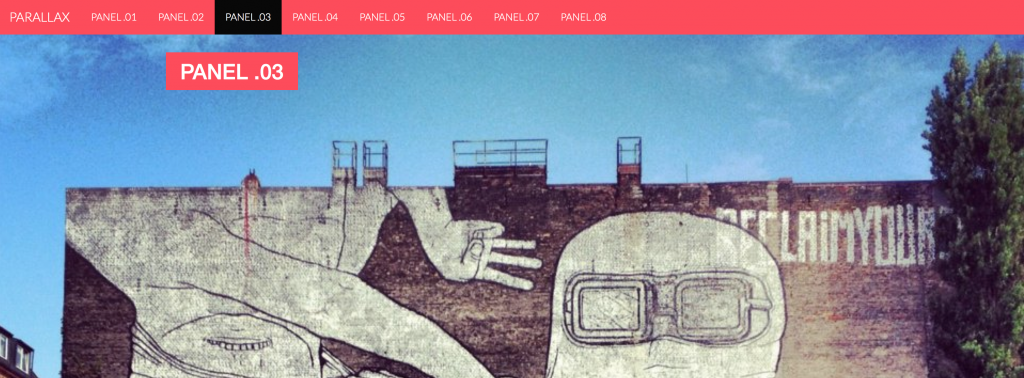
Panel .03
Per rendere l’esempio più chiaro applicherò un’immagine al primo blocco, una al terzo e così via, alternando un blocco immagine con un blocco di testo. In questo modo la struttura sarà messa alla prova con blocchi dall’altezza diversa.
Ora comunichiamo a stellar quali elementi deve “paralaxizzare” con l’attributo data-stellar-background-ratio=”0.5″ inserito nel div .full-panel. 0.5 è la velocità dell’animazione.
[…]
[…]
[…]
[…]
Fatto questo la nostra struttura si animerà magicamente. Allo scroll del mouse vedremo l’effetto parallasse e al click sul menu la pagina scrollerà nel box relativo. I box hanno un altezza minima impostata da css a 600px, se il contenuto è maggiore il box si allunga adattandosi senza perdere l’effetto parallasse (anche su mobile).
La demo e la versione completa per il download sono disponibili qui di seguito.
Stay Tuned!









Ciao Salvatore,
innanzi tutto complimenti per l’articolo, volevo sapere se fosse possibile avere solo l’effetto per le immagini. In pratica io non ho bisogno del menu e relativa struttura in parallasse, ma solo dell’effetto dato alle immagini sullo scroll.
E’ possibile?
Grazie
Ciao Mirko, mi chiamo andrea 🙂
si scarica il codice e cancella l’html che not ti serve.
Ciao, in primis un grande grazie per gli articoli di qualità che ci regali.
Anche io ho notato il comportamento anomalo indicato da Salvatore nel menù con l’evidenziazione errata della pagina selezionata.
Spiego: da un Desktop Windows 8.1 (con risoluzione schermo a 1280×1024, ma non credo sia influente) ho provato con le ultime versioni di Firefox, Chrome e Internet Explorer 11 caricando l’index.html scompattato sul disco fisso in locale.
Finché la finestra del browser ha una certa dimensione orizzontale l’evidenziazione della pagina nel menù funziona bene, ma se si riduce la dimensione orizzontale della finestra del browser al minimo (come a voler simulare la forma di uno smartphone per intenderci) rimane evidenziata in nero la pagina precedente a quella selezionata cliccando anche se la pagina visibile sotto al menù è quella corretta (il menù resta sempre aperto, non si chiude automaticamente, ma credo che questo sia un comportamento voluto).
Per rendere più chiaro cosa intendo un’immagine vale più di mille parole: http://i58.tinypic.com/123mp9i.jpg
Ma la cosa più strana è che ho notato che se apro un’altra finestra dello stesso browser (lasciando aperta quella precedente) e ci carico nuovamente la pagina in questa nuova finestra il comportamento anomalo non si verifica più, mentre nella prima finestra aperta continua a non funzionare (ciò però avviene solo con Firefox e Chrome, mentre con Explorer il comportamento anomalo resta anche nella nuova finestra).
Sarei molto curioso di capire da cosa deriva questo comportamento, ma non credo di riuscire ad arrivarci da solo 🙂
Poi volevo chiederti dove dovrei intervenire se volessi cambiare il colore nero dell’evidenziazione nel menù? Nel file style.css non sono riuscito a trovarlo, devo forse cercare e intervenire in uno degli altri css? Quale?
Grazie per aver perso tempo a leggerti tutto sto commento, sempre se ci sei riuscito, se non ci sei riuscito sei giustificato 🙂
Ciao Andrea, complimenti per il tuo tutorial, sai vorrei creare un pannello separatore tra un pannello e l’altro un qualcosa che mi facesse vedere un immagine in trasparenza con una frase, ti chiedo come posso fare ad evitare che l’immagine di sfondo di questo pannello/separatore si ridimensioni deformandosi? anche perchè l’immagine contiene del testo.
Grazie