Progettare una User Experience Efficace
Progettare la User Experience di un Sito Web non è una cosa semplice, recentemente ho riprogettato l’intera esperienza utente del sito Marchetti Design, qui analizziamo il processo e le tecniche utilizzate.
La User Experience è l’involucro di sensazioni ed emozioni che avvolge l’utente durante l’iterazione con il nostro Sito Web / Brand / Prodotto.
Il processo di progettazione della UX è definibile in 6 Step
Questi passi non sono paletti fissi, vogliono essere un schema di riferimento per aiutare i designer in fase studio e progettazione della UX.
Questi step possono essere adattati e modellati in base al progetto e alle esigenze del caso.
1) Analisi del progetto di Esperienza Utente
In questa fase ci poniamo delle domande per definire gli utenti e gli scenari del progetto che andiamo ad affrontare.
A – Che tipologia di utenti avremo sul sito?
B – Quali sono i possibili scenari di questi utenti?
C – Il Brand è percepito chiaramente (e velocemente) dagli utenti?
Rispondendo a queste domande possiamo definire gli obbiettivi del progetto.
Risposta A
Nel sito Marchetti Design avremo principalmente: Utenti Nuovi agli inizi, Utenti del settore, Utenti che ritornano.
Quindi tre target differenti. (potremmo andare più a fondo nella descrizione del target per ora ci limitiamo a dargli un nome e un contesto)
Risposta B
Utenti Nuovi – scenario –> per la prima volta arrivano sul sito
Utenti del settore – scenario –> vogliono studiare un determinato argomento
Utenti che Ritornano – scenario –> sono in cerca di un informazione per risolvere un problema
Risposta C
Il brand è chiaro per un utente che ritorna sul sito, non per un nuovo utente.
2) Definizione Obbiettivi
Da queste risposte derivano 3 obbiettivi:
– Far percepire il brand nel modo più efficace e chiaro possibile.
– Guidare ogni utente in un percorso studiato per le sue esigenze. Quindi un percorso per i nuovi utenti, uno per quelli che cercano informazioni e uno per quelli che vogliono studiare un argomento a fondo.
Ora che abbiamo gli obbiettivi per andare a centrarli dovremo studiare una soluzione di design per ognuno di essi. Per rendere la progettazione della User Experience il più flessibile e snella possibile non incominciamo subito a disegnare il sito ma creiamo dei wireframe sui quali ragionare.
3) Realizzazione del Wireframe
In questa fase andiamo a creare una bozza delle possibili scelte di design. Questa fase è estremamente importante è qui che le idee per risolvere i problemi e centrare gli obbiettivi prendono vita.
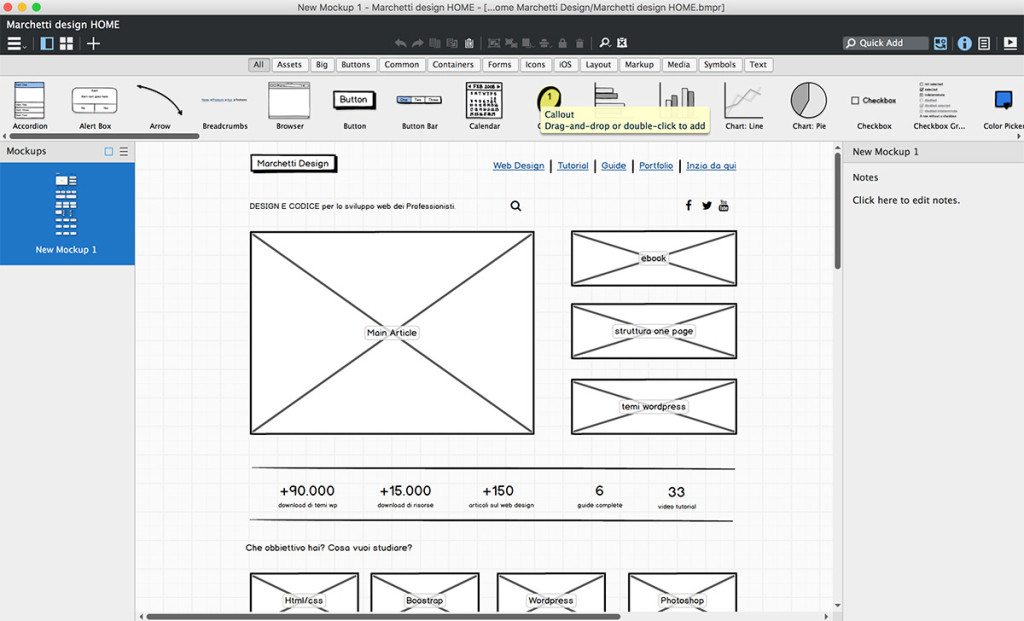
In questa fase dobbiamo avere un approccio mentale nel quale vagliamo tutte le possibili soluzioni che ci vengono on mente. Una specie di brain storming visuale. Possiamo farlo su carta o con dei software, io ho utilizzato l’ottimo balsamiq mockup.
Mettiamo giù tutte le idee e poi selezioniamo quelle migliori.
Grazie ai wireframe possiamo fare prove e vedere come stanno gli elementi nella pagina modificando posizionamenti e ingombri (molto più facilmente che in photoshop o in sketch).
Si mette da parte la grafica e ci si concentra su cosa comunica il design e come viene proposto il messaggio (questo per ogni area che si è deciso di sviluppare).
Fatta questa premessa vediamo l’esempio pratico.
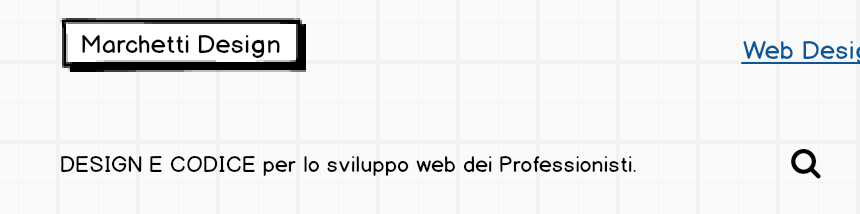
Per far percepire il brand in maniera immediata (nel più breve tempo possibile) inseriamo una tagline che descrive l’essenza del sito. La tagline è una frase dove indichiamo agli utenti di cosa parla il brand in maniera diretta.
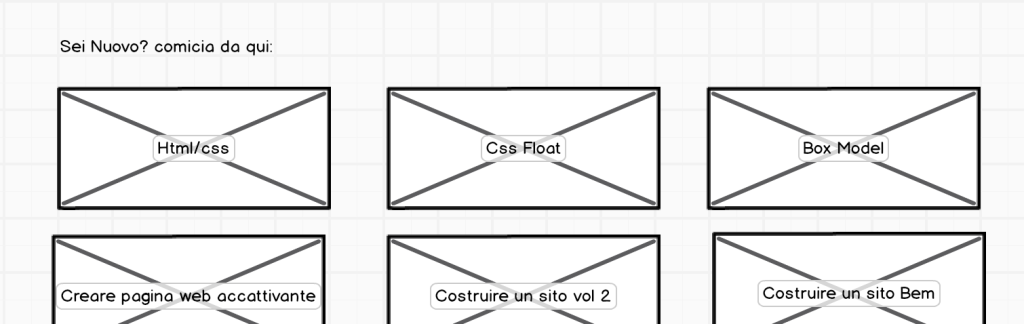
Per guidare l’utente nuovo agli inizi, inseriamo una sezione “comincia da qui” dove andremo a proporre articoli con filo logico introduttivo. Partiamo dagli argomenti più semplici e arriviamo a quelli più complessi:
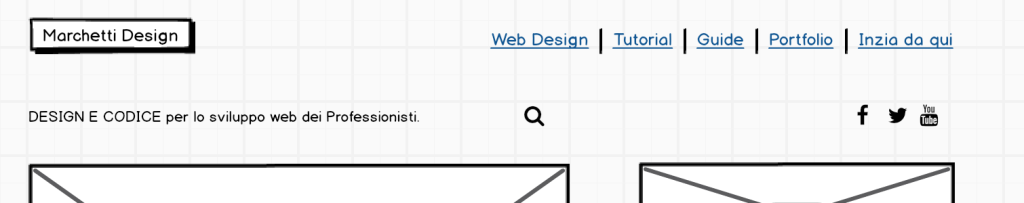
Per guidare l’utente che cerca una informazione particolare inseriamo la ricerca al centro del design ben visibile:
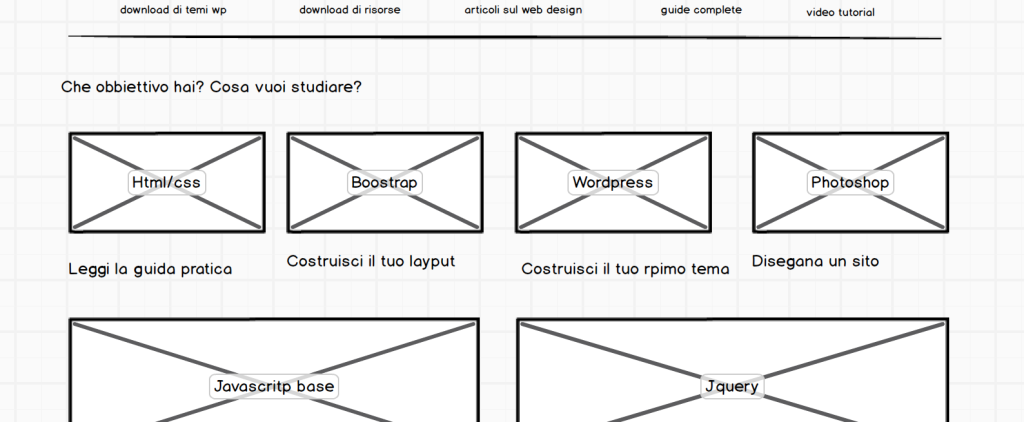
Per guidare l’utente del settore che vuole studiare un argomento a fondo inseriamo la sezione cosa vuoi studiare. In questa sezione inseriamo le guide complete composte da più articoli.
Mettendo insieme tutti i pezzi del puzzle abbiamo il nostro wireframe finale:
4) Fase di Design
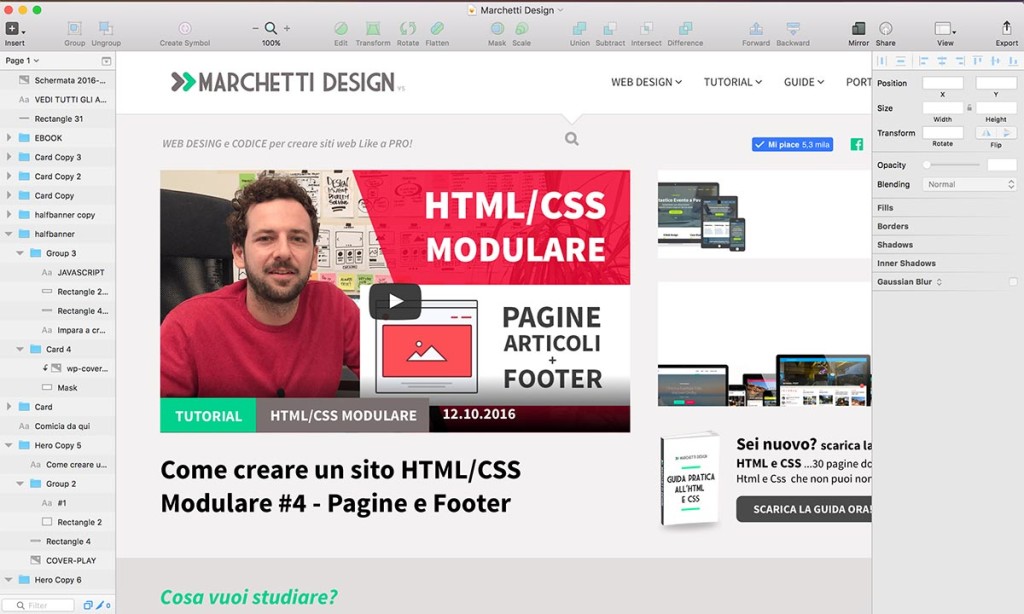
In questa fase realizziamo una preview del nuovo sito. Io per questioni di tempo non ho ricreato tutto il sito, ma solo le sezioni chiave che mi interessavano per avere un idea dell’look & feel del risultato finale:
5) Feedback
è molto importante ricevere feedback sul design realizzato, sia dagli utenti che da collaboratori di settore. E’ opportuno avere un canale di comunicazione con i propri utenti dove chiediamo se vengono riscontrati problemi dal lato comunicativo. Nel caso vengano riscontrati problemi la struttura deve essere corretta e ritestata.
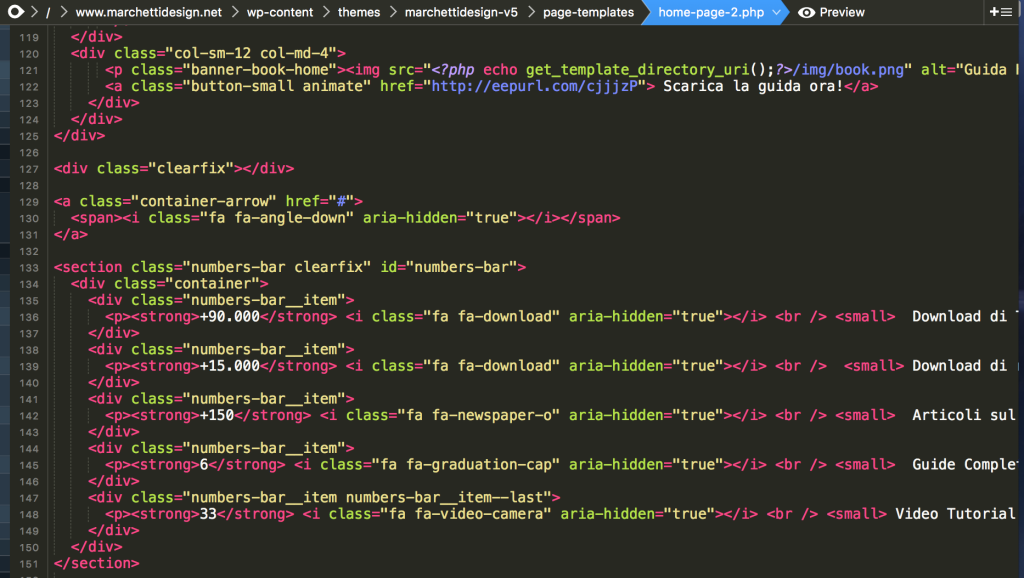
6) Codice
Lo step finale è la realizzazione del codice, bisogna tenere presente che il codice realizzato deve essere il più possibile flessibile per poter essere modificato in base ai feedback ricevuti dagli utenti.
In questa fase la sintassi BEM può aiutarci a rendere il codice flessibile e semplice da modificare in futuro in base ai feedback ricevuti.
Risultato Finale
Ecco la home page riprogettata completamente:
https://www.marchettidesign.net/
Ci sono sempre margini di miglioramento i feedback degli utenti sono l’elemento chiave, quindi prepariamoci a modificare ed aggiustare sempre il nostro design.
Con questo concludiamo la panoramica su come creare un User Experience Efficace, se ti interessano questi argomenti iscriviti al canale Youtube 😉
https://www.youtube.com/channel/UCWT3E1a00seSxCo3amg16AQ
A breve pubblicherò un corso più approfondito su questi argomenti,
iscriviti alla newsletter se non vuoi perderlo 😉
Stay Tuned!