Google Web Starter Kit: Il nuovo Framework per progetti web Ottimizzati e Responsive

A qualche giorno dalla conferenza I/O nella quale Google ha introdotto molte novità (tra cui le nuove linee guida in termini di Design) con il Material Design:
Google lancia il suo Web Starter Kit, un Framework per realizzare Applicazioni e Siti Web super ottimizzati e cross-device.
Google lo definisce:
A starting point for multi-device web development
Rispetto agli altri Framework come Boostrap e Foundation il Web Starter Kit di Google è un pò diverso. Non offre un ampio set di componenti, come slider, modal box e quant’altro. Si focalizza invece sulle prestazioni e sull’ottimizzazione tra i vari device. Le principali features sono:
- Multi-device responsive boilerplate
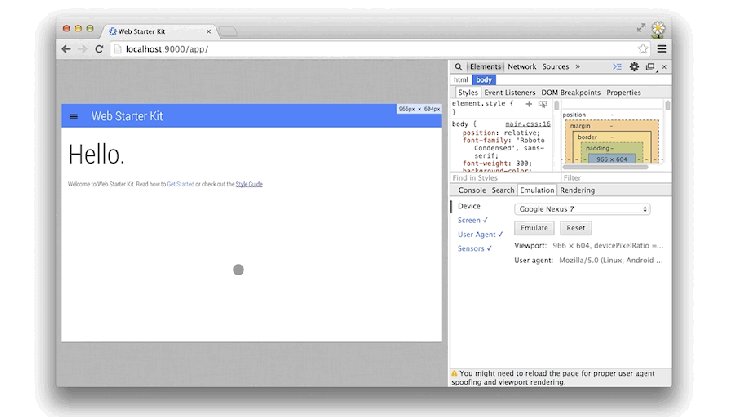
- Cross-device synchronisation
- Live browser reload
- Code minification
- Built-in HTTP Server
- PageSpeed Insights
- Sass support
Il kit in questa prima release ha un template standard index.html con struttura e menu responsive.
Per utilizzare correttamente il framework bisogna avere installati Ruby, Sass e NodeJs. Qui maggiori informazioni:
https://developers.google.com/web/fundamentals/tools/setup/setup_kit#install-tooling
Con questi strumenti possiamo utilizzare facilmente un ambiente di sviluppo di alto livello, che permette di realizzare progetti ottimizzati sia a livello di codice, che di organizzazione/sviluppo.
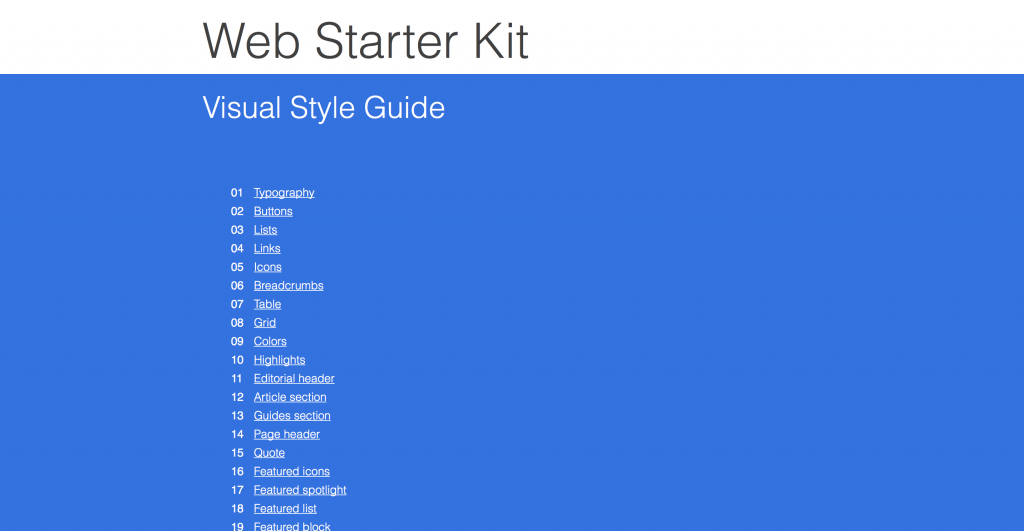
Il framework ha un set base di elementi Css:
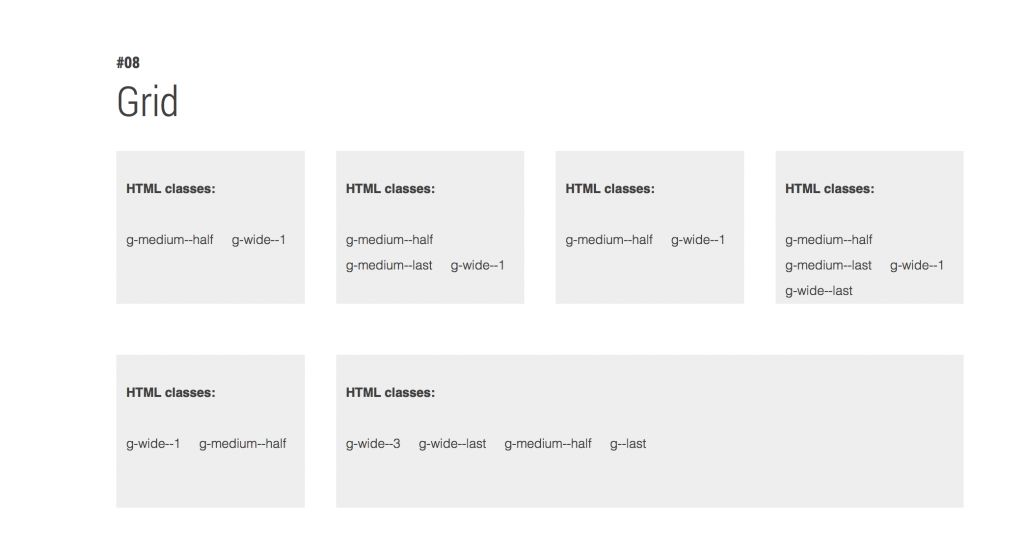
Troviamo una grilgia (simile a quella di Boostrap e Foundation).
Ampio spazio alla tipografia con l’introduzione del nuovo font “Roboto” che verrà utilizzato da google in tutti i suoi servizi compreso il nuovo Android L, presentato al I/O.
Incluso nel kit un set di icone minimaliste stile App.
Pulsanti minimal google stile.
E poi tabelle, palette colori e molto altro. Qui l’elenco completo di tutte le propietà Css:
https://developers.google.com/web/fundamentals/resources/styleguide/
Con questa release google offre una grande risorsa a tutti i moderni sviluppatori, che hanno la possibilità di alzare il livello dei propri progetti web.
Stay tuned!












pensavo fosse un problema solo mio. anche io non riesco a installare gulp nella cartella del progetto.
Ciao Daniela dai un occhiata qua:
http://travismaynard.com/writing/getting-started-with-gulp
Sicuramente da provare come tutti i progetti made google!