Ricreare l’Horizontal scroll layout del NewMyspace

La settimana scorsa è stato lanciato il nuovo Myspace, il layout del rinnovato social è veramente Cool. Sotto vari aspetti il sito è innovativo. La gestione della musica integrata e l’accattivante sistema di navigazione sono un passo avanti rispetto agli altri social, primo fra tutti Facebook.
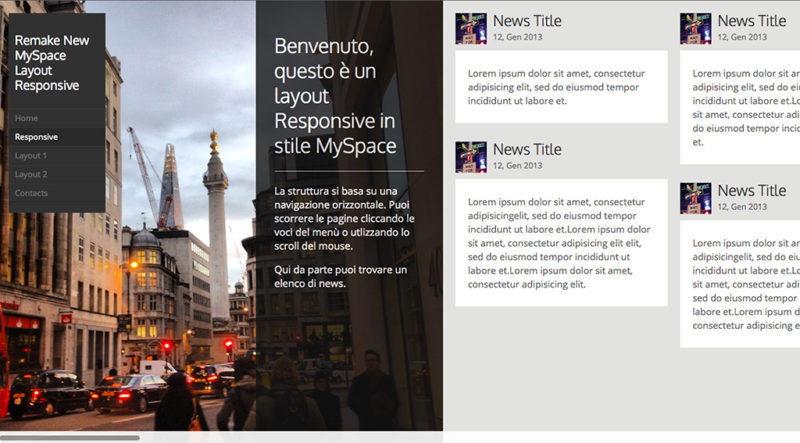
Per questo non ho resistito e ho provato a ricostruire la struttura del sito a navigazione orizzontale. Questo è il risultato.
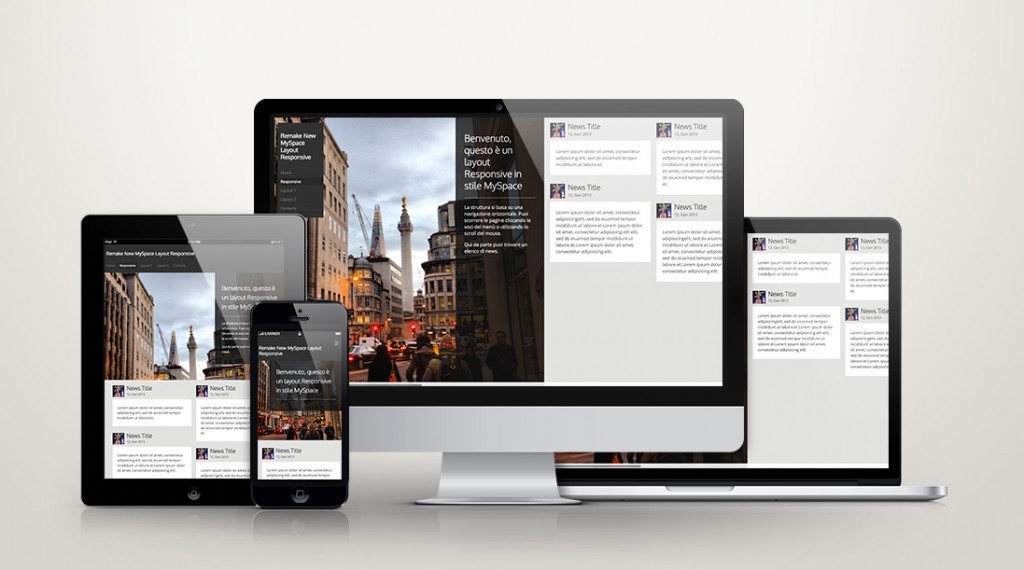
A differenza del MySpace vero questa struttura è anche Responsive, cioè si adatta ai vari dispositivi mobile.
Nella struttura abbiamo 3 diverse tipologie di pagine:
La Copertina
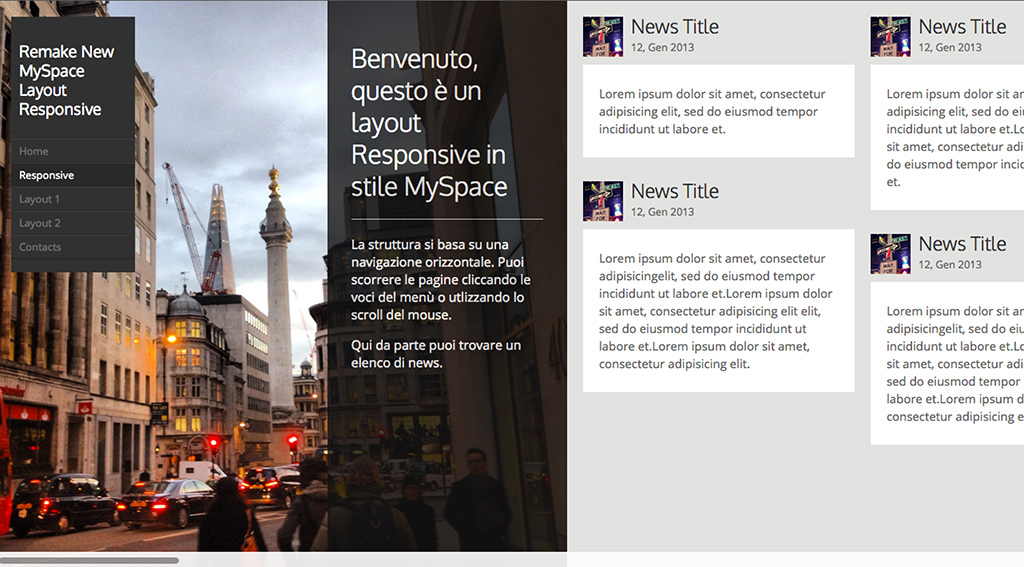
Questa è la prima pagina del layout. L’immagine Copertina si ridimensiona in altezza e nel box sovrapposto abbiamo il messaggio di benvenuto.
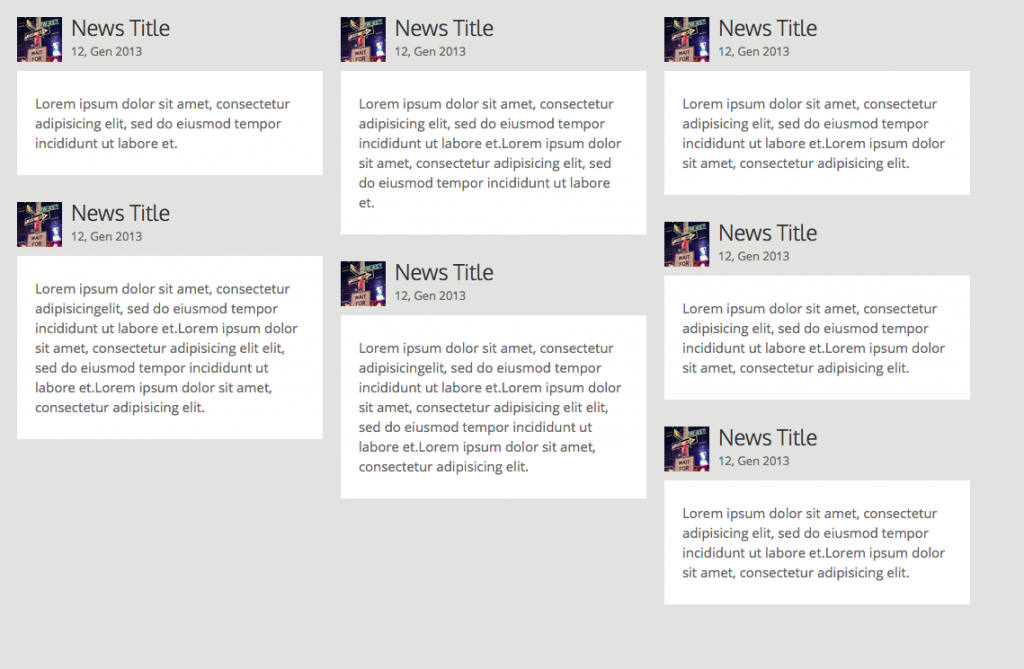
Le News
Alla destra dell’immagine di copertina troviamo le news. Queste sono disposte (grazie a jquery e isotope) in una griglia Responsive che allinea le news una sotto l’altra ottimizzando lo spazio utilizzato.
La Pagina interna
Cliccando sulle voci del menu a sinistra o utilizzando lo scroll del mouse, la struttura scrolla orizzontalmente. Le pagine interne possono essere con o senza immagine. L’immagine si ridimensiona in altezza come quella di copertina.
Responsive
La struttura è Responsive: si ridimesiona in base al device con la quale viene visualizzata. Su tablet le news vengono disposte su due colonne mentre su Smartphone vengono impilate una sopra l’altra.
Il file per il download è disponibile qui di seguito, per qualsiasi domanda/riflessione utilizzate i commenti… A voi piace il nuovo Myspace?
Stay tuned!










ciao il tuo lavoro è meraviglioso, volevo chiederti una cosa. Si potrebbe inserire un blog in questo layout? Tipo come il tuo, con post e commenti. Grazie mille
Si, si puó fare, il contenuto dei singoli articoli dovrebbe peró avere un layout diverso, il classico da blog a scorrimento verticale.
Vabbè ci ho rinunciato. Non so creare un database per i post ed i commenti. Grazie comunque 🙂
Grazie dei complimenti!
complimenti.. per la grafica del blog troppo cool :), bello anche l’articolo cmq
Ciao Carmelo, grazie 😉
Ciao il tuo lavoro è fantastico, complimenti.
ciao,
volevo ringraziarti con un “like” ma su chrome dà problemi. 🙂 ho condiviso comunque il tuo articolo
In sostanza, mille grazie per questi tutorial!
ah, una domanda, il fatto che le pagine layout1, layout2, e contatti non compaiono tramite scroll continuo (partendo dalla home), è voluto?
Ciao Martina,
ho testato il layout su Chrome, Firefox e Safari (Mac). Per mancanza di tempo non ho testato la struttura su tutti i browser, ci possono essere dei bug.. su che browser ti da problemi?
Ciao, ho letto ora la risposta… non mi ricordo più 🙂
Volevo chiederti, ho visto che myspace ha un fantastico menu a piè pagina. Secondo te come posso realizzarlo?
Ciao e complimenti per il layout. Solo una cosa. Vorrei ricreare l’effetto di myspace nel far il resize e modificando il layout dei singoli div al ridimensionare della finestra. Bisogna sicuramente lavorare su isotope ma non saprei come. Hai la soluzione? Grazie e ancora complimenti.
Ciao Andrea, complimenti!
Molto bello il tuo template! Ma ho notato che su chrome mi da gli stessi errori riportati precedentemente da Martina! (pagine layout1, layout2, e contatti non compaiono tramite scroll continuo,partendo dalla home)
Mentre se utilizzo Mozilla il problema non si presenta.
Come si può risolvere l’errore?
Anticipatamente Grazie.
Ciao Alessio,
è un bug nello script che gestice lo scroll, bisogna controllare gli ancor text nel html, in questo tutorial ho utilizzato lo stesso script e non da problemi su safari e chrome:
https://www.marchettidesign.net/2012/10/realizzare-un-horizontal-scroll-layout-con-jquery-custom-scrollbar/
Ah ok! Grazie Mille! E complimenti ancora!