Sfumature su immagini con i CSS3 per Design in stile Magazine

La scorsa settimana abbiamo analizzato una serie di Web Design in style magazine. Oggi andiamo a ricreare un tratto distintivo di alcuni di questi design: le sfumature sopra le immagini.
Queste sfumature sono possibili grazie ai css3. Siti come The Verge e Polygon fanno un ampio uso di questa tecnica che da un effetto moderno e accattivante.
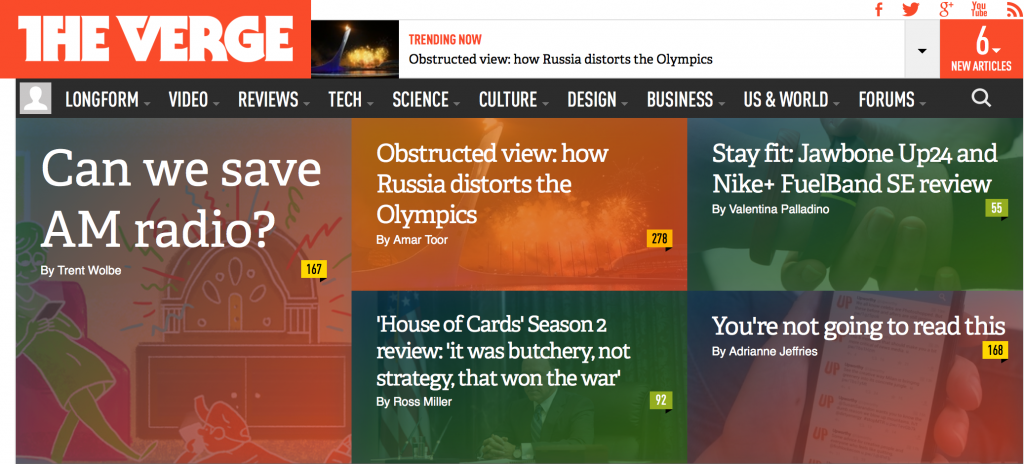
The Verge
La sfumatura consente di posizionare testi sopra le immagini in trasparenza.
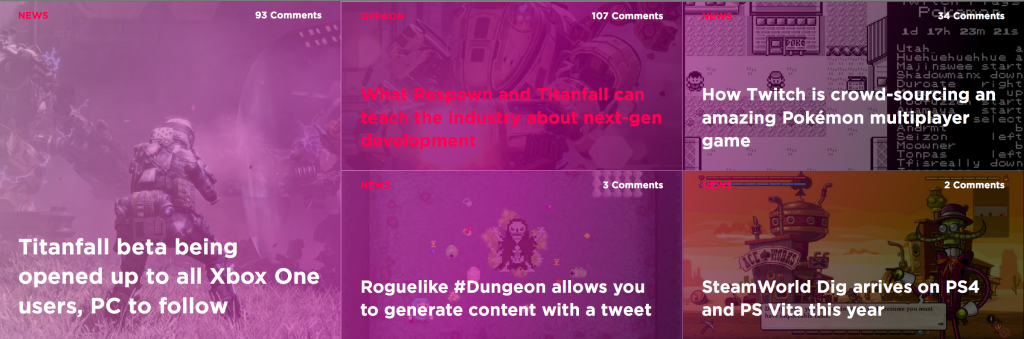
Polygon
Il posizionamento dei testi sopra le immagini consente di risparmiare lo spazio e funziona particolarmente bene nei siti Responsive.
HTML
Per prima cosa impostiamo il codice html di base necessario alla nostra pagina
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
[..]
</head><body>
<div id="box-big">
<div class="caption">
[…]
</div>
</div><div id="box-small">
<div class="caption"> […] </div>
</div>
<div id="box-small">
<div class="caption"> […] </div>
</div>
<div id="box-small">
<div class="caption"> […] </div>
</div>
<div id="box-small">
<div class="caption"> […] </div>
</div><div id="content">
<div class="post"></div>
</div></body>
</html>
Successivamente tramite css andiamo a impostare un’ immagine di sfondo per ogni div box che abbiamo definito nell’html.
CSS
La sintassi nel css è particolare, infatti la proprietà linear-gradient (promossa dal W3C) non è supportata da tutti i browser, quindi per massimizzare il supporto usiamo più dichiarazioni, una per ogni browser.
#box-big{
background-image: url(1.jpg); /* fallback */
background-image: -webkit-linear-gradient(left top, rgba(98,34,56,0.5), rgba(36,75,97,1)), url(1.jpg); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient(left top, rgba(98,34,56,0.5), rgba(36,75,97,1)), url(1.jpg); /* FF3.6+ */
background-image: -ms-linear-gradient(left top, rgba(98,34,56,0.5), rgba(36,75,97,1)), url(1.jpg); /* IE10 */
background-image: -o-linear-gradient(left top, rgba(98,34,56,0.5), rgba(36,75,97,1)), url(1.jpg); /* Opera 11.10+ */
background-image: linear-gradient(left top, rgba(98,34,56,0.5), rgba(36,75,97,1)), url(1.jpg); /* W3C */
width:50%;
height: 50%;
color:#fff;
position: relative;
background-size:100% auto;
float:left;
}#box-big:hover{
background-image: -webkit-linear-gradient(left top, rgba(98,34,56,0.8), rgba(36,75,97,1)), url(1.jpg); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient(left top, rgba(98,34,56,0.8), rgba(36,75,97,1)), url(1.jpg); /* FF3.6+ */
background-image: -ms-linear-gradient(left top, rgba(98,34,56,0.8), rgba(36,75,97,1)), url(1.jpg); /* IE10 */
background-image: -o-linear-gradient(left top, rgba(98,34,56,0.8), rgba(36,75,97,1)), url(1.jpg); /* Opera 11.10+ */
background-image: linear-gradient(left top, rgba(98,34,56,0.8), rgba(36,75,97,1)), url(1.jpg); /* W3C */
background-size:100% auto;
}
Il colore è definito in rgb così, possiamo gestire anche l’opacità della sfumatura, nel nostro caso sarà più trasparente 0.5 allo stato normale, e si scurirà all’hover 0.8. Con questo sistema possiamo applicare più sfumature sugli elementi.
#box-small{
width:25%;
height:25%;
float:left;
position: relative;
background-image: url(4.jpg); /* fallback */
background-image: -webkit-linear-gradient(left top, rgba(88,48,1,0.5), rgba(36,75,97,1)), url(4.jpg); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient(left top, rgba(88,48,1,0.5), rgba(36,75,97,1)), url(4.jpg); /* FF3.6+ */
background-image: -ms-linear-gradient(left top, rgba(88,48,1,0.5)), rgba(36,75,97,1)), url(4.jpg); /* IE10 */
background-image: -o-linear-gradient(left top, rgba(88,48,1,0.5), rgba(36,75,97,1)), url(4.jpg); /* Opera 11.10+ */
background-image: linear-gradient(left top, rgba(88,48,1,0.5), rgba(36,75,97,1)), url(4.jpg); /* W3C */
background-size:100% auto;
}
#box-small:hover{
background-image: -webkit-linear-gradient(left top, rgba(88,48,1,0.8), rgba(36,75,97,1)), url(4.jpg); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient(left top, rgba(88,48,1,0.8), rgba(36,75,97,1)), url(4.jpg); /* FF3.6+ */
background-image: -ms-linear-gradient(left top, rgba(88,48,1,0.8)), rgba(36,75,97,1)), url(4.jpg); /* IE10 */
background-image: -o-linear-gradient(left top, rgba(88,48,1,0.8), rgba(36,75,97,1)), url(4.jpg); /* Opera 11.10+ */
background-image: linear-gradient(left top, rgba(88,48,1,0.8), rgba(36,75,97,1)), url(4.jpg); /* W3C */
background-size:100% auto;
}
Il risultato è un header accattivante in stile Magazine.
Rendiamo il tutto responsive con la seguente media queries
@media only screen and (max-width: 768px) {
#box-big{width:100%;}
#box-big .caption{font-size:25px}#box-small{width:50%;}
#box-small .caption{font-size:14px}}
Per aiutarci nella creazione delle sfumature si possono usare i generatori presenti online, poi però occorre modificare leggermente il codice per aggiungere le immagini.
Qui di seguito la demo e il link per il download.
Stay Tuned!








[…] Sfumature su immagini con i CSS3 per Design in stile Magazine – 1 freebie(s)? […]