Creare un calendario eventi con WordPress senza Plug-in

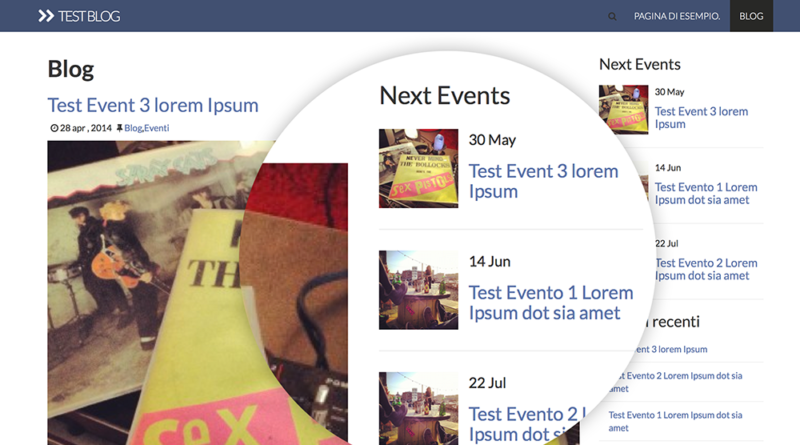
Oggi vediamo come costruire un calendario eventi senza plug-in con WordPress. Nello specifico mostreremo nella sidebar del nostro blog una lista di eventi ordinati secondo la data dell’evento.
Il sistema quando la data viene raggiunta nasconderà automaticamente l’evento.
Per fare ciò utilizziamo alcuni strumenti che wordpress ci mette a disposizione: un custom field per salvare la data dell’evento, un loop personalizzato per visualizzare tutti gli articoli.
Functions.php
Come prima cosa apriamo il file functions.php e creiamo un custom metabox da aggiungere a i post di wordpress. All’interno di questo metabox inseriamo il custom field data_cl_eventi.
<?php/**
* Adds a box to the main column on the Post and Page edit screens.
*/
function cl_eventi_add_custom_box() {$screens = array(
‘post’, // The post type you want this to show up on, can be post, page, or custom post type
‘normal’, // The placement of your meta box, can be normal or side
‘high’ ); // The priority in which this will be displayedforeach ( $screens as $screen ) {
add_meta_box(
‘meta-box-cl-eventi’,
‘Calendario Eventi’,
‘cl_eventi_inner_custom_box’,
$screen
);
}
}
add_action( ‘add_meta_boxes’, ‘cl_eventi_add_custom_box’ );/**
* Prints the box content.
*
* @param WP_Post $post The object for the current post/page.
*/
function cl_eventi_inner_custom_box( $post ) {// Add an nonce field so we can check for it later.
wp_nonce_field( ‘cl_eventi_inner_custom_box’, ‘cl_eventi_inner_custom_box_nonce’ );/*
* Use get_post_meta() to retrieve an existing value
* from the database and use the value for the form.
*/$data_cl_eventi = get_post_meta($post->ID, ‘data_cl_eventi’, true);
?>
<p><strong>Data dell’evento</strong> – Inserisci la data in formato aaaa/mm/gg. <br/><input name="data_cl_eventi" value="<?php echo $data_cl_eventi; ?>" style="border: 1px solid #ccc; margin: 10px 10px 0 0"/> Data dell’evento in programma.</p>
<?php
}
/**
* When the post is saved, saves our custom data.
*
* @param int $post_id The ID of the post being saved.
*/
function cl_eventi_save_postdata( $post_id ) {/*
* We need to verify this came from the our screen and with proper authorization,
* because save_post can be triggered at other times.
*/// Check if our nonce is set.
if ( ! isset( $_POST[‘cl_eventi_inner_custom_box_nonce’] ) )
return $post_id;$nonce = $_POST[‘cl_eventi_inner_custom_box_nonce’];
// Verify that the nonce is valid.
if ( ! wp_verify_nonce( $nonce, ‘cl_eventi_inner_custom_box’ ) )
return $post_id;// If this is an autosave, our form has not been submitted, so we don’t want to do anything.
if ( defined( ‘DOING_AUTOSAVE’ ) && DOING_AUTOSAVE )
return $post_id;// Check the user’s permissions.
if ( ‘cl_eventi’ == $_POST[‘post_type’] ) {if ( ! current_user_can( ‘edit_page’, $post_id ) )
return $post_id;} else {
if ( ! current_user_can( ‘edit_post’, $post_id ) )
return $post_id;
}/* OK, its safe for us to save the data now. */
// Sanitize user input.
$mydata = sanitize_text_field( $_POST[‘data_cl_eventi’] );// Update the meta field in the database.
update_post_meta( $post_id, ‘data_cl_eventi’, $mydata );}
add_action( ‘save_post’, ‘cl_eventi_save_postdata’ );
?>
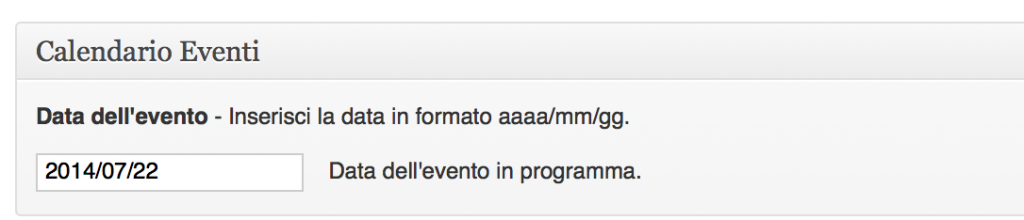
Una volta inserito il codice in functions.php ci apparirà nel backend il metabox calendario eventi.
In questo box dobbiamo inserire la data dell’evento in formato aaaa/mm/gg: anno, mese, giorno. Questo è molto importante se la data non è formattata così il sistema non funziona correttamente.
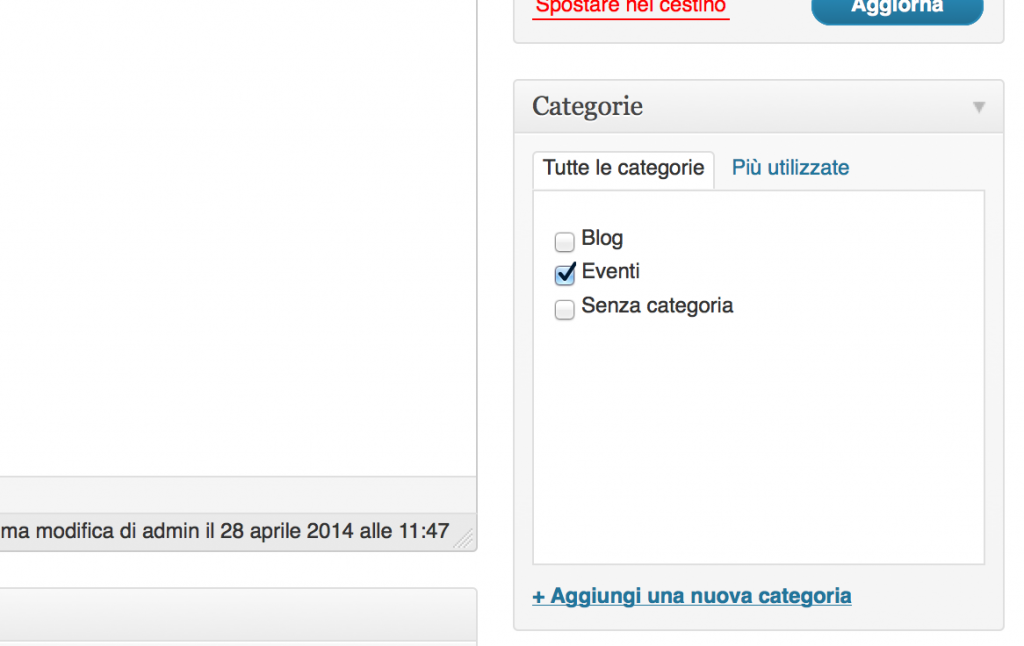
Dopo aver impostato la data evento per i nostri articoli andiamo a pubblicarli in una categoria appositamente creata, la categoria Eventi.
Visualizzare gli eventi
Per mostrare gli eventi utilizziamo un loop personalizzato nel nostro caso inserito in sidebar.php.
<!– Loop Eventi –>
<?php$todaysDate = date(‘Y/m/d’);
$specialPosts = new WP_Query();
$specialPosts->query(‘showposts=3&cat=8&meta_key=data_cl_eventi&meta_compare=>=&meta_value=’ . $todaysDate . ‘&orderby=meta_value&order=ASC’);
?><h3 class="cal-tit"> Next Events </h3>
<?php if ($specialPosts->have_posts()) : while($specialPosts->have_posts()) : $specialPosts->the_post(); ?>
<div class="event">
<a href="<?php the_permalink(); ?>" class="img-event">
<?php if ( has_post_thumbnail() ) { the_post_thumbnail( ‘thumbnail’); } ?>
<?php
$originalDate = get_post_meta($post->ID, ‘data_cl_eventi’, TRUE);
$newDateDay = date(" j", strtotime($originalDate));
$newDateMes = date(" M", strtotime($originalDate));
?></a>
<div class="date"><span class="giorno"><?php echo $newDateDay ?></span><span class="mese"> <?php echo $newDateMes ?> </span> </div><h4><a title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php the_title(); ?></a> <i class="fa fa-angle-double-right"></i> </h4>
</div>
<?php endwhile; else : ?>
<p><?php _e(‘Sorry, no posts matched your criteria.’); ?></p>
<?php endif; ?>
Dando un occhio alla query vediamo che ci sono varie istruzioni. Partiamo mostrando 3 post della categoria 8 (id della nostra categoria eventi) con showposts=3&cat=8.
Successivamente richiamiamo la data evento con &meta_key=data_cl_eventi e la compariamo con la data di oggi &meta_compare=>=&meta_value=’ . $todaysDate . ‘. Se la data evento è >= la data di oggi l’evento relativo viene mostrato nel loop.
Come istruzione finale troviamo &orderby=meta_value&order=ASC che ordina gli eventi da quello più imminente a quello più distante.
CSS
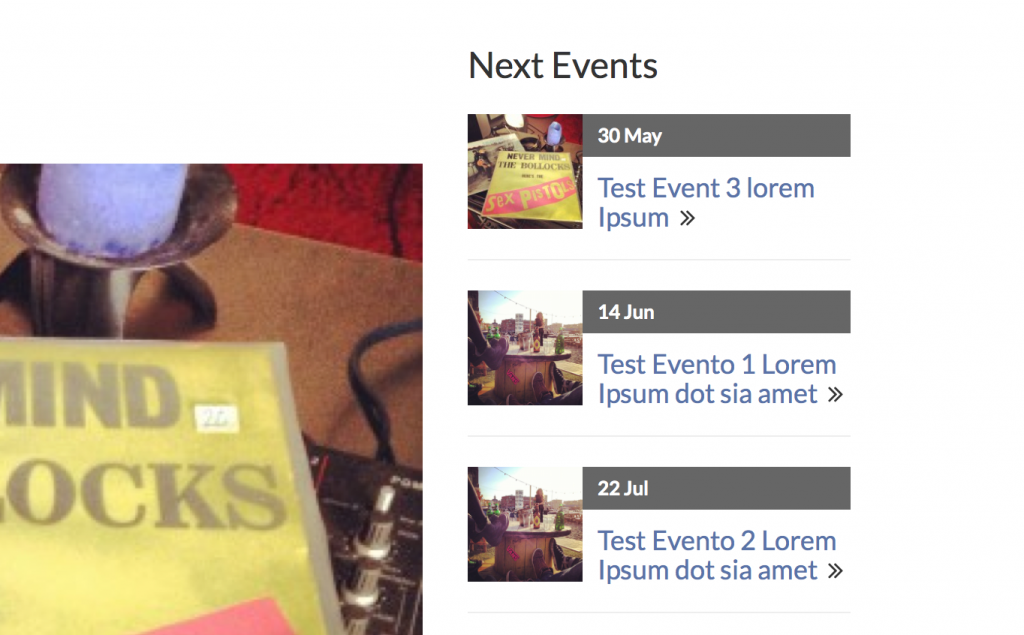
Rendiamo il calendario degli eventi più chiaro e accattivante con un pizzico di CSS.
.cal-tit{padding-bottom:10px}
.event{border-bottom: 1px solid #eee;float:left; width: 100%;margin-bottom: 20px; }
.event .img-event{position: relative;float:left;width:30%;margin-right:10px;margin-bottom: 20px;}
.event .img-event img{width:100%; height:auto; }
.event .date{padding: 5px 10px; color:#fff;margin:0;font-weight: bold; background: #666; font-size: 13px;}
.event h4{margin:10px 0 0 0;}
Ecco il risultato finale, un calendario per i nostri eventi.
I file per il download sono disponibili qui di seguito..
Stay Tuned!








hello,
Can you tell me how to get the year to show in the date display? some events are planned for 2015 but the year does not show.
I thought it might be in the loop after line 25:
22 ID, ‘data_cl_eventi’, TRUE);
24 $newDateDay = date(” j”, strtotime($originalDate));
25 $newDateMes = date(” M”, strtotime($originalDate));
26 ?>
But, I don’t know how to correct that.
Thanks.
Dave
Hi Dave,
change the code with this:
ID, ‘data_cl_eventi’, TRUE);
$newDate = date(” j M Y”, strtotime($originalDate));
?>
….
Ciao gran bel tutorial 🙂 una curiosità mi sorge e se volessi nascondere l’evento che è passato come potrei fare?
Ciao Domenico, il sistema già nasconde gli eventi passati..
Buonasera Andrea.
Complimenti per il lavoro. Lo sto provando sul nostro sito e volevo sapere quanto fosse complicato mettere l’opzione di una data dell’evento su più giorni, noi spesso abbiamo eventi che durano almeno due o tre giorni. Servirebbe quindi una data inizio e una di fine dell’evento (se non chiedo troppo).
Grazie comunque
Ciao Giuseppe è una funzionalità interessnate alla quale sto lavorando, quando ho novità le pubblicherò sul blog 😉
Grazie. Attendo news.
Ciao
Ciao Giuseppe,
dai un occhiata qua..
http://stackoverflow.com/questions/7109390/wordpress-meta-query-possible-to-use-multiple-or-nested-meta-query-arguments
CIao, il primo tutorial sull’argomento comprensibile. Complimenti.
Sto provando a utilizzarlo ma ho un piccolo problema, mi da le date con il mese in Inglese nonostante il resto sia tutto in Italiano. Come potrei fare?
Grazie, >Saluti.
Ciao Maurizio,
le date vengono mostrate con la sintassi di php, si possono impostare in italiano dai un occhiata qui:
http://www.phpnews.it/articoli/ottenere-date-in-italiano/
Complimenti e grazie: è esattamente ciò che cercavo!
Ho inserito il codice in function.php e sidebar.php e funziona, ma ogni volta che salvo modifiche da backend (pubblico un articolo, attivo o disattivo plugin, etc) il sito ricarica e mi da pagina bianca.
Ho provato a disattivare tutti i plugin ma il problema rimane.
Ripristinando i file php originali il sito torna a funzionare normalmente.
Puoi aiutarmi?
Grazie
Ciao Andrea, complimenti per la sintesi. Una cosa: controlla il link della Demo, rimanda al download del file Zip e quaindi anche il link al Download. Come chiedeva Giuseppe, integrare anche la data di inio con quella di fine sarebbe un’ottima features; complimenti ancora.
Ciao, complimenti per il post. Veramente ben fatto! Vorrei farti una domanda: è possibile visualizzare un vero e proprio calendario interattivo su cui sia possibile cliccare per visualizzare l’evento in questione?
Grazie, Vincenzo.
Ciao Vincenzo, si è possibile ma è un pò piu complesso da realizzare,
a breve dovrei pubblicare un articolo che spiega come realizzare un calendario con pagina singola per ogni evento..
Ciao Andrea, non sai per quanto tempo ho cercato una soluzione come questa, semplice ed efficace! Grazie davvero per questo tutorial utilissimo!
Ciao Claudia, Grazie! 😉
Ciao Andrea, solo una domanda. Il sistema quando la data viene raggiunta nasconde automaticamente l’evento. E se io invece volessi lasciarlo comunque visibile?
Grazie!
Ciao Claudia, elimina nella query del loop il meta compare, cambia:
$specialPosts->query(‘showposts=3&cat=8&meta_key=data_cl_eventi&meta_compare=>=&meta_value=’ . $todaysDate . ‘&orderby=meta_value&order=ASC’);
con:
$specialPosts->query(‘showposts=3&cat=8&meta_key=data_cl_eventi&orderby=meta_value&order=ASC’);
Ciao, ho seguito tutto alla perfezione, ma adesso, se provo a condividere un articolo su facebook non si visualizza..
Qualche consiglio?
Ciao Andrea,
ho provato ad inserire il tutto in functions.php ma mi da errore la pagina.
Mi puoi aiutare?
Ho provato ad analizzare ed incollando solo questa parte
function cl_eventi_add_custom_box() {
$screens = array(
'post', // The post type you want this to show up on, can be post, page, or custom post type
'normal', // The placement of your meta box, can be normal or side
'high' ); // The priority in which this will be displayed
foreach ( $screens as $screen ) {
add_meta_box(
'meta-box-cl-eventi',
'Calendario Eventi',
'cl_eventi_inner_custom_box',
$screen
);
}
}
add_action( 'add_meta_boxes', 'cl_eventi_add_custom_box' );
nella pagina degli articoli in basso mi esce:
Calendario Eventi
Warning: call_user_func() expects parameter 1 to be a valid callback, function ‘cl_eventi_inner_custom_box’ not found or invalid function name in /membri/nauticapalazzatto/wp-admin/includes/template.php on line 1044
https://wordpress.org/plugins/next-event-calendar/
Ciao Andrea
ho trovato il tuo tutorial interessante, solo che devo mettere questa funzione nella home in modo che non richiami gli articoli di eventi scaduti.
Avendo già io la query base con la paginazione come faccio ad integrare questo codice?
grazie
Ciao Andrea,
prima di tutto complimenti e un grande grazie per il tuo lavoro e post.
Il plugin su wordpress 1.2 non trovo, quando vado a scaricare scarica la versione 0.1.8
Potresti controllare?
Per la versione 1.2 da questo messaggio “404 File not found”
Ciao Ram, clicca sul pulsante download in questo articolo 😉