Tipografia: Google Web Font per creare siti accattivanti

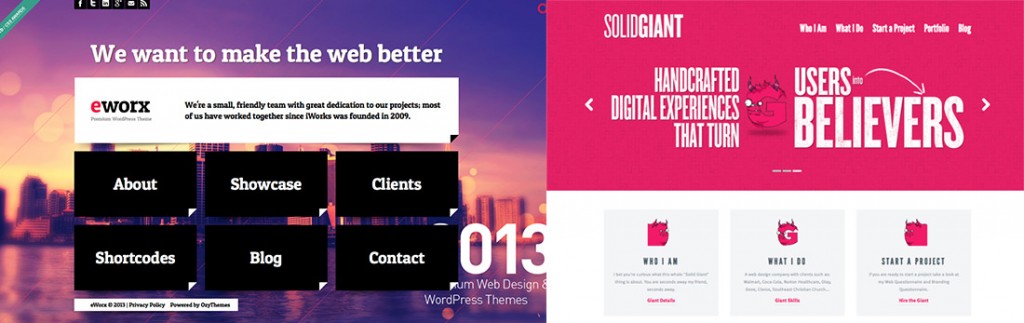
Una delle tendenze del web design odierno è sicuramente l’uso della tipografia, ovvero un utilizzo massiccio di testi e font accattivanti nei siti web.
I vantaggi di una buona tipografia sono molti: se il testo all’interno del nostro sito è gradevole e accattivante comunica meglio il messaggio all’utente e il sito risulta più snello e leggero, più testi meno immagini.
Prima utilizzare font diversi dai soliti (arial, helvetica, verdana, georgia..) era problematico perchè i computer non avevano installato tutti i font del globo e non vi era modo di embeddarli. Ora ci sono vari servizi che permettono di includere font in un sito, uno dei piu comodi è sicuramente Google Web Font.
Il servizio di Google permette in pocchi passaggi di inserire un font in un sito, si può scegliere tra un archivio di più di 600 font.
Qul’è il vantaggio del utilizzare i Google Web Font per creare una tipografia?
Il vantaggio è che possiamo ora scrivere titoli e paragrafi con font accattivanti, provando nuove combinazioni di caratteri che possono rendere il nostro sito pulito e moderno. Logicamente ci vuole impegno e buon gusto, ma i giusti font possono aiutarci molto nel creare un design d’impatto.
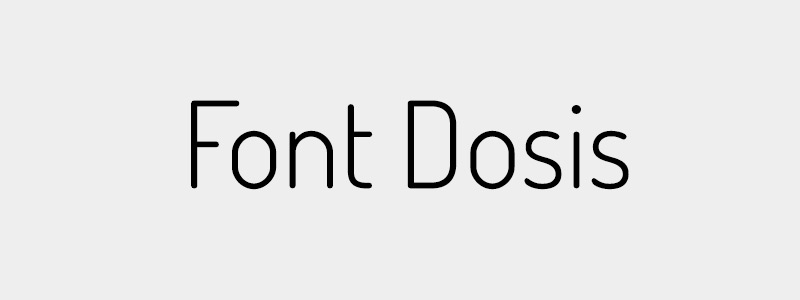
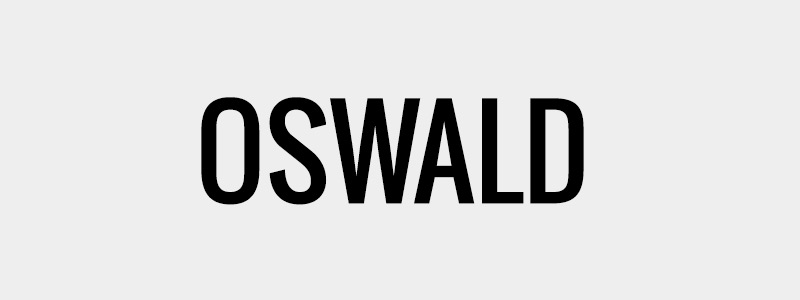
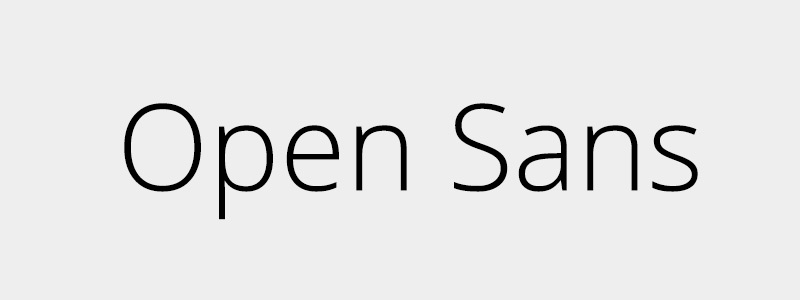
Ecco alcuni tra i migliori font di Google Web Font:
I primi quattro sono ottimi per testi grandi sopra i 18/20px l’ultimo Open Sans è più adatto a testi piccoli 12/14px.